ページジャンプ (アンカーリンクまたはジャンプリンクとも呼ばれます) とは、リンクをクリックして、長いページ内の任意の場所に移動する機能です。以下の「目次」はページジャンプの例です。
このガイド内
ページジャンプは、ページのセクションにリンクするのに最適な方法です。サイト訪問者は、長いページの特定の部分から同じページの別の部分にクリックで移動できます。
たとえば、投稿の上部にセクション名のリストがあるとします。各セクション名を投稿のさらに下の関連セクションにリンクさせると、訪問者は興味のある特定の情報に関するセクションにジャンプできます。その後、読者を投稿上部の全セクションの元のリストに直接戻すことができます。
💡
目次ブロックを使用すれば、投稿やページ内のすべての見出しから自動的にページジャンプを作成することもできます。
まず、読者がページジャンプをクリックしたときの移動先となるセクションを選択します。そのためには、「アンカー」と呼ばれるものが必要です。アンカーは、コンテンツ内の任意のブロックに追加できます。
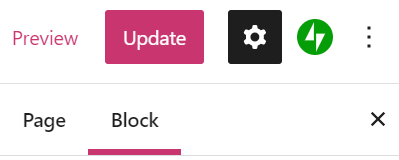
- アンカーを追加したいブロックをクリックします。右側のサイドバーにブロック設定が表示されます。サイドバーが表示されない場合は、「公開」または「更新」ボタンの横にある右上の歯車アイコンをクリックします。

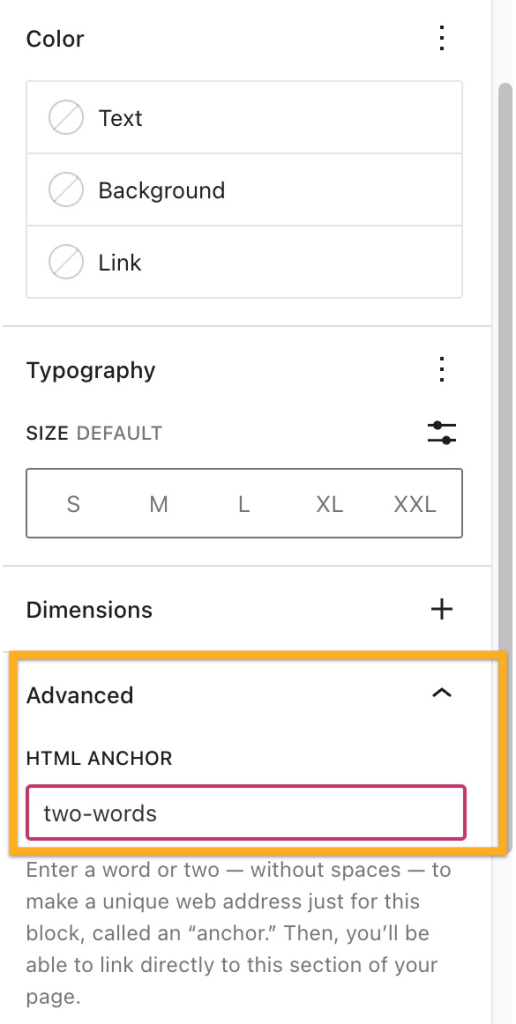
- 右側のサイドバーのブロック設定から、「上級者向け」をクリックします。
