複数の写真を同時に表示するには、ギャラリーブロックを使用します。ギャラリーブロックは、各画像の個別の画像ブロックを印象的に配置します。
このガイド内
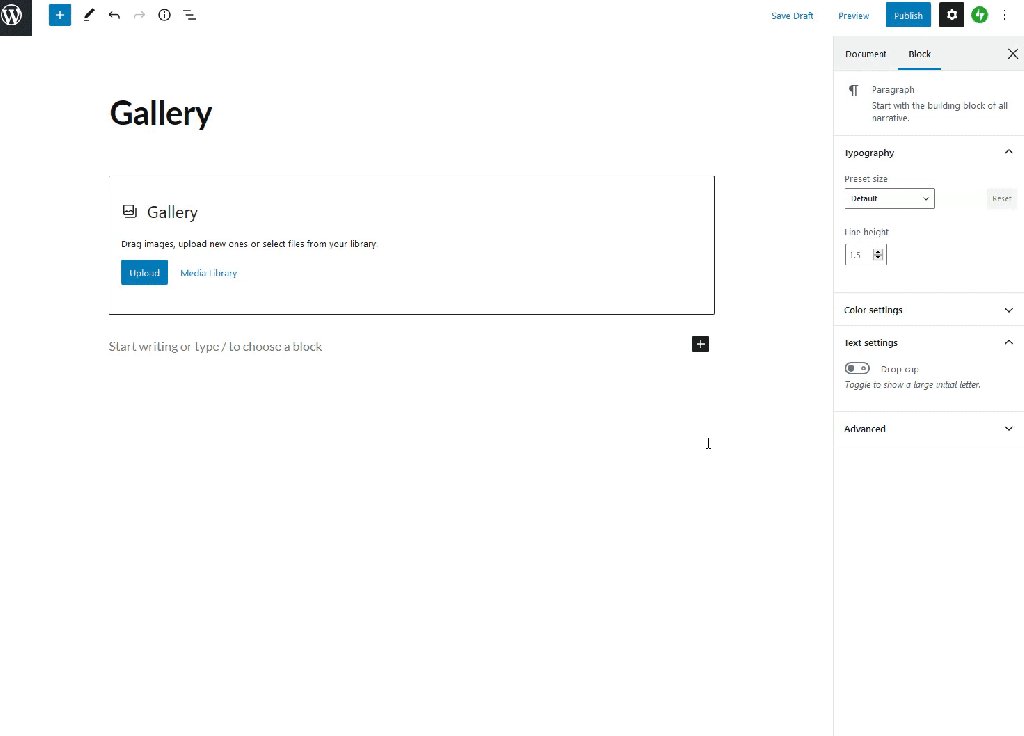
ギャラリーブロックを追加するには、「+」ブロック挿入アイコンをクリックし、「ギャラリー」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に「/gallery」と入力して Enter キーを押すことで、新しいギャラリーブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
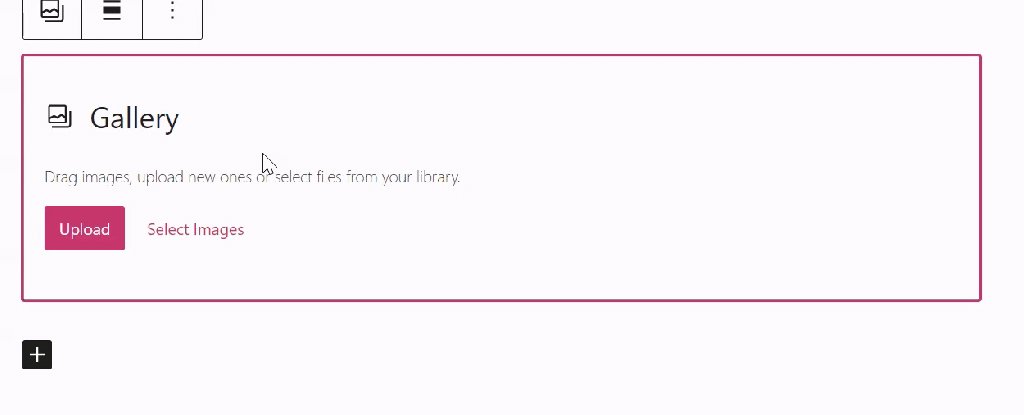
ギャラリーブロックを追加する場合、2つの選択肢があります。アップロードと画像を選択:

