Google 翻訳ウィジェットは、コンテンツを別の言語でサイト訪問者に表示できるようにする簡単な方法です。
ウィジェットをサイトに追加するには:
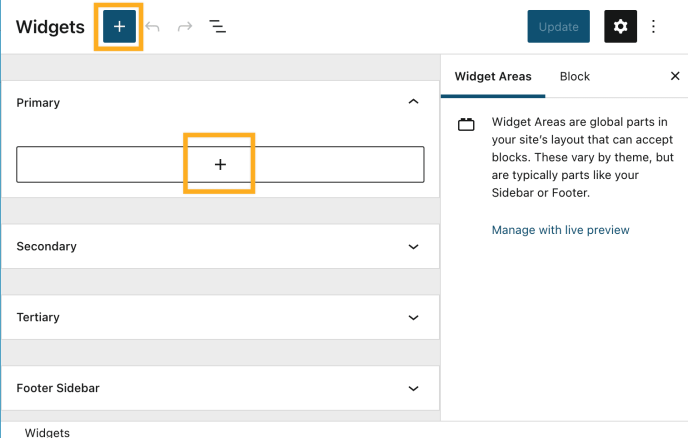
- ダッシュボードで、「外観」 → 「ウィジェット」をクリックします。
- ウィジェットを配置するサイト上の場所を選択します。よく使用するオプションには、「フッター」と「サイドバー」がありますが、お使いのテーマによって異なる場合があります。
- いずれかの「+」ブロック挿入ボタン (右を参照) をクリックし、利用可能なブロックとウィジェットのリストを表示します。
- 「ウィジェット」セクションまで下にスクロールし、ウィジェットを1回クリックしてサイトに追加します。
ウィジェットの操作に関する一般的な情報は、このガイドを参照してください。

本ガイドのこのセクションは WordPress.com Creator プランまたは Entrepreneur プランを利用しているサイトを対象としています。サイトでレガシープランをご利用の場合は、この機能は Pro プランでご使用いただけます。
サイトエディターをサポートするテーマはウィジェットを使用しないため、「外観」→「ウィジェット」のオプションがダッシュボードに表示されません。
代わりに、プラグイン対応サイトで、カスタム HTML ブロックを使用してサイトに Google 翻訳を表示できます。
その方法は以下のとおりです。
- Google 翻訳を表示するページまたはテンプレートにカスタム HTML ブロックを追加します。
- 以下のコードをコピーして、カスタム HTML ブロックに貼り付けます。
//
//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit
ページをプレビューまたは投稿すると、以下のように表示されます。

読者が「言語を選択」ドロップダウンメニューをクリックすると、翻訳できる言語の一覧が表示されます。リスト内の言語をクリックすると、サイトのコンテンツがその言語に翻訳されます。


サイトが翻訳されると、サイトの上部に Google 翻訳バーが表示され、現在の言語を確認できます。このバーの言語の隣にある矢印をクリックすると言語の一覧が表示され、サイトを別の言語に翻訳することができます。「原文を表示」をクリックすれば、サイトを元の言語に戻すこともできます。ウィジェットからも言語を切り替えることができます。

ウィジェットの代わりに、自動翻訳リンクを使って訪問者を特定の言語のサイトに移動させる方法があります。
サイトで Google 翻訳ウィジェットを有効にしたら、サイトの URL に言語コードを追加すると、サイトがその特定の言語に自動的に翻訳されます。例:
- ?lang=id でページをインドネシア語に翻訳
- ?lang=de でページをドイツ語に翻訳
- ?lang=es でページをスペイン語に翻訳
- ?lang=fr でページをフランス語に翻訳
- ?lang=zh-TW でページを中国語 (台湾) に翻訳
ほとんどの言語では、小文字2文字で構成された言語の略称を使用します。自分が選んだ言語コードを見つけるには、こちらの ISO 639-1コード一覧を使用してください。ただし、言語の略称にロケールを付けなければならない言語もありますので、ご注意ください (例: 中国語 (台湾) の ?lang=zh-TW)。
コメントを投稿するにはログインしてください。