- 「HTML アンカー」フィールドに、リンクとなる単語を入力します。必ずページの別のセクションでアンカーとしてまだ使用されていない固有の単語を使用してください。複数の単語を使用する場合は、単語の間にハイフン (-) を追加して、次のように入力します:
two-words

次に、ページジャンプのリンクを作成します。これは訪問者がステップ1で作成したセクションに移動する際にクリックするものです。
- テキストを入力するか、読者がクリックする画像やボタンを追加します。
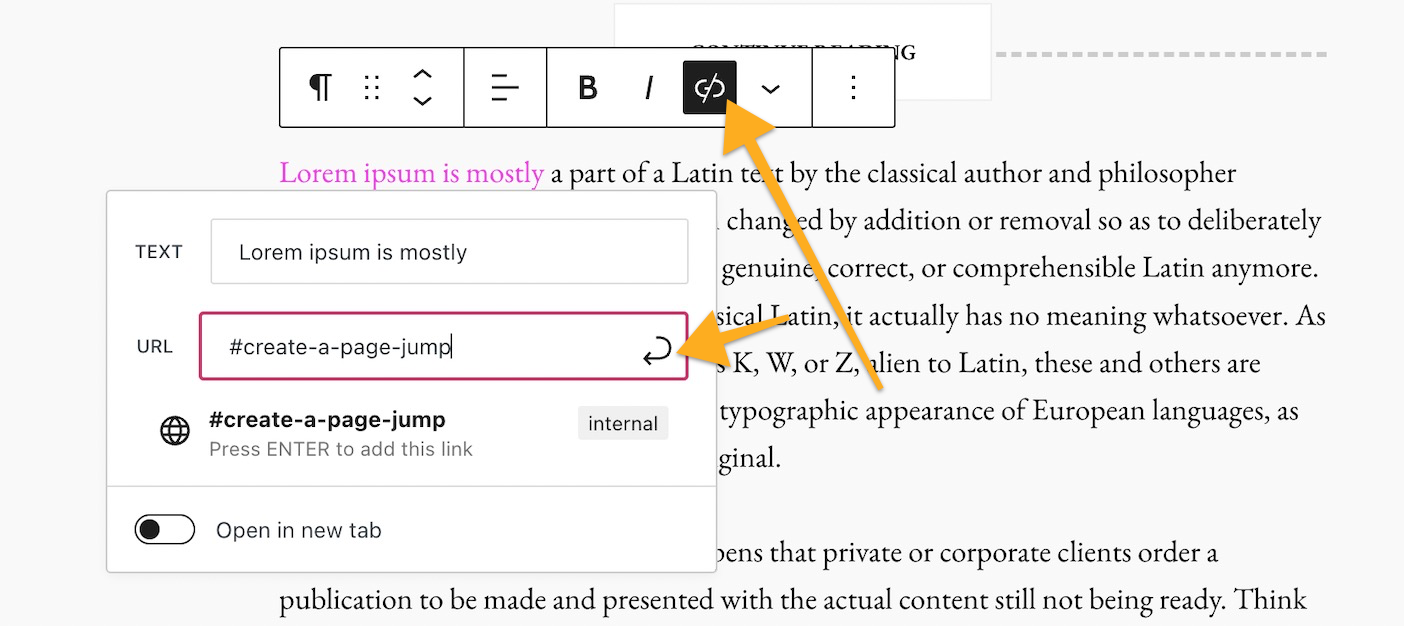
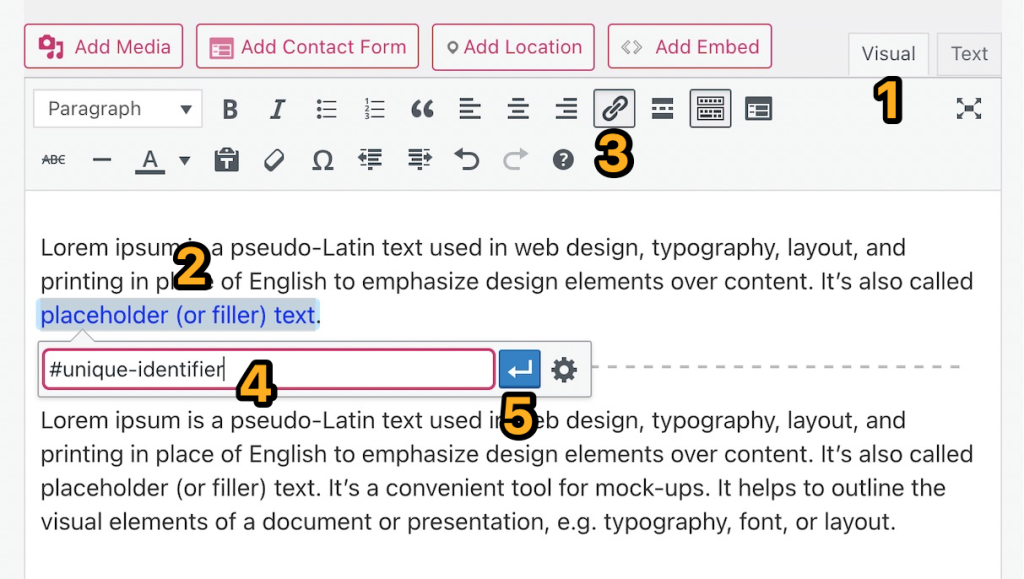
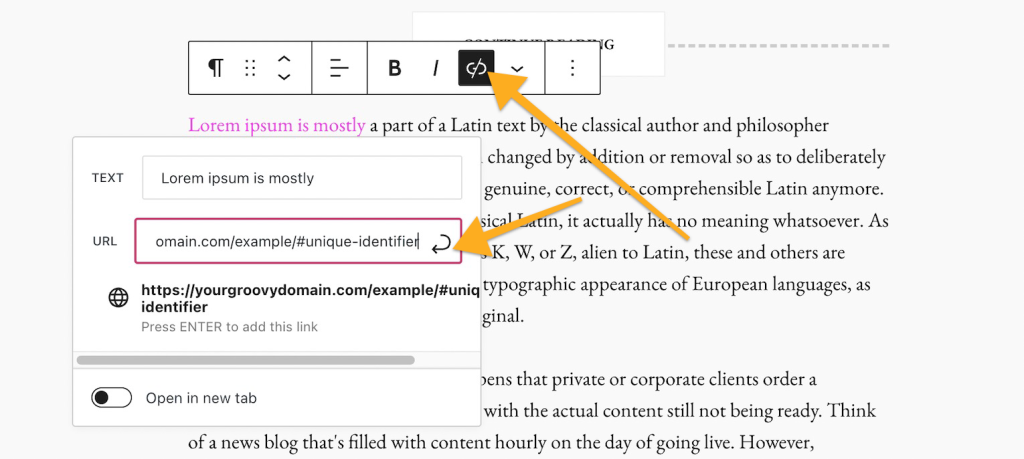
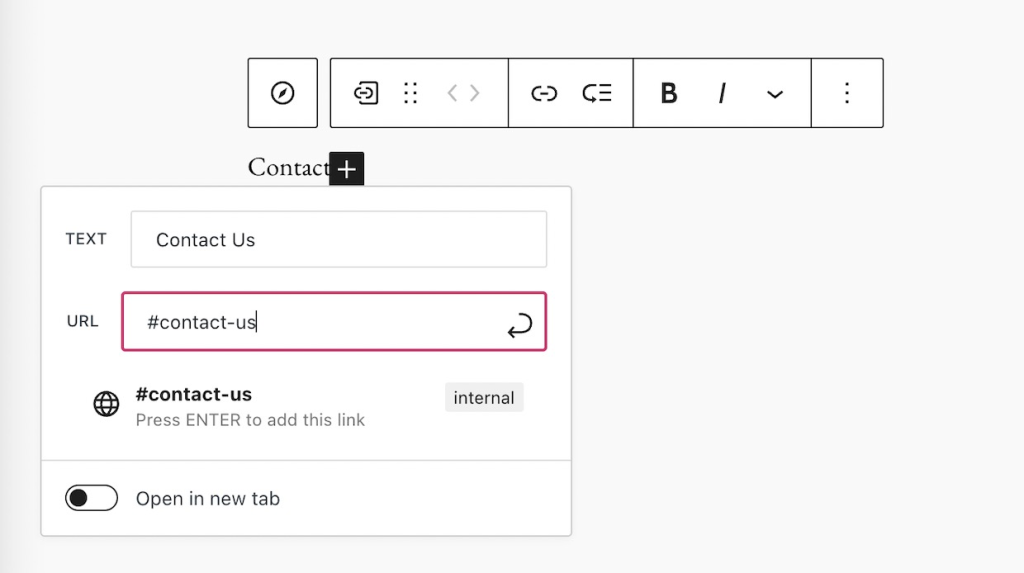
- テキスト、画像、またはボタンをクリックして強調表示し、ブロックのツールバーからリンクオプションを選択します。リンクオプションは、以下で強調表示されているように、鎖の輪のようなアイコンです。

- ハッシュタグ (#) 記号に続けて、ステップ1で作成した HTML アンカーを入力します。たとえば、create-a-page-jump というアンカーを作成した場合、リンク先は #create-a-page-jump となります。