「アップロード」では、コンピューターから新規の画像または複数の画像をサイトにアップロードできます。
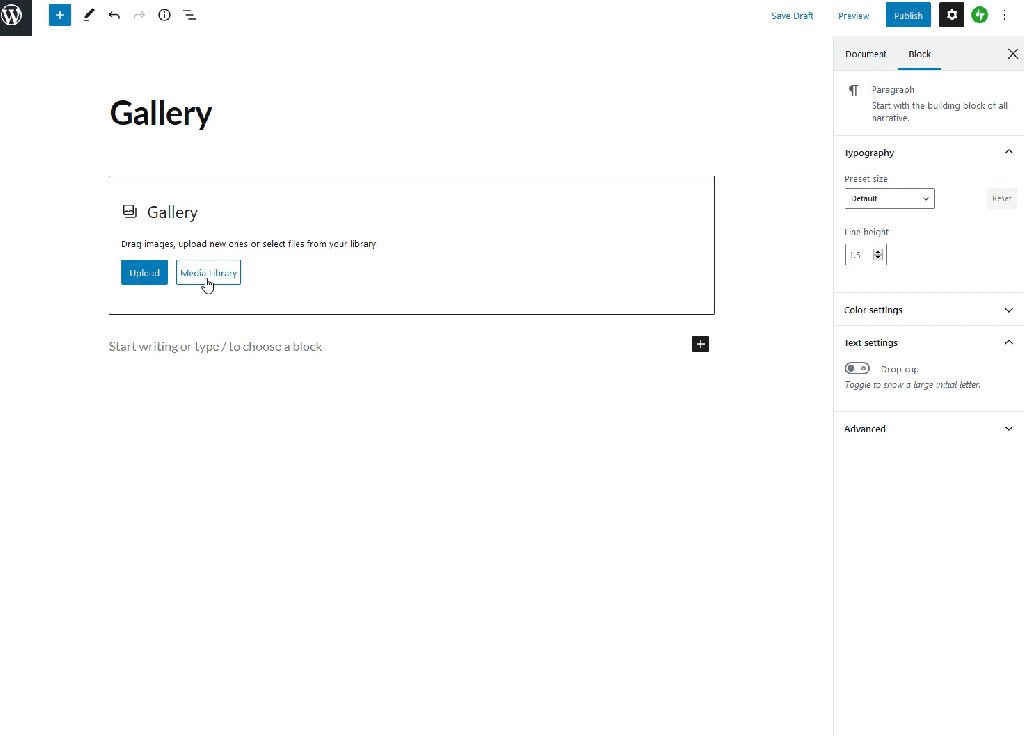
「画像を選択」では、以前アップロードされたメディアライブラリの画像から選択するか、Google フォト、Pexels の無料画像ライブラリ、または Openverse から選択できます。
以下の方法で作成済みのギャラリーに画像を追加できます。
ステップ1:ギャラリーブロックを選択します。ギャラリーブロックを選択する方法はいくつかあります。
ギャラリーブロックで画像をクリックしてから、画像の上にあるツールバーでギャラリー選択アイコンをクリックします。

または、エディターの左上でリスト表示をクリックし、アウトラインからギャラリーブロックを選択します。

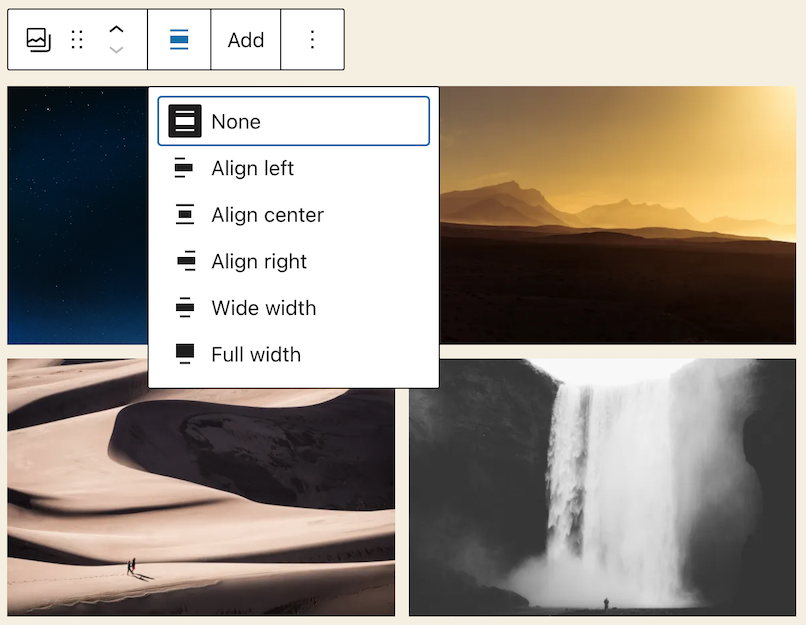
ステップ2:ギャラリーブロックの上にあるツールバーで「追加」をクリックし、画像を追加します。

「追加」をクリックしたら、「メディアライブラリを開く」を選択して既にアップロードした画像を追加 (またはフリーメディアオプションにアクセス) するか、「アップロード」を選択して新しい画像をギャラリーにアップロードします。
ブロックをクリックすると次のオプションのツールバーが表示されます。

