WordPress.com へようこそブログを立ち上げる場合でも、中小企業用のサイトを構築する場合でも、作成しようとしているすべてのサイトに適用される基本事項がいくつかあります。
このガイドでは以下について説明します。
- サイトに投稿やページなどのコンテンツを追加する方法。
- ブロックエディターの使い方。
- サイトエディターを使って、メニューの追加など、サイト全体を変更する方法。
このガイド内
WordPress.com サイトはどれも次の2つの要素で構成されています。
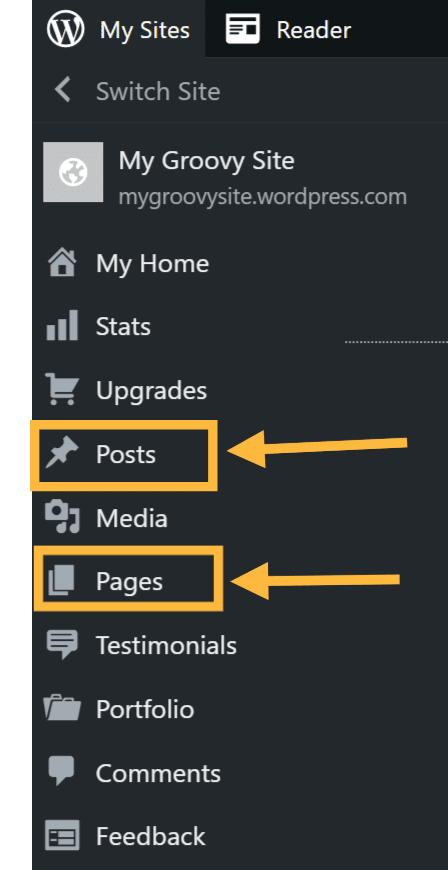
コンテンツ – サイトのコンテンツはページ、投稿、メディアで構成されます。ページと投稿の追加や編集は、サイトダッシュボードの左サイドバーにある「ページ」または「投稿」から行うことができます。変更を加えるにはブロックエディターを使用します。
構造 – メニューの編集、色の調整、フッターの作成など、サイト全体に適用される変更はサイトエディターから行います。ダッシュボードから、「外観」→「サイトエディター」に移動します。
最初にコンテンツを追加する方法について説明します。これを行うには、「ページ」または「投稿」に移動します。ここでサイトのメインコンテンツを追加します。

ページと投稿の違い
