ログイン / ログアウトブロックでは、ログインおよびログアウトのリンクがサイトに表示されます。
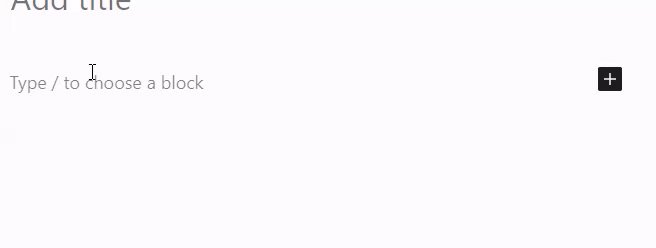
ログイン / ログアウトブロックを追加するには、「+」ブロック挿入アイコンをクリックして「ログイン / ログアウト」を見つけます。これをクリックしてブロックを投稿または固定ページに追加します。
💡
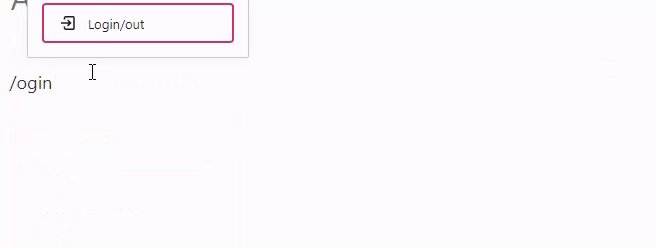
キーボードを使用して新しい行に「/login」と入力することで、新しいログイン / ログアウトブロックを追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
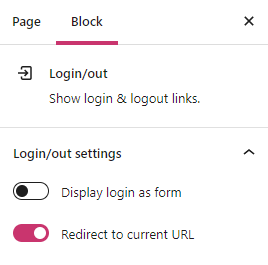
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

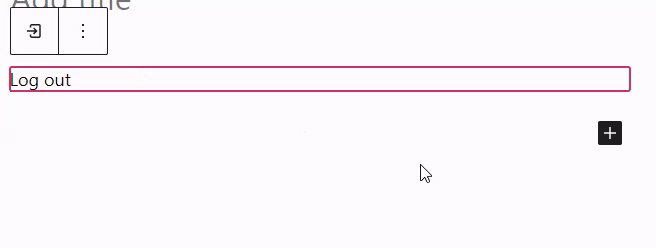
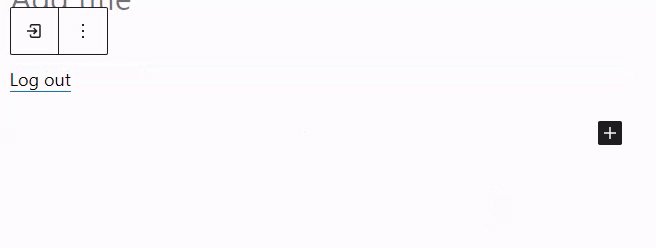
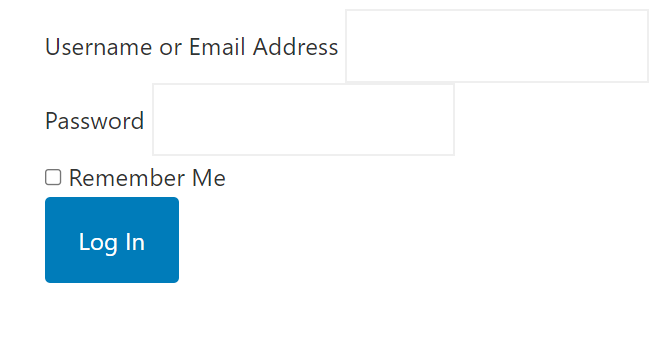
「フォームとしてログインを表示」がオフの場合、「ログイン」は WordPress.com ログイン画面にリンクされているテキストとして表示されます。このオプションがオンの場合、以下のようなログインフォームがページに表示されます (実際のデザインはお使いのテーマによって異なります)。

「現在の URL にリダイレクト」をオンにすると、ログイン時に現在のページに移動します。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。