- 矢印アイコンをクリックするか、キーボードの Enter キーまたは Return キーを押してリンクを保存します。これで、作成したリンクを訪問者がクリックすると、ページジャンプの作成時に HTML アンカーを追加したセクションに移動できるようになりました。
⚠️
このページジャンプのリンクは、プレビュー時には機能しませんが、投稿やページを公開した後にテストできます。
ページのトップに戻るジャンプリンクを作成するには:
- ページの上部に、選択した任意のブロックを追加し、そのアンカーを作成します。
- ページの下部に、ページの上部にある最初のアンカーブロックへのリンクを作成します。
旧エディターでは、ページジャンプを作成するためにターゲットテキストとリンクが必要です。リンクをクリックすると、訪問者はターゲットテキストを含むページのセクションに移動します。
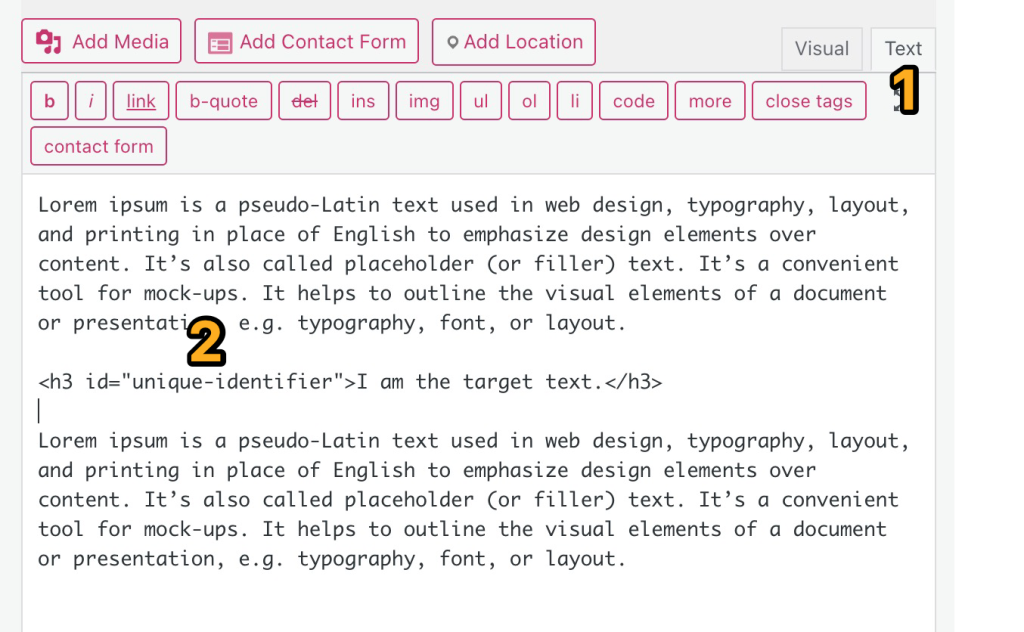
- ビジュアルエディターからテキストエディターに切り替えます。

- ターゲットとして機能させたいテキスト (読者がページジャンプのリンクをクリックした後に表示される場所) に、HTML ID を追加します。ターゲットテキストは以下のようになります。
<h3 id="unique-identifier">I am the target text.</h3>
上記の HTML コードから、unique-identifier と I am the target text を独自のコンテンツに置き換えます。
h3は、レベル3の見出しであることを意味します。必要に応じて、別の見出しレベルや段落に変更することもできます。HTML の使い方については、こちらをご覧ください。
