アイキャッチ画像は、投稿やページのコンテンツ、雰囲気、テーマを表します。投稿とページにはアイキャッチ画像を1つ含めることができ、多くのテーマやツールでアイキャッチ画像を使用すればサイトをより目立たせることができます。
投稿やページにアイキャッチ画像を設定するには、次の手順を実行します。
- ダッシュボードを表示します。
- 左側のオプションから、「固定ページ」または「投稿」をクリックします。
- ページまたは投稿のタイトルをクリックしてエディターを開きます。
- 右側の設定で、「アイキャッチ画像」セクションを探します。設定エリアが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。
- 右の画像に表示されるように、「アイキャッチ画像を設定」をクリックします。
- サイトのメディアライブラリ、Google フォト、Pexels の無料画像、または Openverse から画像を選ぶオプションが表示されます。
- お使いのコンピューターから画像をアップロードするには、「メディアライブラリ」を選択し、「ファイルをアップロード」タブをクリックします。
- 画像を選択したら、右下の「アイキャッチ画像を設定」ボタンをクリックします。
- 投稿やページにある「更新」をクリックして変更を保存します。これでアイキャッチ画像が設定されました。
[オプション] お使いのテーマにデフォルトでアイキャッチ画像が表示されない場合は、ページや投稿の上部にカバーブロックを追加します。その後ボタン1をクリックすると、カバーブロックにアイキャッチ画像を表示することができます。

テーマによっては、別の方法でアイキャッチ画像を使用するものがあります。この場合、適切に表示するために特定のサイズの画像が必要となることがあります。正確な寸法については、テーマのドキュメントを参照してください。
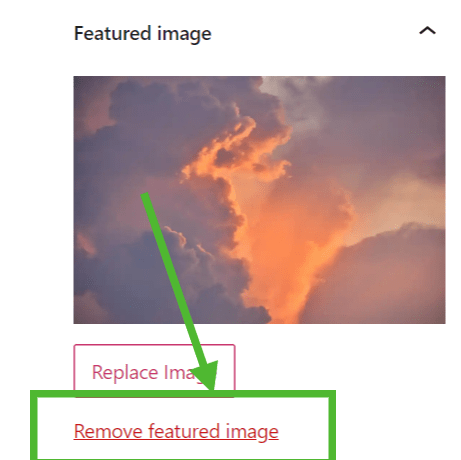
アイキャッチ画像を削除するには、前のセクションのステップ1~4を実行してアイキャッチ画像を探します。その後、「アイキャッチ画像を削除」リンクをクリックします。

「画像を置換」ボタンをクリックしてアイキャッチ画像を変更することもできます。
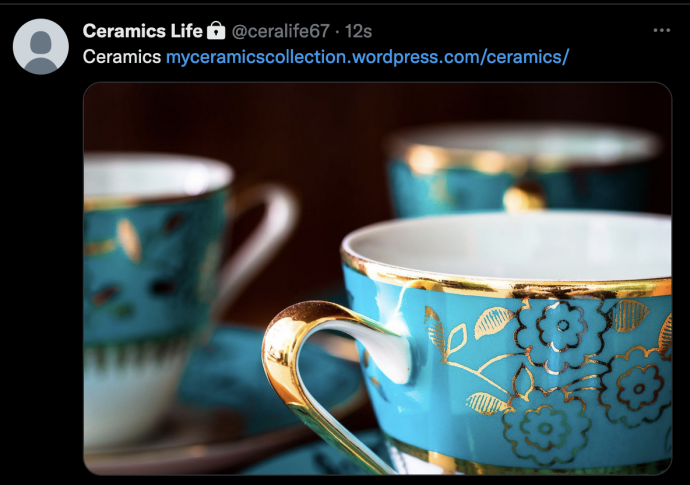
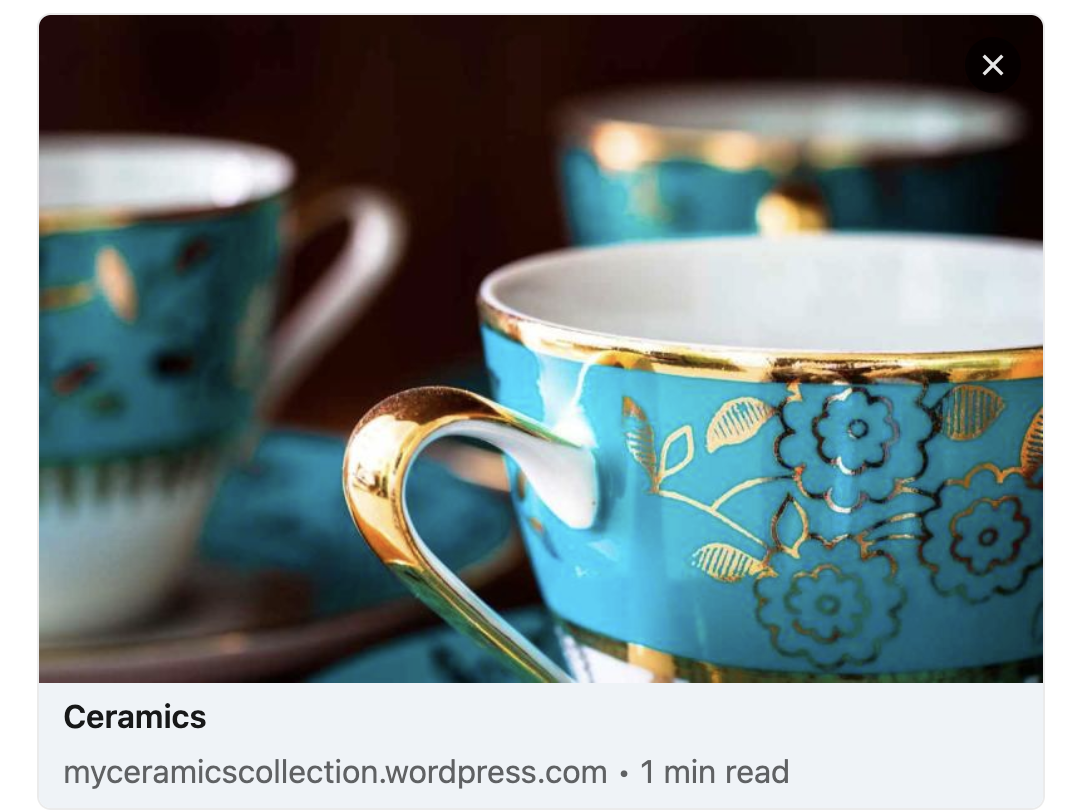
Facebook や Twitter などのソーシャルメディアサイトでは、ページや投稿を共有する際にそれらのアイキャッチ画像が使用されることがよくあります。Facebook、Twitter、LinkedIn の例をご覧ください。



Facebook、Twitter、LinkedIn または Tumblr で使用する画像に問題がある場合は、次のガイドをご確認ください。
コメントを投稿するにはログインしてください。