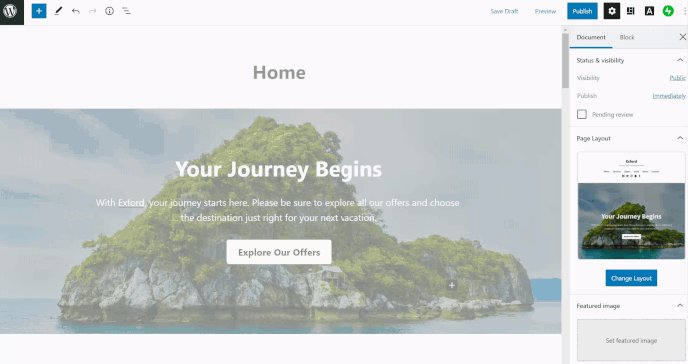
エディターはサイトやブログにコンテンツを追加する、すべてが始まる場所です。投稿とページの両方で同じエディターを使用します。このページでは、使用できるさまざまなエディターについて説明します。

ブロックエディターとも呼ばれる WordPress エディターは2018年にリリースされました。このエディターは強力で柔軟な WordPress の編集ツールで、世界中の何百万人ものサイト所有者が利用しています。
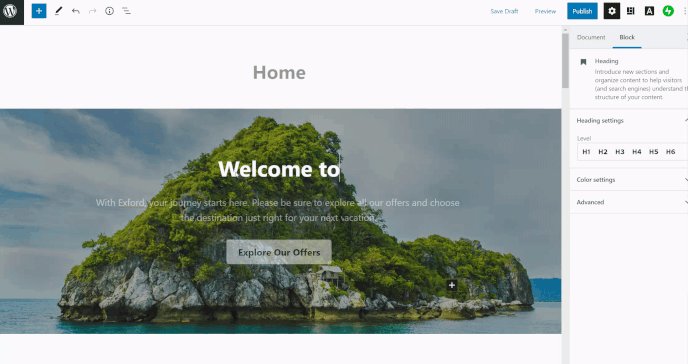
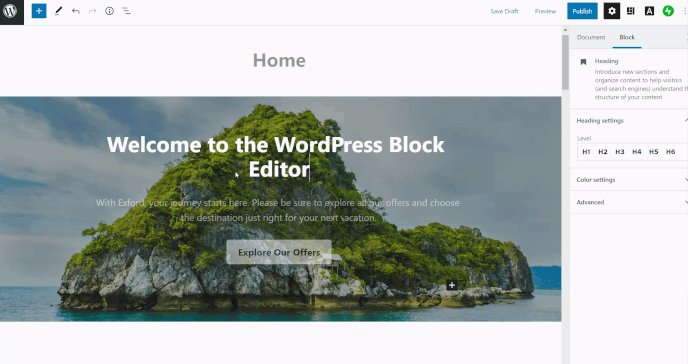
画像やテキスト、動画、ヘッダーなどの各サイト要素はブロックとして追加されます。ブロックは編集対象のコンテンツ領域を分離するため、構成要素をわかりやすい構造にしたものです。
WordPress エディターで HTML を編集するには2つのオプションがあります。
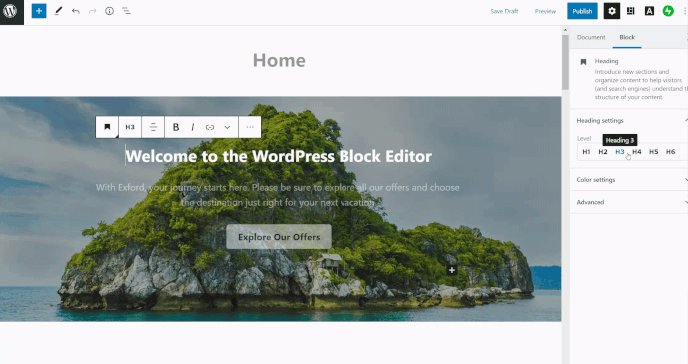
ブロックをクリックすると表示される各ブロックのツールバーにある省略記号 (3つのドット) には「HTML として編集」オプションがあり、これを使って特定のブロックの HTML だけを編集できます。

ページ全体または投稿の HTML を編集する場合は、「公開」ボタンの近くにある省略記号をクリックしてコードエディターに切り替えます。

HTML として編集する際は、動作しないソースコードがあります。ソースコードが整形式でエラーがない場合は、それが承認済みの HTML タグリストに含まれていること、また、JavaScript のような制限されたソースコードではないことを確認してください。
WordPress が導入される前に旧エディターでページまたはポストを作成した場合、既存のコンテンツは旧エディターと同じ機能を多数保持する WordPress エディターのクラシックブロックに保存されます。
クラシックブロックの右上にある3つのドットを使用してコンテンツをブロックに変換できます。
旧エディターは WordPress エディターがリリースされるまでは WordPress.com サイトとブログのデフォルトのエディターでした。
WordPress エディターには、WordPress エディター内の旧エディターの機能を複製したクラシックブロックがあります。これは次のように表示されます。

本ガイドのこのセクションは WordPress.com Creator プランまたは Entrepreneur プランを利用しているサイトを対象としています。サイトでレガシープランをご利用の場合は、この機能は Pro プランでご使用いただけます。
プラグイン対応のサイトでは、Elementor や WP Bakery などのサードパーティのエディタープラグインをインストールできます。サードパーティのテーマには、独自のエディターが含まれている場合もあります。
サードパーティのエディターを使う際は、ツールのサポートはエディターを作成した開発者にお問い合わせください。多くの場合、WP 管理ダッシュボードのツール設定ページには、開発者に直接連絡できるリンクが含まれています。
コメントを投稿するにはログインしてください。