💡
HTML ID にスペースが含まれていないことを確認し、代わりにハイフン (-) を使用して単語を区切ります。また、作成するターゲットごとに異なる HTML ID を使用してください。
HTML ID を作成したら、次の手順に従って、HTML ID へのリンクを作成します。このリンクは、訪問者がステップ1で作成したセクションに移動する際にクリックするものです。
- テキストエディターからビジュアルエディターに切り替えます。
- リンクするテキストを強調表示します。
- ツールバーのリンクアイコンをクリックします。
- 表示されるボックスセクションにハッシュタグ (#) 記号を入力し、続いて、ステップ1で作成したターゲットの HTML ID の名前を次のように入力します:
#unique-identifier - 矢印をクリックするか、キーボードの Return キーまたは Enter キーを押してリンクを保存します。

次の手順に従って、旧エディターの投稿またはページの上部にあるジャンプリンクの非表示のターゲットを作成できます。
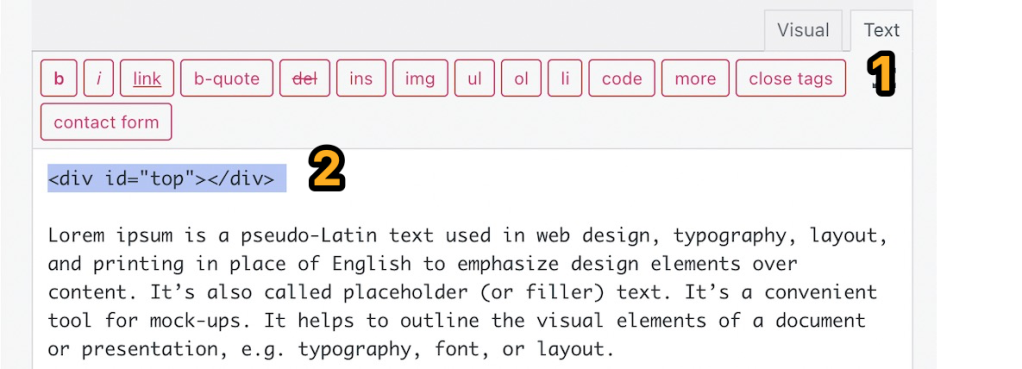
- ビジュアルエディターからテキストエディターに切り替えます。
- このコード
<div id="top"></div>をページ上の他のすべての HTML の上に追加します。これにより、投稿またはページの上部に非表示のターゲットが作成されます。このターゲットの HTML ID は top です。

