ホームページはサイトの入口です。このガイドの手順を使用すると、作成した任意のページにホームページを変更できます。
このガイド内
すでにホームページ用の新規ページを作成済みの場合は、このセクションをスキップしてステップ2に移動します。
- WordPress.com のダッシュボードで「ページ」画面に移動します。
- 「新規固定ページを追加」をクリックします。
- ページに「ホーム」などの任意のタイトルを付けます。
- 必要なすべてのコンテンツ (テキストや画像など) をページに追加します。
- 新しいページを公開します。

💡
デモのホームページのレイアウトが気に入ったために、テーマがすでに選択されている場合は、テーマを有効にしながら、「ホームページのコンテンツをテーマのホームページに置き換える」オプションを選択できます。
以下のいずれかの方法を使用すると、ステップ1で作成した新しいページをサイトのホームページに設定できます。
📌
固定ホームページを設定するには、サイトに1つ以上の公開済みページを用意しておく必要があります。オプションが表示されない場合は、ステップ1に戻ってください。
- サイトのダッシュボードの左サイドバーで「設定」→「表示設定」に移動します。
- 「ホームページの表示」ラベルの横にある「固定ページ」ラジオボタンを選択します。
- 「ホームページ」の横にあるドロップダウンメニューから、サイトのフロントページとなる新しいページを選択します。
- ページの下部にある「変更を保存」をクリックします。

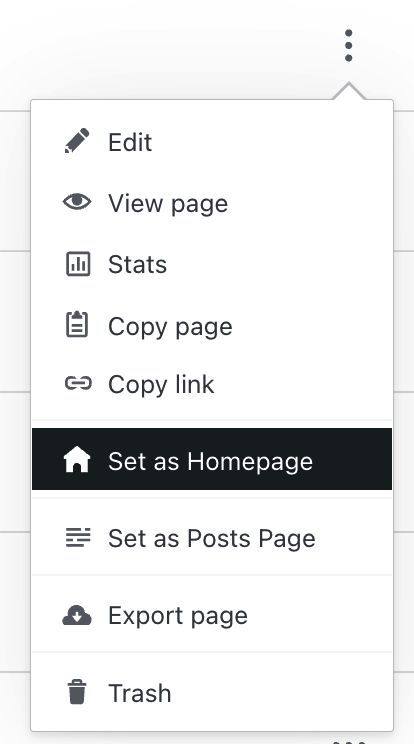
テーマで固定ページをホームページとして使用するように設定されている場合は、ページのリストを開いて、ページの横にある3つのドットをクリックし、「ホームページに設定する」を選択します。

カスタマイザーからホームページを設定するには:
- 「外観」→「カスタマイズ」の順に移動します。
- 「ホームページ設定」を選択します。
- 「固定ページ」を選択します。
- 「ホームページ」の下にあるドロップダウンメニューから、サイトのフロントページとなる新しいページを選択します。
- 「変更を保存」をクリックします。

ホームページが表示されなくなった場合は、テーマを切り替えて新しいテーマのデモコンテンツをサイトに追加している可能性があります。ご安心ください。古いホームページは引き続き「ページ」→「下書き」で利用できます。上述の手順に従って、ページを再度公開してからホームページに戻すことができます。
コメントを投稿するにはログインしてください。