ページは、変更頻度の低いコンテンツに最適です。ホームページ、基本情報ページ、問い合わせページ、製品やサービスが一覧表示されたページなどがその一例です。
投稿、あるいはブログ投稿は、どちらかというと記事に近いものです。業界の最新情報、個人の日記、映画の感想などの文章が投稿に該当します。WordPress.com 上に構築されたすべてのサイトでブログを追加できますが、この機能を使わなければならないというわけではありません。
ページと投稿の違いについてはこちらでも詳しく取り上げています。
それでは、サイトにページをいくつか追加してみましょう。
まず、「ページ」に移動し、「新規固定ページを追加」をクリックします。

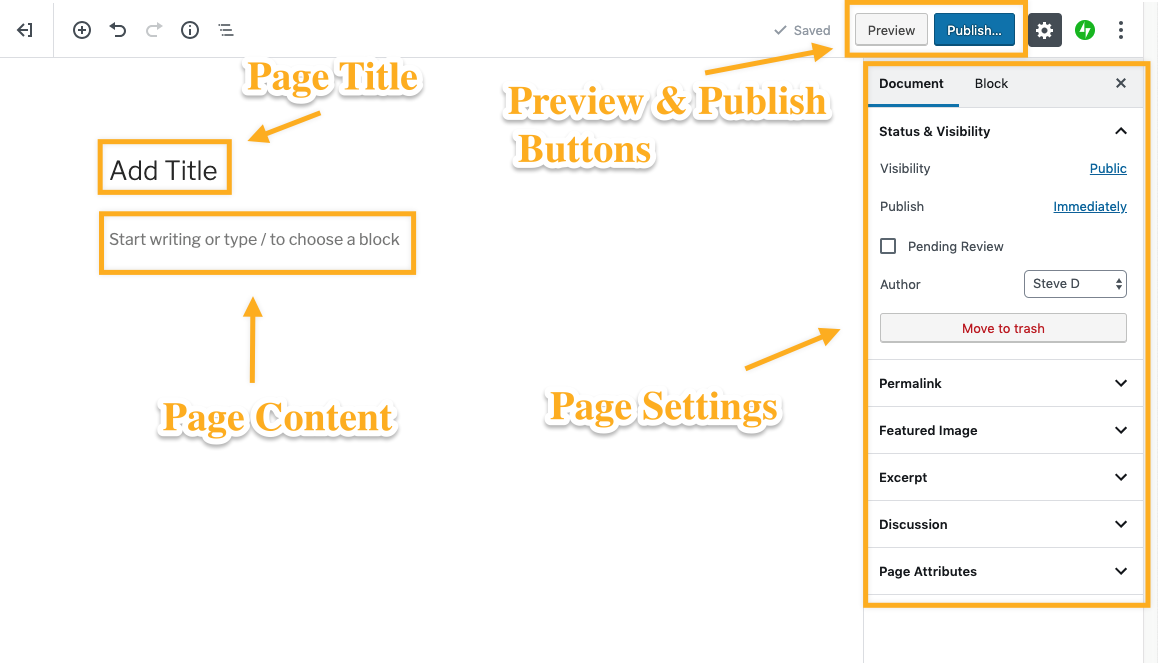
ブロックエディターが表示されます。
新しいページを作成する際に、事前にデザインされたレイアウトを選択するオプションが表示される場合があります。レイアウトを選択してさらに編集することも、空白のページから始めることもできます。
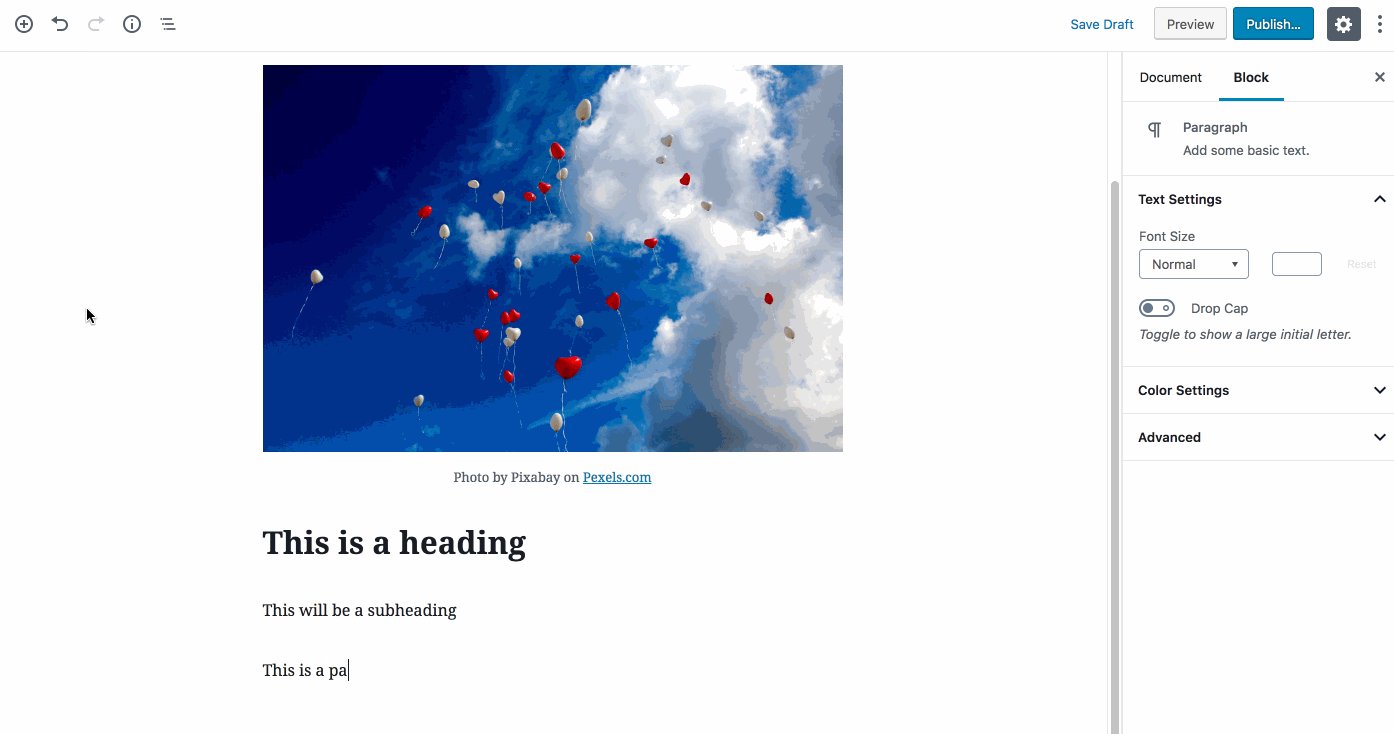
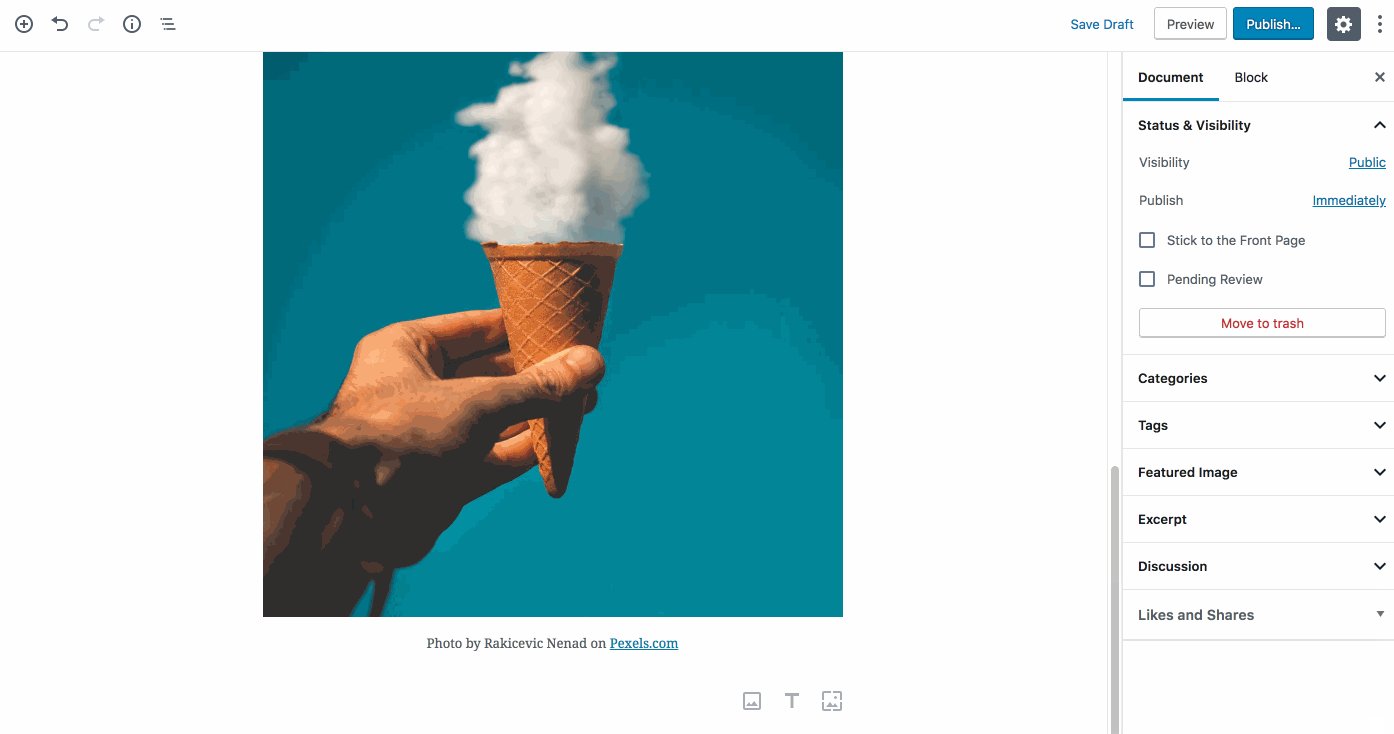
エディターの右側にはページ設定があります。ここではページのステータスの確認、投稿へのカテゴリーとタグの追加、アイキャッチ画像の設定などを実行できます。