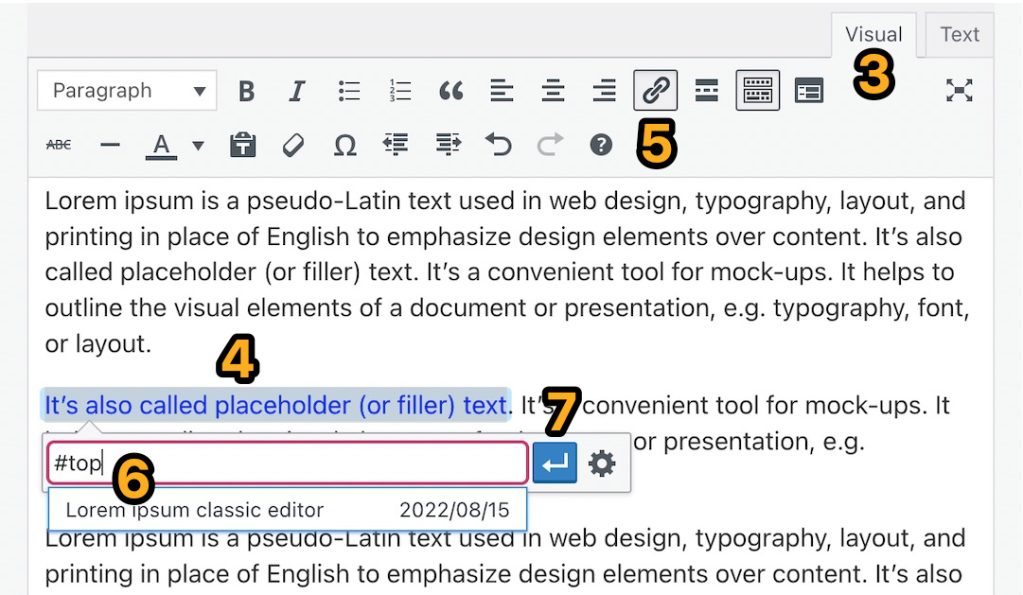
- テキストエディターからビジュアルエディターに戻します。
- リンクするテキストを強調表示します。
- ツールバーのリンクアイコンをクリックします。
- 表示されるボックスセクションにハッシュタグ (#) 記号を入力し、続いて、ステップ2で作成したターゲットの HTML ID の名前を次のように入力します:
#top - 矢印をクリックするか、キーボードの Return キーまたは Enter キーを押してリンクを保存します。

ページジャンプは、1つのページ内のジャンプにのみ使用される訳ではありません。ページジャンプを使用して、あるページから別のページの特定エリアにリンクすることもできます。
ページジャンプを使用して作成したページのオンラインバージョンを表示し、ページジャンプのリンクをクリックすると、ブラウザーバーのページのアドレスが、ジャンプリンクテキストに付け加えられていることがわかります。
例:
- 「example」という名前のページを自分のサイトに作成しました。ページアドレスは
https://yourgroovydomain.com/example/です - 次に、そのページに
unique-identifierというジャンプリンクを作成しました - ジャンプリンクをクリックすると、ページアドレスが
https://yourgroovydomain.com/example/#unique-identifierに変わります
