訪問者にソーシャルメディア上で見つけてもらえるように、Twitter や Facebook などのサービスが開く魅力的なアイコンを表示するための、組み込みのソーシャルリンクメニューが多くのテーマに用意されています。このガイドでは、テーマの組み込みソーシャルリンクメニューを設定する方法について説明します。

テーマにソーシャルリンクメニューがない場合は、ソーシャルアイコンブロックを追加することで同じ結果を得ることができます。
✅
ソーシャルメニューを配置できる位置がテーマにあるかどうかを確認するには、「外観」→「カスタマイズ」→「メニュー」→「すべての位置を表示」の順に移動します。ソーシャルメニューまたはソーシャルアイコンのオプションが表示されます。
ソーシャルリンクメニューを作成するには次の手順を実行します。
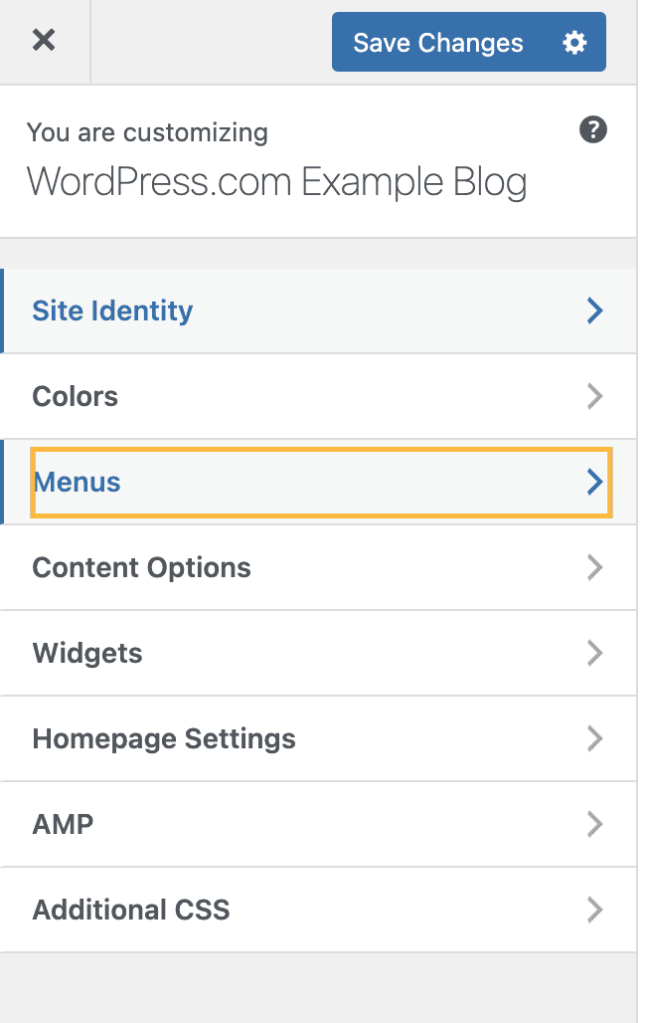
- 「外観」→「カスタマイズ」の順に移動します。
- 「メニュー」タブをクリックします。

