この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
CSS エディターを使って WordPress.com サイトの外観をカスタマイズできます。独自の CSS スタイルを追加して、テーマのデフォルトスタイルを上書きできます。
このガイド内
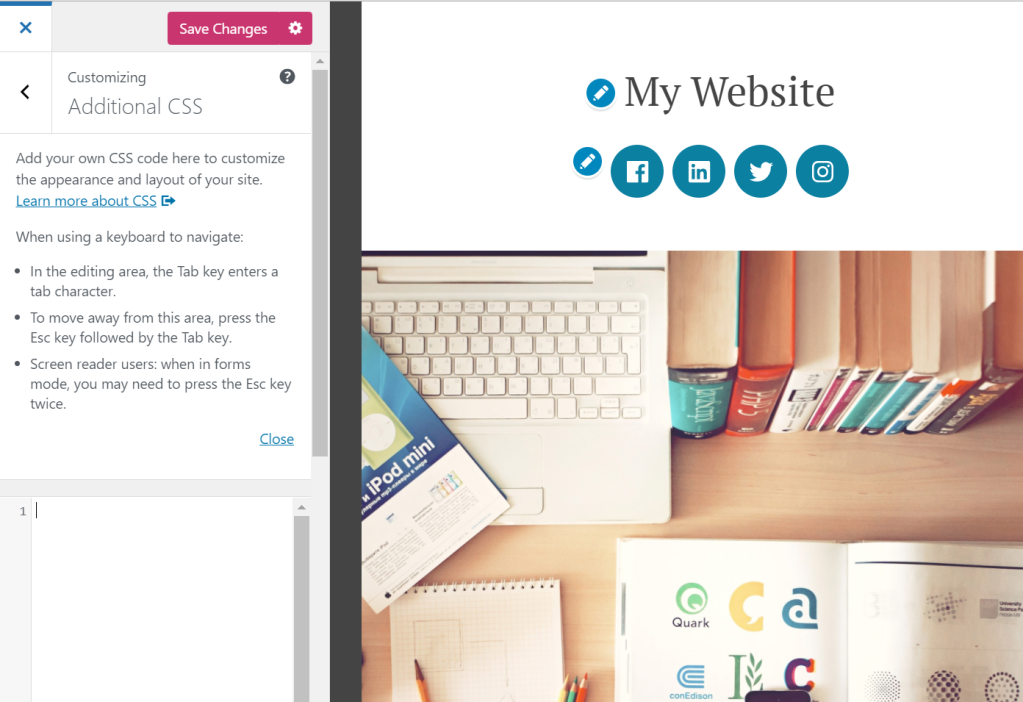
CSS エディターにアクセスするには、「外観」→「カスタマイズ」→「追加 CSS」の順に移動します。

サイトに CSS コードを追加するときに、変更内容が右側にあるサイトのプレビューに表示されますが、「変更を保存」ボタンをクリックするまでは反映されません。
最新の25件の CSS 編集の変更履歴が保存され、CSS エディターの下部にある「全履歴を表示」をクリックするとアクセスできます。このオプションが表示されない場合は、復元する CSS 履歴がないことを意味します。

CSS はテーマに固有であるため、テーマを変更すると CSS 全体が変更履歴に移動されます。過去の CSS を確認または復元するには、CSS 変更履歴を使用します。
CSS はカスケーディングスタイルシートの略で、Web ページ上で HTML 要素の外観をコントロールするマークアップ言語です。CSS を使用した Web サイトデザインの変更には、ほぼ無限の可能性があります。それは、非常に人気の高い CSS Zen Garden プロジェクトを見ればよくわかります。このプロジェクトでは、CSS のみによる1つの HTML ファイルの外観の変更例が紹介されています。
この機能を最大限に活用するには、CSS と HTML の仕組みに関する知識、または少なくともそれらを学ぼうとする意欲が必要です。詳しくは、このページで後述されている「CSS ヘルプ」セクションをご覧ください。
たくさんの WordPress.com テーマの中のいずれかをカスタマイズしてみたいが、自分で CSS を学習するのは大変だと思われる方は、デザイナーに依頼して必要な変更を行うことをおすすめします。
初めての場合は習得することがかなりありますが、CSS は繰り返し利用でき、非常に役立つスキルです。Web 上には、HTML と CSS についてさらに詳しく知ることができる素晴らしいリソースが多数あります。次の CSS に関する記事は、最初に参考にするリソースとして役立ちます。
- An Intro to CSS, or How to Make Things Look Like You Like
- An Intro to CSS: Finding CSS Selectors
- Intro to CSS: Previewing Changes with the Matched Rule Pane
次にヒントを説明します。
- CSS 検証ツールを使用してください。
- ブラウザーの開発ツールを活用してください。Firefox の場合は、Firefox 開発ツールを使用します。Google Chrome の場合は、開発者ツールを使用します。Firefox、Chrome、Safari、Internet Explorer に組み込まれている開発者ツールの解説動画をご覧ください。使い始める際に役立ちます。
チュートリアル
- CSS Beginner Tutorial (HTML Dog 提供)
- Introduction to Basic CSS (FreeCodeCamp 提供)
💡
CSS のホバー効果を適用してユーザーエクスペリエンスを改善する方法についてはこちらをご覧ください。
メインのコンテンツエリアの幅をカスタム CSS を使用して変更した場合は、このオプションを使用します。「メディア幅」設定は、フルサイズの画像をサイトに挿入するときのデフォルトサイズとして使用されます。「メディア幅」設定を変更する前に追加した画像のサイズについては、その画像がどのように挿入されたかによって、この設定が適用されない場合があることに注意してください。そのような画像に設定を適用するには、「メディア幅」設定の変更後に、画像を再度挿入する必要があります。