ターゲットとなる URL がわかったので、この URL を使って、サイトの任意のページや投稿からそのターゲットにリンクできます。以下のフォーマットを使用します。
https://yourgroovydomain.com/example/#unique-identifier

ナビゲーションメニューから、ページの特定の部分にリンクするページジャンプを作成できます。これは、長いスクロールが必要なホームページが1つしかないサイトでは一般的です。ページジャンプを使えば、訪問者はホームページの目的のセクションを簡単に表示できます。
- まず、ブロックエディターを使っている場合はアンカーを作成し、旧エディターを使っている場合は HTML ID を追加します。これは移動先の場所になります。
- メニュー設定の「カスタムリンク」オプションを使用して、新しい項目を追加します。
- 「テキスト」フィールドに、メニュー項目に表示するテキストを入力します。
- 「URL」フィールドに、先頭にハッシュタグ (#) 記号を付けてアンカーを入力します。

#my-anchor のようなページジャンプは、そのアンカーがあるページでのみ機能します。サイトに複数のページがあり、ページジャンプをすべてのページで機能させるには、以下のようにアンカーの前に完全なページ URL を追加します。
https://yourgroovydomain.com/example-page/#my-anchor
ページジャンプを使用した脚注の作成方法については、こちらのガイドをご覧ください。
コメントを投稿するにはログインしてください。