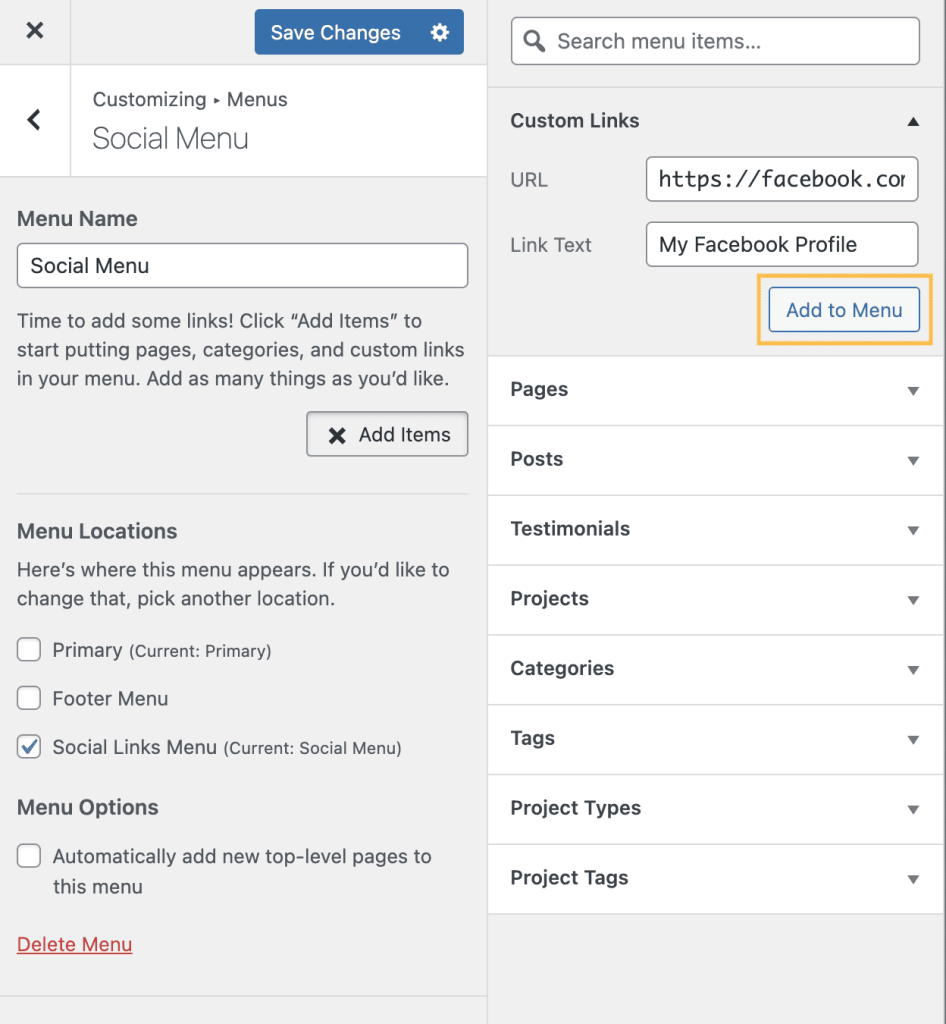
- ソーシャルメニューがすでに作成されている場合は、それをクリックして編集を開始できます。ソーシャルメニューが作成されていない場合は、「メニューを新規作成」をクリックして名前 (「Social」など) を入力します。

- 「メニューの位置」の下の「ソーシャルリンク / アイコン」のチェックボックスがオンになっていることを確認します。

- 最初のソーシャルメディアリンクをメニューに追加するには「+ 項目を追加」をクリックします。

- 次に、メニュー項目のタイプとして「カスタムリンク」を選択します。

- 次の2つのフィールドに入力します。
- URL: いずれかのソーシャルメディアプロフィールのリンクアドレスを入力します。たとえば、Facebook プロフィールへのリンクが https://www.facebook.com/WordPresscom の場合は、これを「URL」フィールドに貼り付けます。
- リンク文字列: Facebook や Instagram など、ソーシャルメディアサイトの名前を入力します。
- 両方のフィールドの入力が完了したら、「メニューに追加」をクリックします。

- 使用するソーシャルメディアプロフィールがすべてメニューに追加されるまで、上記の手順を繰り返します。

- 「変更の保存」をクリックすれば操作は完了です。新しいソーシャルメディアアイコンが表示されているか、サイトを確認してみましょう。
ソーシャルリンクメニューで次のいずれかのサイトにリンクすると、メニューにそのサイトのアイコンが自動的に表示されます。
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Google+
- メール (mailto: links)
- Meetup
- Medium
- RSS フィード (/feed/ が付いた URL)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
古いテーマではサポートされているアイコンが異なる場合があります。サポートされているアイコンについてはテーマのドキュメントを参照してください。
次のページ: メニューデザインをカスタマイズする
コメントを投稿するにはログインしてください。