サイトは固定ページを使用してコンテンツを表示します。固定ページには、「ホーム」、「このサイトについて」、「お問い合わせ」などがあります。WordPress.com のサイトでは固定ページを無制限に持つことができます。このガイドでは、サイトの固定ページを作成、管理する方法について説明します。
このガイド内
サイトに新規固定ページを追加するには、次の手順に従います。
- ダッシュボードを表示します。
- 左側の「固定ページ」をクリックします。
- 「新規固定ページを追加」ボタンをクリックします。
- 既製の固定ページレイアウトの豊富なコレクションから選択するか、「新規」をクリックして空の固定ページを作成します。
- 上部にある「タイトルを追加」というボックスにタイトルを入力して、ページにタイトルを入力します。
- ステップ4で固定ページレイアウトを選択した場合は、タイトルが追加されています。このタイトルは必要に応じて編集できます。
- 「+」ブロック挿入アイコンをクリックして新しいコンテンツを追加するか、任意のブロックをクリックして既存のコンテンツを編集します (こちらで WordPress エディターの使用方法をご覧ください)。
固定ページで作業する場合は、画面右側のサイドバーにページ設定が表示されます。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

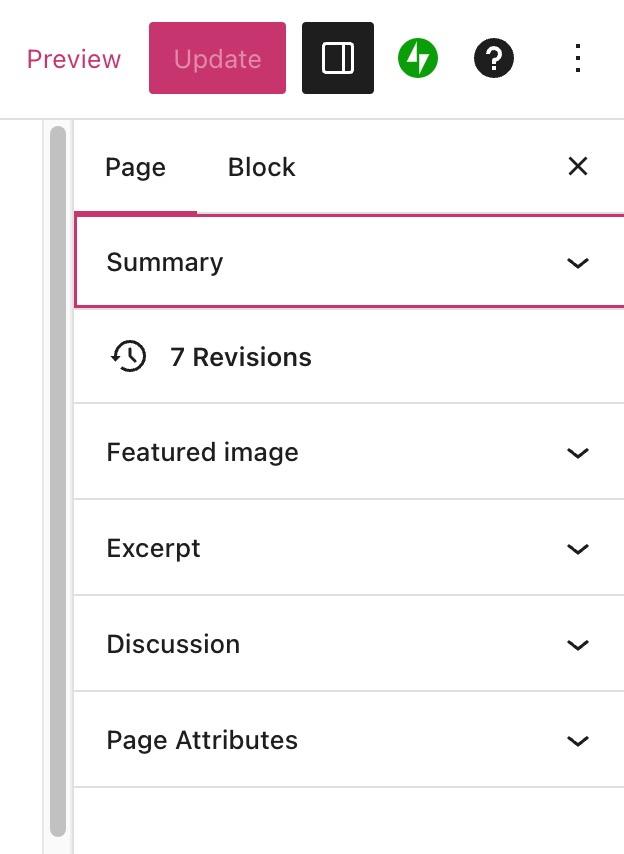
ここではページの次の要素を管理できます。
- 「概要」には、次のオプションがあります。
- 「表示状態」を使用して、ページを公開、非公開にしたり、パスワードで保護したりできます。さらに詳しく。
- ページをすぐに公開するように設定するか、過去または未来の日時を選択します。さらに詳しく。
- 「テンプレート」を選択して、固定ページのコンテンツの表示方法を管理します。さらに詳しく。
- 固定ページの URL を表示、変更します。さらに詳しく。
- サイトの他のユーザーに対して固定ページを「レビュー待ち」としてマークします。さらに詳しく。
- ページの作成者をサイトの別のユーザーに変更します。
- すでに公開済みのページに、「下書きへ切り替え」ボタンが表示されます。このボタンをクリックすると、公開ページが非公開の下書きに戻ります。
- 「ゴミ箱へ移動」ボタンをクリックしてページを削除します。さらに詳しく。
- リビジョン:リビジョンを使用すると、固定ページの以前に保存したバージョンを復元できます。このオプションは、固定ページで行った変更を保存した後に限り表示されます。さらに詳しく。
- 固定ページを象徴するアイキャッチ画像を選択します。さらに詳しく。
- ページを説明する抜粋を書きます。さらに詳しく。
- ディスカッション:ユーザーが固定ページに公開コメントを残せるようにします。さらに詳しく。
- ページ属性:ページの親と注文番号を選択します。さらに詳しく。

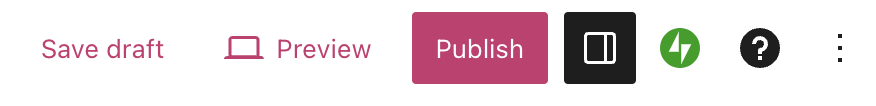
画面右上のページ設定の上に、新しい固定ページのオプションがいくつか表示されます。