ここからはエディターについて詳しく見ていきましょう。
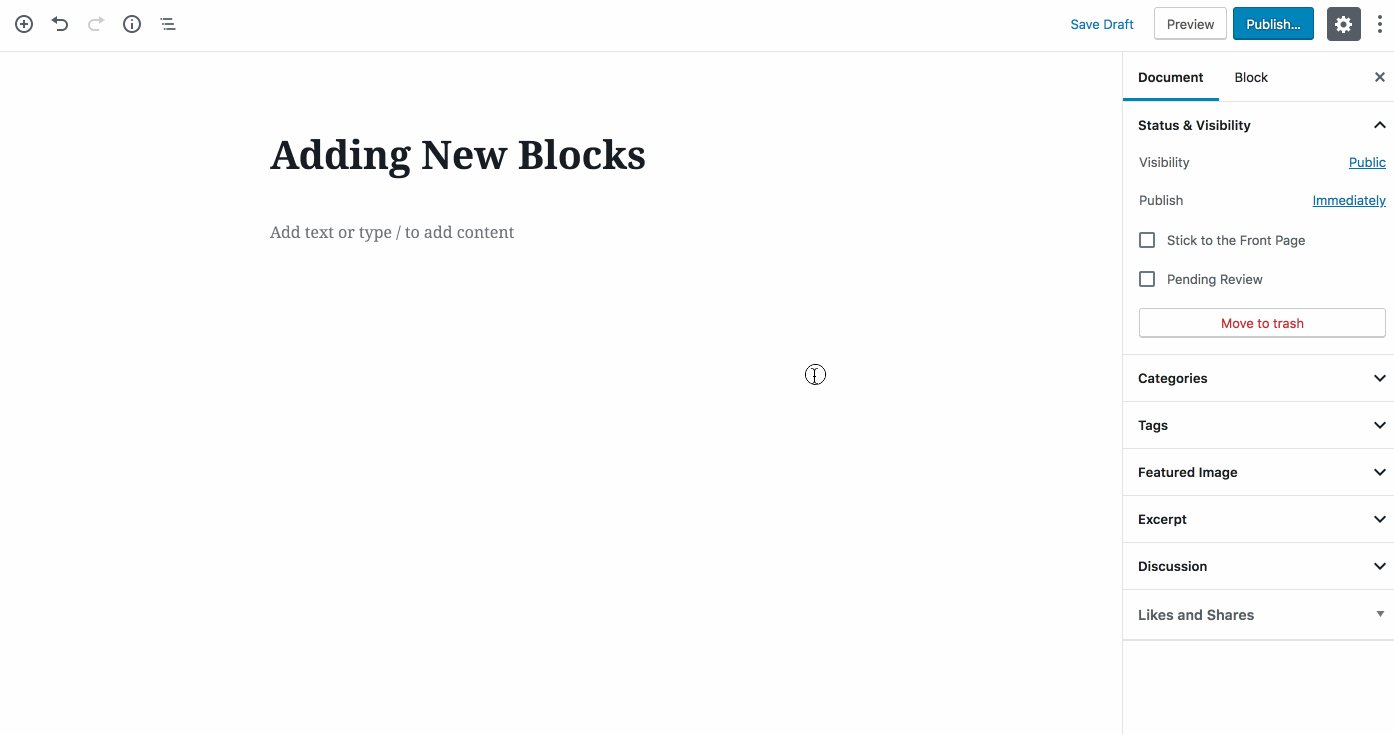
ページと投稿の作成にはブロックエディターを使用します。ブロックはサイトの文書パーツのようなものです。さまざまなブロックを挿入してページにコンテンツを追加できます。ブロックを挿入するには、ブロック挿入ツールアイコン「+」をクリックします。このアイコンはエディター内のさまざまな場所に表示されます。
以下の方法でブロックを追加して必要なブロックタイプを選択できます。
- 空のブロックの左側にある「+」をクリックする。
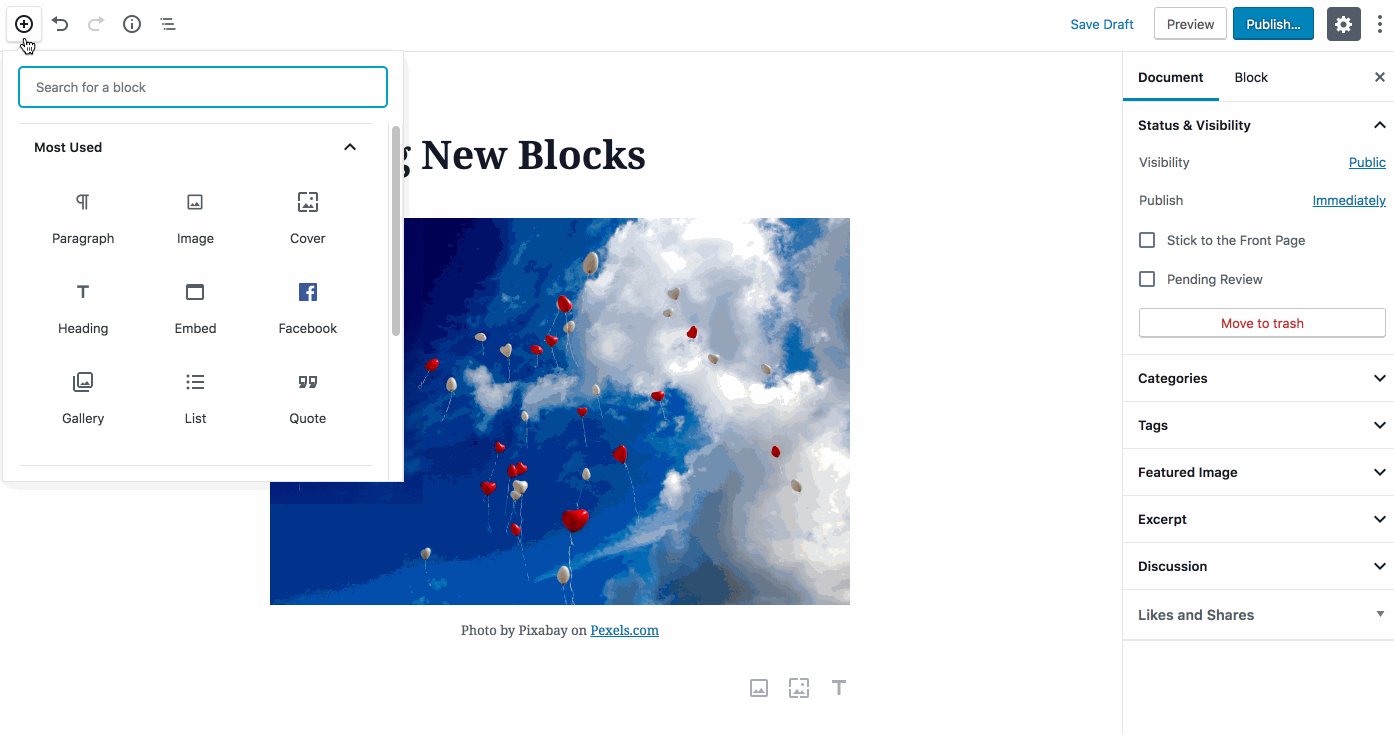
- エディターの左上にある「+」をクリックする。
- 選択したブロックで Enter キーまたは Return キーを押して、その下に新しいブロックを作成する。
- 既存のブロックの上部中央にある「+」をクリックして、その上にブロックを追加する。
- 選択したブロックのすぐ上にある3つの点をクリックし、現在のブロックの上に追加するか、下に追加するかを選択する。

段落や画像、ギャラリー、列、表など、さまざまなタイプのブロックを追加できます。
特によく使われるブロックは以下のとおりです。
- 段落ブロック: 投稿またはページに通常のテキストを追加するのに使用する、デフォルトのブロック。
