WordPress メニューとは、通常はサイトの上部に表示されるリンクのリストのことです。このガイドでは、サイトのメニュー設定を追加、編集する方法について説明します。
メニュー (ナビゲーション) があることで、訪問者はサイトのページと他のコンテンツの間を簡単に移動できます。通常、メニューはサイトのヘッダーやサイドバーに目立つように表示されます。
メニューにはサイトのページへのリンクが表示されます。ユーザーの負担を避けるため、通常はページのリストを短くすることをお勧めします。メニューに表示するページが多い場合は、サブメニュー (ドロップダウン) を使用してナビゲーションリンクをすっきりと整理できます。

メニューを編集するプロセスは WordPress のテーマによって異なります。
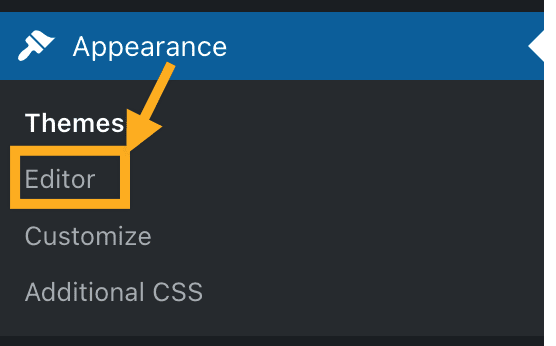
メニュー設定を確認するには、ダッシュボードにアクセスし、左側の「外観」で確認してください。
- 「エディター」が表示されている場合は、「サイトエディター」を使用して、ナビゲーションブロックでメニューを作成、調整します。
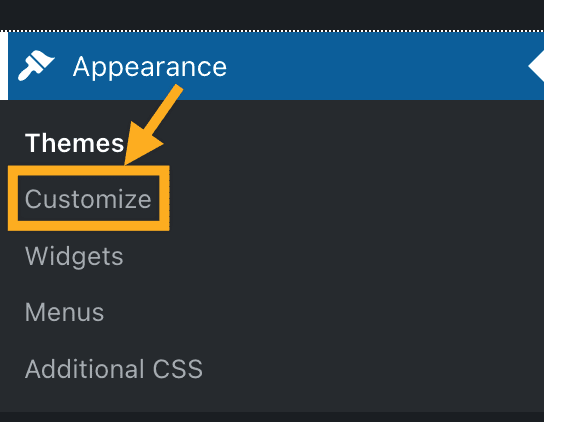
- 「エディター」が表示されない場合は、「メニュー」または「カスタマイズ」→「メニュー」の順にクリックして、旧 WordPress 環境でメニューを作成、編集します。


以下のガイドには、サイトのメニューを管理する方法の詳細な手順が記載されています。
専用のメニューガイド、サイトのナビゲーションメニューを作成、編集、整理できます。
メニューを作成する
サイトを新しく開設すると、メニューが自動で…
メニューにリンクを追加する
メニューは、ページ、ブログ投稿、その他のコ…
メニューにカテゴリーを追加する
読者がブログで特定のトピックに関する投稿を…
ドロップダウンメニューを作成する
このガイドでは、メニューにドロップダウンメ…
メニュー項目の並び替え
このガイドでは、希望どおりの順番で表示され…
ソーシャルリンクメニューを作成する
訪問者にソーシャルメディア上で見つけてもら…
メニューデザインをカスタマイズする
サイトにおけるメニューの見た目はテーマによ…
高度なメニュー設定
メニューを作成し、ページ、カテゴリーページ…
メニューを削除する
このガイドでは、メニューから項目を削除する…
コメントを投稿するにはログインしてください。