オプションは次のとおりです。
- 下書き保存:下書きページの最新バージョンを保存します。
- 代わりに「保存しました」と表示される場合、下書きの最新バージョンが正常に保存されています。
- プレビュー:デスクトップ、モバイル、タブレットの画面でページがどのように表示されるかを確認します。「新しいタブでプレビュー」をクリックして、変更が実際のサイトでどのように表示されるかを確認します。
- 公開:下書きの固定ページをサイトに公開します。
- 設定アイコン:ページ設定の表示/非表示を切り替えます。
- Jetpack アイコン: Jetpack プラグインが提供する次の追加オプションの表示/非表示を切り替えます。
- 短縮リンク
- ソーシャルメディアの投稿のプレビュー
- 「いいね」と共有
- SEO (対象プランのみ)
- QR コード (対象プランのみ)
- ヘルプアイコン:ヘルプセンターを開くと、ガイドを検索したり、サポートにアクセスしたりできます。
- 省略記号メニュー (3つの縦向きのドット):追加のエディター設定を開きます。
固定ページを公開した後に、そのページに戻って引き続き編集できます。
- ダッシュボードを表示します。
- 左側の「固定ページ」をクリックします。
- リスト内で固定ページを見つけ、タイトルをクリックして編集画面を開きます。
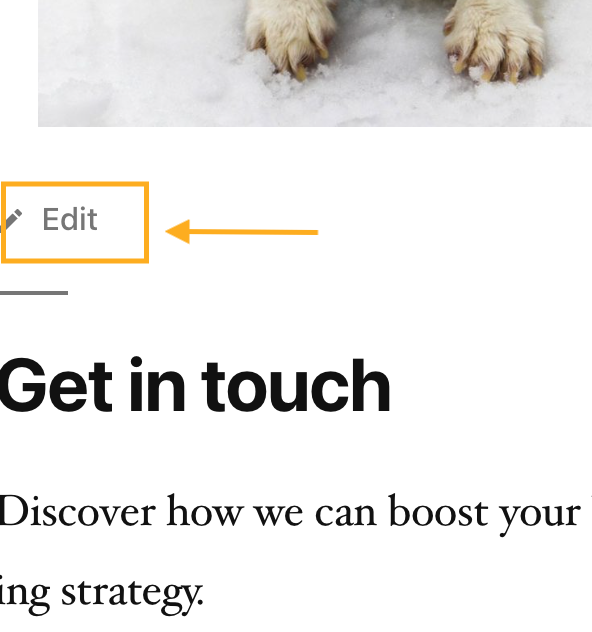
サイトを公開している場合、ページエディターをすぐに開くための「編集」、「ページを編集」、または「このページを編集」というリンクが表示される場合もあります。このリンクが利用できるかどうかはブラウザーの設定とサイトのテーマによって決まり、削除することはできません。
リンクは、アカウントにログインしているサイト所有者にのみ表示されます。訪問者には表示されず、サイトの編集はできません。

公開済みのページには、画面上部に次のオプションが表示されます。

- ページを表示 (矢印アイコン):固定ページの実際のバージョンが、ブラウザーの新規タブで開きます。
- プレビュー:デスクトップ、モバイル、タブレットの画面でページがどのように表示されるかを確認します。「新しいタブでプレビュー」をクリックして、変更が実際のサイトでどのように表示されるかを確認します。
- 更新:すでに公開済みのページへの変更を保存します。
固定ページを公開すると、サイトの訪問者に見てもらうことができます。その方法はいくつかあります。
通常、サイトには訪問者が閲覧できるページのメニューが表示されます。公開されている固定ページをメニューに追加できます。その方法については、「メニューにリンクを追加する」を参照してください。
すべてのページには一意の URL があり、ページを世界と共有する際に使用できます。ページの URL を見つけるには:
- ダッシュボードを表示します。
- 左側の「固定ページ」をクリックします。
- リスト内でページを見つけて、ページ名の横にある3つのドットをクリックします。
- 「リンクをコピー」オプションをクリックします。
リンクをコンピューターのクリップボードにコピーして、ソーシャルメディアやメールなど、お好きな場所で共有できます。

新しく公開された固定ページを、訪問者がサイトにアクセスしたときに最初に表示されるページにするには、そのページをサイトのフロントページとして設定します。その方法については、「ホームページを設定する」を参照してください。
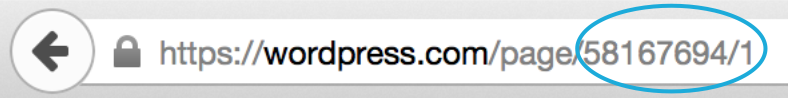
エディターでページを開いた後、ブラウザーのアドレスバーでページの ID を確認できます。たとえば、次の例のページ ID は「58167694」です。

コメントを投稿するにはログインしてください。