WordPress エディターを使用してサイトにブロックを追加した後に、コンテンツの表示方法をカスタマイズできます。コンテンツの各ブロックには、追加したブロックに応じて独自の設定とカスタマイズオプションがあります。
このガイド内
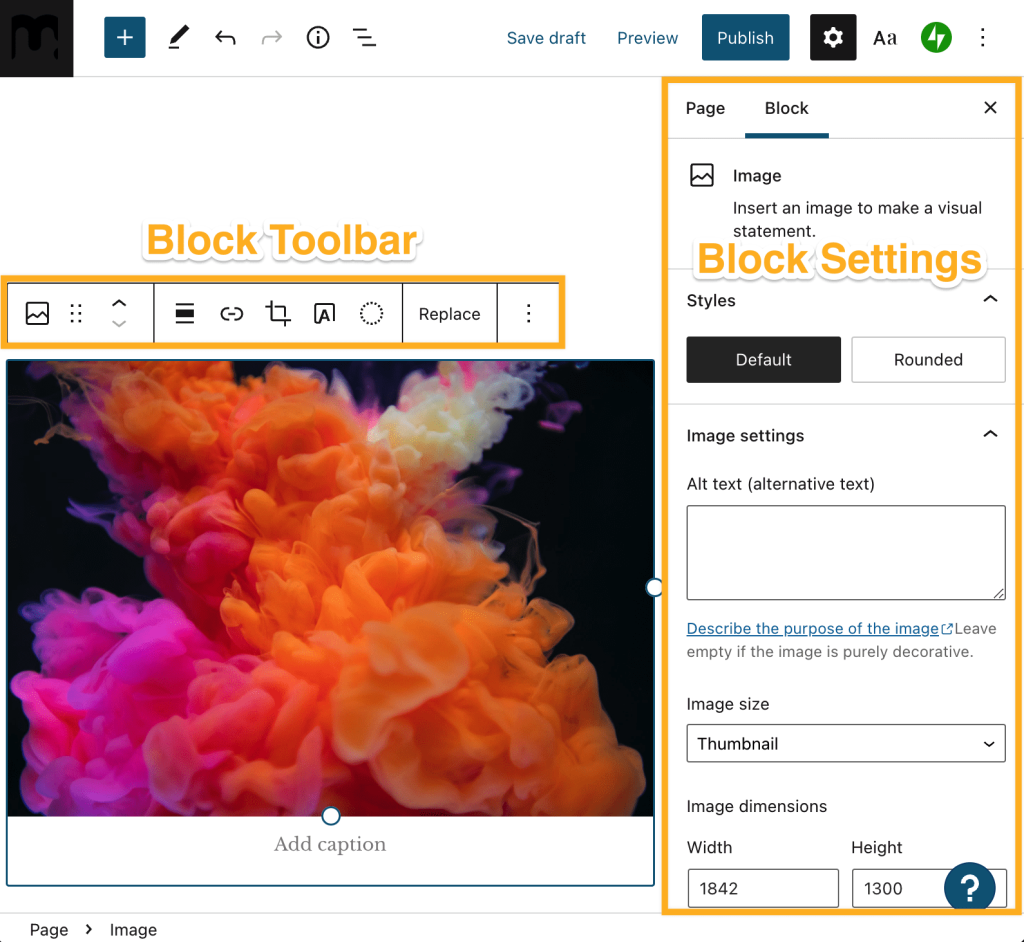
ブロックのカスタマイズオプションは、「ブロックツールバー」と「ブロック設定」の2か所にあります。

まず、カスタマイズするブロックを選択します。ブロックをクリックするか、リスト表示を使用して特定のブロックに移動します (ページの作成後、ここに詳細情報が追加されます)。
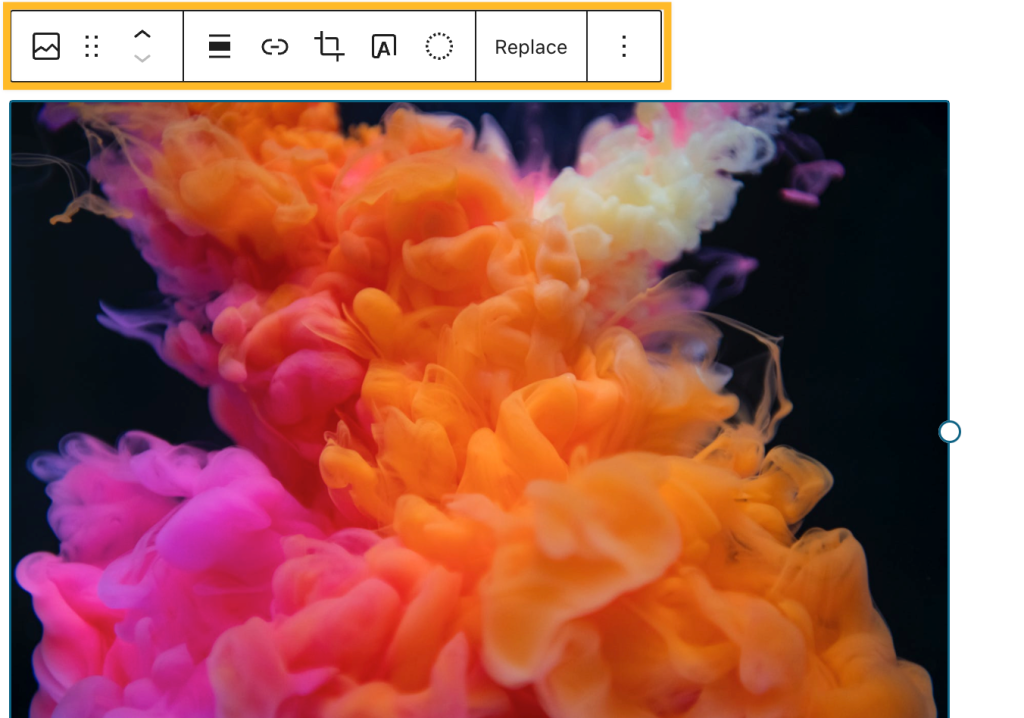
ブロック上部のブロックツールバーにはいくつかの基本的な編集オプションがあります。ブロックツールバーには、すべてのブロックで表示されるオプションと、挿入されたブロック固有のオプションがあります。

