「ページ設定」の「ページ属性」モジュールでは、親ページを設定し、ページの順序を変更できます。
このガイド内
- 「参加サイト」→「ページ」の順に移動します。
- 特定のページを選択し、編集します。
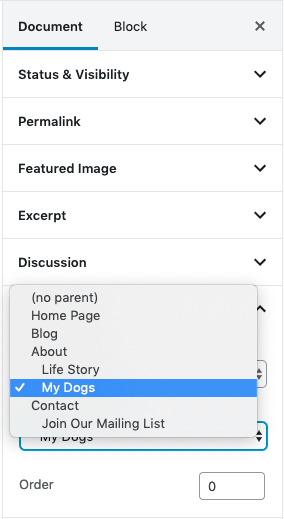
- 画面右の「ページ設定」で、「ページ属性」を見つけます。
「ページ設定」が見当たらない場合は、「公開」の横にある設定アイコンをクリックし、サイドバーメニューを展開します。


サイトのページを階層で構成するには、「親ページ」を使用するのが適しています。親ページはトップレベルのページとなり、子ページがその下に入れ子となります。

たとえば、「About」ページをトップレベルページまたは親ページとして設定し、その下に子ページとして「Life Story」と「My Dogs」を配置できます。「My Dogs」の下に、「Rosco」というタイトルの別のページを配置します。URL は次のようになります。

一部のページスラッグ (「author」、「tag」、「category」など) は、特別な用途のために予約されています。親ページがこれらの予約済みスラッグを使用している場合、子ページは作成できません。
サイトのデフォルトメニューを使用している場合、親ページは通常、子ページと一緒にドロップダウンとしてメニューに表示されます。カスタムメニューを使用している場合、カスタマイザーの「並べ替え」をクリックして、ドロップダウンメニューを追加できます。
Ixion のテーマが有効化されている場合はこのようになります。

ページの入れ子レベルに制限はありません。
ナビゲーションメニューにページ階層がデフォルトで表示されないテーマもあります。このようなテーマを使用している場合は、「カスタムメニュー」機能を使用してサブページを作成し、ナビゲーションメニューをカスタマイズできます。
デフォルトメニュー使用時にページの表示順を変更するには、「ページ属性」モジュールの「表示順」フィールドを使用します。
たとえば、3つのページ (About、Photos、Contact) があるとします。
「About」を最初に表示するには、次の手順に従う必要があります。
- ダッシュボードの「参加サイト」→「ページ」に移動します。
- 「About」ページを見つけ、タイトルをクリックします。
- エディターの右側にある「ページ属性」モジュールを見つけます。
- 「表示順」ボックスに番号1を入力します。これにより WordPress に対し、サイトでこのページを1番目に表示するよう指示されます。
- 「更新」ボタンをクリックします。
その他のページについて同じ操作を繰り返します。このとき「表示順」フィールドに指定する番号を大きくします (2、3など)。これにより WordPress に対し、ブログでこれらのページを2番目、3番目に表示するよう指示されます。
カスタムメニューを使用している場合、カスタマイザーの並べ替えリンクを使用して、メニューでページの並べ替えをすることができます。
「ページ」ウィジェットを使用している場合は、カスタムのページ順序を設定した後で、「並び順」オプションを「ページ順序」に設定してください。次に「公開」をクリックします。

コメントを投稿するにはログインしてください。