- 画像ブロック: 投稿またはページ内に画像を個別に追加するためのブロック。
- カバーブロック: 画像の上部にテキストを追加するためのブロック。
- カラムブロック: このブロックを使うと、複数のブロックを簡単に横並びで配置できます。
- 見出しブロック: 投稿またはページ内に見出しテキストを追加します。
ブロック挿入ツールアイコン「+」をクリックすると、さまざまなタイプのブロックを検索したり、画面を下にスクロールして各リストを展開し、利用可能なブロックを確認したりできます。ブロックを追加したら、左右の矢印か、クリックとドラッグ操作でブロックを並べ替えることができます。

追加したブロックを選択すると、次の2つの設定領域が表示されます。
- ブロックのすぐ上に表示されるツールバー。
- エディターの右側にある設定。
ブロックを削除する
ブロックを削除するには、削除するブロックを選択し、ツールバーの省略記号 (3つの点) メニューをクリックして「ブロックを削除」を選択します。

ページの外観を設定したら、そのまま右上にある「投稿」をクリックします。他にも追加したいページがある場合は、それらも投稿して次のステップに進みます。ブログページを追加する場合は、「ブログ」など、好きな名前を付けたページを作成および投稿して、空白のままにします。ブログ投稿は次のステップで追加します。
未完成のサイトが公開されてしまわないかと心配な場合でも、公開操作を行うまでサイトは非公開の「まもなく公開予定」モードになります。サイトを公開するには、「設定」→「一般」の順に移動し、「プライバシー」まで画面を下にスクロールします。詳細についてはこちらをご覧ください。
次に、コンテンツのページを設定していきましょう。訪問者が閲覧できるようにします。サイトエディターを開いて必要な変更を加えていきます。これを行うには、「外観」→「サイトエディター」に移動します。

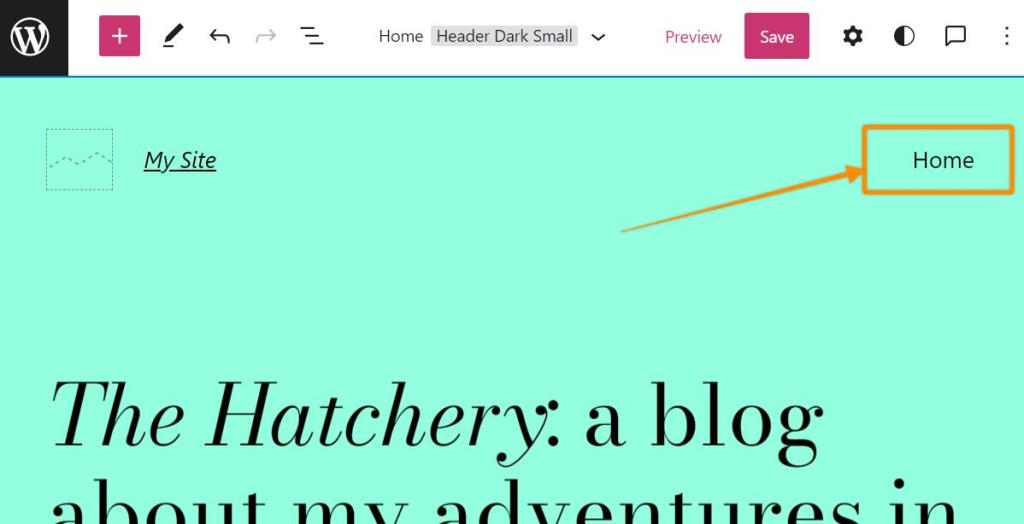
サイトの上部にナビゲーションメニューの先頭が表示されます。

これはサイトのさまざまなページへのリンクのリストを表示するナビゲーションブロックです。このブロックをクリックすると、メニューにページを追加したり、ドロップダウンメニューを作成したりできます。ただし、ナビゲーションメニューに追加する前に、ページを公開する必要があります。
このガイドではサイトの立ち上げに役立つ情報を紹介していますが、実装できる機能は他にもいくつかあります。こちらはよくある質問と機能のリストです。