デフォルトでは、CSS エディターに追加するカスタム CSS は、テーマの元の CSS の後に読み込まれます。つまり、各自のルールがテーマのスタイルよりも優先され、テーマのスタイルを上書きします。
テーマのオリジナル CSS を完全に無効にするには、「テーマのオリジナル CSS を使用しない」オプションをクリックします。これにより、WordPress.com のテーマを、CSS でデザインするための空白のキャンバスとして使用できます。これは高度なオプションであり、テーマの CSS を最初からやり直してデザインする場合にのみ使用してください。
既存の CSS ルールに基づいて作成する場合 (最も一般的であり推奨される方法) は、このオプションをオフにしておきます。
テーマの元の CSS を参考用に使うために、この CSS がある場所を探す場合は、ブラウザーツールを使用することをおすすめします。ほとんどの最近のブラウザーには、Web インスペクターが組み込まれています。右クリックして「要素を調査」オプションを選択すると、クリックしたアイテムの HTML や、アイテムに適用されているすべての CSS を確認できます。CSS を表示できる人気のある2種類のツールは、Firefox 開発ツールと Chrome デベロッパーツールです。最初に、ブラウザーに組み込まれている Web 開発者ツールを使って、テーマの CSS を見つける方法に関する簡単なスクリーンキャストが収録されているサポートページを参照できます。
WordPress.com では、CSS プリプロセッサ LESS と Sass (SCSS 構文) がサポートされています。これは、変数や mixin などの CSS 拡張機能を利用したいと思っているユーザー向けの高度なオプションです。詳細については、LESS および Sass のサイトを参照してください。
すべての WordPress.com ユーザーは、管理バー (WordPress.com サイトにログインするとサイトの上部に表示される暗い色のバー) を維持するよう求められています。プラグイン対応サイトを利用しているお客様で、管理バーの削除が必要な場合はサポートにご連絡ください。
すべての WordPress.com ユーザーは例外なく、ミニマルなデザインの WordPress.com ロゴから「WordPress.com Web サイト」や「Powered by WordPress.com」などのテキストオプションまで、フッターのクレジットとして各種のオプションを選択できるようになっています。対象となるプランではフッターのクレジットを非表示にできます。詳細については、こちらのガイドをご覧ください。
フッターテキストのスタイル (色とフォントサイズ) については、読みやすさが損なわれない限り、変更しても問題ありません。CSS を使用して、著作権情報などの内容を既存のフッターに追加することもできます。
こちらの手順に従うことで、サイトのフォントを設定できます。CSS を使用する場合は、フロントエンドではこれら2つの Web フォントに制限されます。ただし、サードパーティのプラグインを使用してフォントを追加できます。
はい。メディアライブラリに画像をアップロードし、CSS スタイルシート内から直接 URL で参照できます。スタイルシートで背景画像を使用する簡単な例を次に示します。
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
WordPress.com のすべてのアップグレードは、毎年更新されます。登録をキャンセルすると、カスタム CSS は保存されたままになりますが、サイトには適用されなくなり、他のユーザーは見ることができなくなります。カスタム CSS をサイトに再適用する場合は、アップグレードを再購入してください。テーマを変更していない限り、スタイルは自動的に再適用されます。テーマを変更した場合は、CSS パネルのエディターの上にある「CSS 変更履歴」リンクで過去の CSS を探すことができます。
コメントを投稿するにはログインしてください。