ギャラリーブロックのツールバーには以下のオプションがあります。
- ギャラリーを画像、スライドショーなどの別のブロックまたは別のギャラリー形式に変更。
- 左揃え、右揃え、中央揃え (テーマでサポートされている場合は、幅広と全幅)。
- その他の画像を追加
- 追加オプション
📌
ブロックの幅を幅広または全幅に変更するオプションが表示されず、お使いのテーマでこれらのオプションがサポートされている場合は、ブロックがグループブロックに追加されている可能性があります。グループブロックの詳細についてはこちらを参照してください。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

ギャラリーの画像をクリックすると、ギャラリー内の個別の画像ブロックが選択されます。「ギャラリーブロック」設定に戻るには、次のようないくつかの方法があります。
- 画像間の空白のスペースをクリックします。
- リスト表示を使用して「ギャラリーブロック」を選択します。
- 画面下部のパンくずリストから
Galleryを選択します。

「ギャラリーブロック」には以下の設定があります。
ギャラリーブロックのカラム数を選択できます。
カラム数は1~8まで選択できます。画像と同じ数だけカラムを選択することができるため、4枚の画像を追加する場合は、最大4カラムまで選択できます。最大8カラムに達するまで、画像を追加するごとにこの数は増えていきます。
選択したカラム数に応じて、画像が最適な構成で自動的に配置されます。カラム数を変更しながら、好みの配置にします。
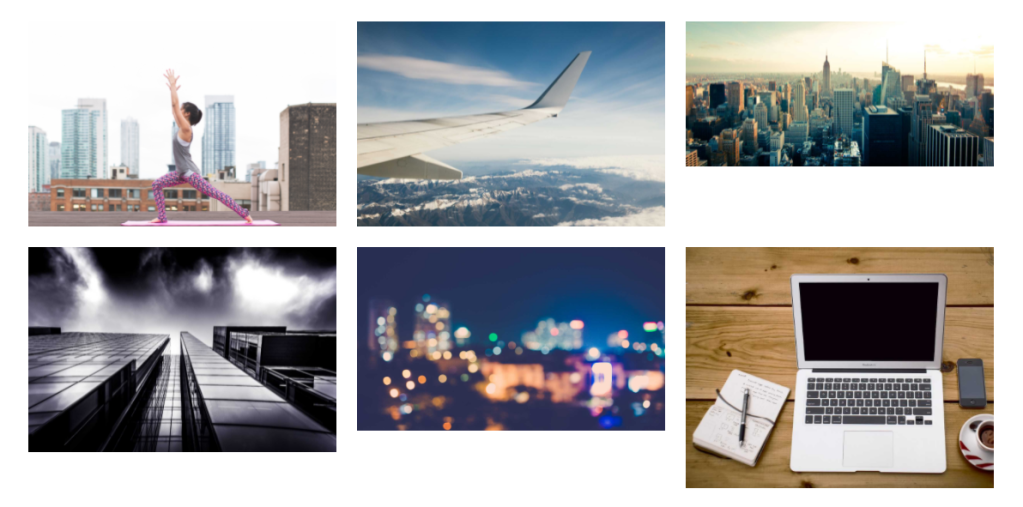
ギャラリー画像を切り抜くかどうかを選択できます。このオプションは、サイズや形の異なる画像がある場合に役立ちます。
ギャラリー内の画像のサイズが多様な場合は、以下のように画像を切り抜くことで画像の外観を統一できます。画像を切り抜かずに同じサイズで画像を表示する場合は、同じサイズの画像ファイルをアップロードします。
画像の切り抜きを使用したギャラリー

画像の切り抜きを使用しないギャラリー

「ギャラリーブロック」設定には、ギャラリーのリンクに関するオプションが3つあります。
- 添付ファイルのページ:この設定にすると、画像をクリックした訪問者はサイトの添付ファイルのページに誘導されます。このページには、画像、キャプション、画像の説明文、コメントフィールドなどの画像に関する情報が含まれています。
- メディアファイル:この設定では画像がフルスクリーンカルーセルに読み込まれるため、サイトの訪問者は画像を1枚ずつ見ることができます。「メディア設定」を表示してカルーセル設定を調整します。
- なし (デフォルト):この設定では画像をクリックできません。つまり画像はどこにもリンクしません。
または、ギャラリー内の個別の画像を別のページにリンクできます。以下のステップで、画像をリンクできます。
- リンクする画像をクリックします。
- 表示されるツールバーで、鎖の輪のようなリンクアイコンをクリックします。