カテゴリーページと呼ばれるページがあります。カテゴリーページを設定するには、ブログ投稿をいくつか作成し、その投稿を編集する際にカテゴリーを割り当てます。次に、これらのカテゴリーをナビゲーションメニューに追加すると、「カテゴリー」のセクションが表示されます。そこから、メニューに追加するカテゴリーを選択できます。これで、該当のカテゴリーが割り当てられたブログ投稿だけがページに表示されるようになります。
また、「ブログ投稿ブロック」を使って、特定のカテゴリーが設定されたブログ投稿だけを含むリストを任意のページに表示することもできます。
あらゆるニーズに対応する、豊富な組み込み機能が WordPress.com のすべてのサイトに用意されています。また、WordPress.com Pro プランのサイトでは、サードパーティのカスタムプラグインをインストールできます。
WordPress.com プランを利用しているすべてのサイトでカスタムドメインを連携できます。以前から所有しているドメインを使用することも、WordPress.com に新しいドメインを登録することもできます。
テーマを変更するには、「外観」→「テーマ」の順に移動します。回数制限はないため、気軽にテーマを変更できます。テーマの変更はサイトの外観に反映されますが、コンテンツは削除されません。
一部のテーマでは、カスタマイズに追加の手順が必要になる場合があります。これらの手順については、テーマ設定ページで詳しく説明します。
コメントを投稿するにはログインしてください。