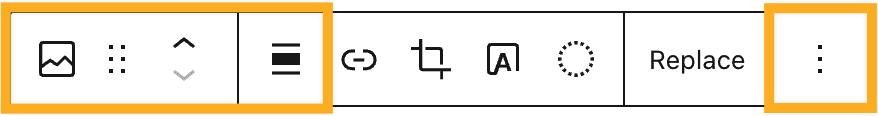
一部のオプションは、多くのブロックのツールバーに共通して表示されます。以下に説明します。

- 変換: ブロックを類似するブロックタイプに変更します。たとえば、追加した画像ブロックをギャラリーブロックに変更する場合は、このアイコンをクリックしてオプションを表示します。詳しくは、こちらをクリックしてください。
- ドラッグ: 6つの点が表示されたアイコンをクリックして長押しし、ブロックをページの別のセクションにドラッグします。
- 上/下に移動: 上下矢印をクリックしてページ上でブロックの位置を上下に動かします。
- 配置: ブロックの配置を変更します。通常は左寄せ、右寄せ、中央揃えを選択できるほか、テーマでサポートされている場合は幅広や全幅も利用できます。
- その他のオプション: 縦方向の3連ドットをクリックすると、以下の追加設定メニューが開きます。
- コピー: ブロックをコピーして任意の場所にペーストします。
- 複製: ブロックのコピーを元のブロックのすぐ下に作成します。
- 前に挿入: 現在のブロックの上にスペースを作り、新しいブロックを追加できるようにします。
- 下に挿入: 現在のブロックの下にスペースを作り、新しいブロックを追加できるようにします。
- 移動: このオプションをクリックしてからページの別のセクションをクリックすると、ブロックがページのそのセクションに移動します。
- HTML として編集: ブロックコンテンツを HTML で編集します。
- ロック: ブロックの移動や削除のオプションを無効にします。
- 再利用ブロックに追加: カスタマイズしたブロックに一意の名前を付けて保存し、サイト内の他の場所に追加できるようにします。再利用ブロックについて、詳しくはこちらを参照してください。
- グループ化 / グループ解除: このオプションを使用すると複数のブロックをグループ化できます。または単一のブロックや複数のブロックに色やパディングを適用できます。ブロックのグループ化について、詳しくはこちらを参照してください。
- 削除: 現在のブロックをページから削除します。
📌
ブロックの幅を幅広または全幅に変更するオプションが表示されず、お使いのテーマでこれらのオプションがサポートされている場合は、ブロックがグループブロックに追加されている可能性があります。グループブロックの詳細についてはこちらを参照してください。
各ブロックには、そのブロック固有のツールバーオプションもあります。

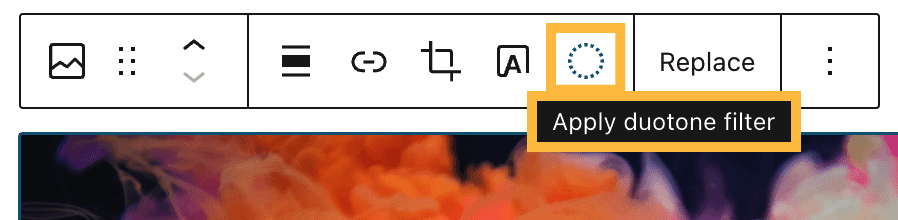
上の例では、画像ブロックの固有のオプションがハイライト表示されています。画像ブロックには、画像にリンクを追加する、画像を切り抜く、画像上にテキストを追加する、デュオトーンフィルターを追加する、画像を別の画像に置換する、などのオプションがあります。
ブロックツールバーのアイコンにマウスオーバーすると、アイコンの機能を説明するツールチップが表示されます。

ブロック設定のサイドバーには、作業中のブロックに対するより詳細なカスタマイズオプションがあります。ここで各ブロックの独自の設定を確認できます。
サイドバーが表示されない場合は、WordPress エディターの「公開」または「更新」の横にある設定アイコン (歯車) をクリックします。

上の例で使用した画像ブロックの場合、ブロック設定には「スタイル」、「代替テキスト」、「画像サイズ」などのオプションがあります。

ブロック設定で常に表示されるセクションが「高度な設定」セクションです。「高度な設定」には少なくとも次の2つのオプションがあります。
追加したブロックを別のタイプのブロックに変更する場合は、ブロックツールバーの最初のオプションである「変換」オプションを使用します。追加済みのブロックと類似するブロックが提示されます。
たとえば、追加した画像ブロックを別の画像タイプのブロック (ギャラリー、カバーなど) に変更する場合は、「変換」をクリックするとこれらのブロックオプションが表示されます。

- 変更するブロックを選択します。
- ブロックツールバーの「変換」アイコンをクリックします。

- 「変換:」ドロップダウンリストのオプションから選択します。
以前のブロックに戻すには、エディターの「元に戻す」オプションを使用して最後のアクションを取り消します。

コメントを投稿するにはログインしてください。