- 鉛筆アイコンをクリックしてリンクを編集します。
- 画像のリンク先の URL を貼り付けるか、検索ボックスを使用してサイトの公開ページを選択します。
- キーボードの Enter キーを押して変更を確定します。
個別の画像のリンク作成の詳細については、「画像ブロックのガイド」をご覧ください。
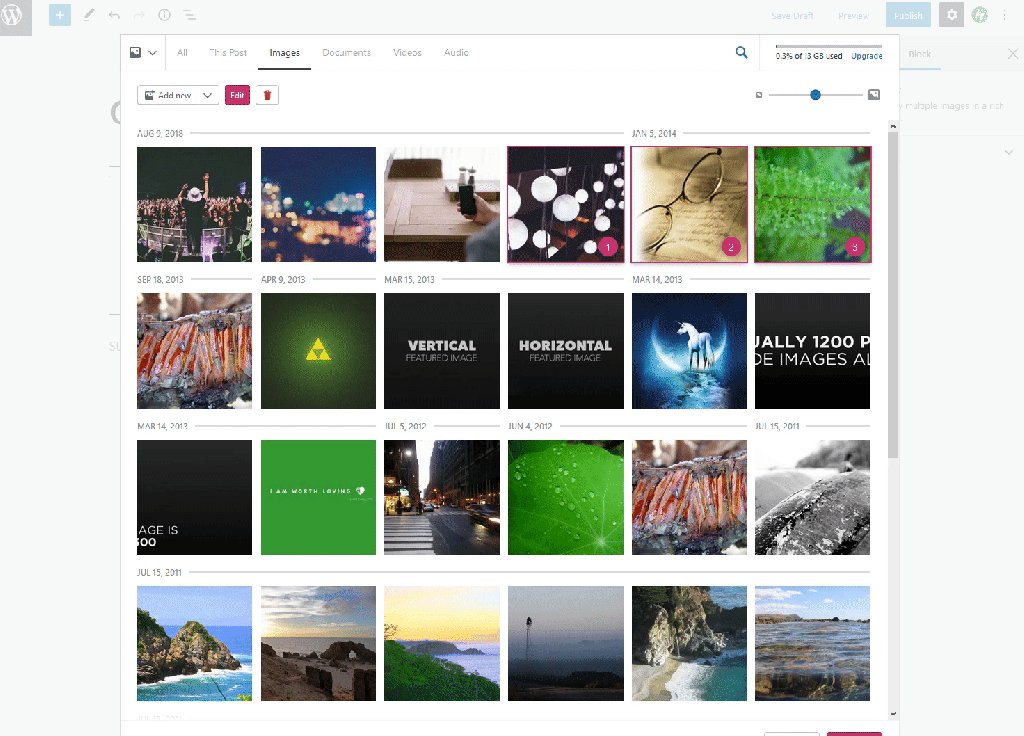
画像は、選択した順番でギャラリーに追加されます。選択するとき、各画像の横に数字が表示されます。この数字は、ギャラリーブロックに表示される画像の順序を示します。

ギャラリー画像の順序はギャラリーの作成後にも変更できます。ギャラリー画像をクリックし、左 / 右矢印を使用して画像の順序を変更します。

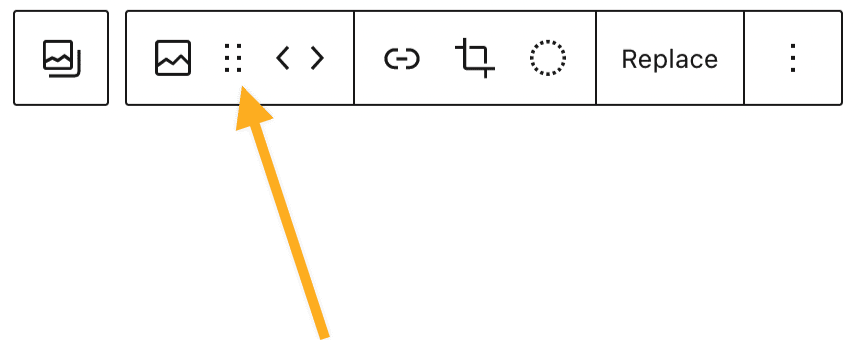
または、画像をクリックしてツールバーからドラッグオプション (6つの点のようなアイコン) を選択して画像を移動します。

画像をコピー、複製、削除するには、ツールバー右上の3つの点をクリックし、希望のオプションを選択します。

ギャラリーに画像を追加したら、画像をクリックして「キャプションを追加」エリアをクリックすると各画像にキャプションを付けることができます。

メディアライブラリの画像にキャプションを入力してから、ギャラリーブロックを追加した場合、ギャラリーブロックには入力したキャプションが表示されます。ただし、ギャラリーブロックを追加した後に、メディアライブラリの画像にキャプションを入力する場合、入力したキャプションはギャラリーブロックに表示されません。そのような場合は、ギャラリーブロックに手動でキャプションを入力するか、ギャラリーブロックを削除してから追加し直して、メディアライブラリのキャプションを適用します。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。