このガイドではクラシックエディターの使い方を説明します。デフォルトの WordPress エディターまたはブロックエディターを使用している場合は、こちらのガイドをご覧ください。
⚠️
クラシックエディターがまだ利用できる期間でも、使用はおすすめしません。ブロックエディターを使用することで、現代のインターネットユーザーが期待するメディアリッチでモバイル対応型の独自のウェブサイトを作成できます。ブロックエディターへの移行については、こちらのガイドをご覧ください。
このガイド内
この説明では WP 管理画面インターフェースを例として使用しています。このインターフェースを表示するには、右上にある「表示」タブをクリックして「クラシック表示」を選択します。
編集したいページの上にカーソルを合わせ、下にメニューが表示されたら、クラシックエディターを選択します。

プラグイン対応のプランをご利用の場合は、「プラグイン」→「インストールされたプラグイン」でクラシックエディターを有効化してクラシックエディターにアクセスできます。
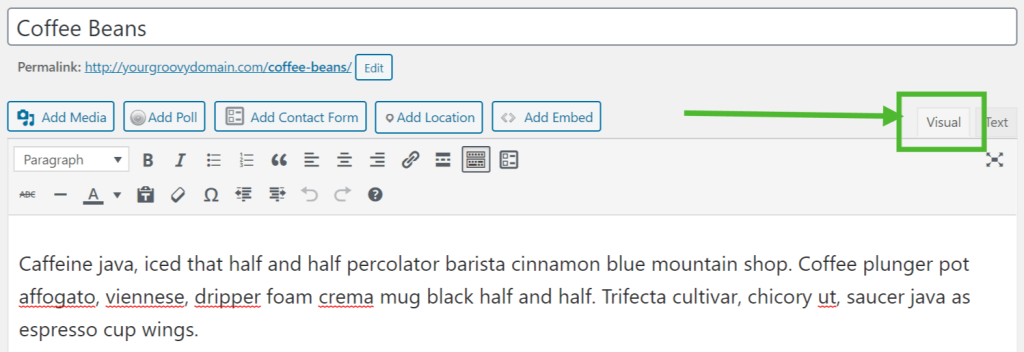
クラシックエディターを使用すると、ワープロのようにビューでコンテンツを容易に作成、編集、フォーマットできます。
💡
投稿またはページの HTML ビューの表示をやめるには、エディター領域の右上隅にある「ビジュアル」タブを選択します (以下を参照)。

📌
クラシックエディターのコンテンツのスタイルは、選択したテーマの CSS (色、間隔、幅などの HTML スタイリングを提供するコードの種類) によって決まります。エディターに表示されるコンテンツは、ライブサイトのものと正確に一致しない場合があります。「プレビュー」ボタンを使用して、ライブサイトに表示される投稿やページを確認してください。
クラシックエディターには2行の編集ボタンがあります。マウスオーバーすると、各ボタンの機能を確認できます。アイコンとその目的を説明する小さなツールチップが表示されます。
クラシックエディターを初めて開いたときには、次のようにアイコンが1行で表示されます。

- メディアを追加
- スタイル – テーマで定義されたさまざまな書式設定スタイル
- 太字
- イタリック
- 番号なしリスト (箇条書き) :
- 項目1
- 項目2
- 順序付きリスト
- 項目1
- 項目2
- 引用 (引用テキストのスタイル方法。テーマによってスタイルは異なります)
- 左揃え
- 中央揃え
- 右揃え
- リンクを挿入 / 編集 / 削除
- 「続きを読む」タグを挿入
- ツールバー切り替え (編集アイコンの2番目の行を有効にします)
- お問合せフォームを追加
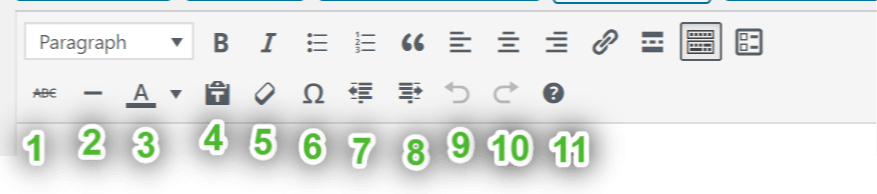
アイコンの2番目の行を表示するには、最初の行の右側にある「ツールバー切り替え」アイコン (上記の13番目のボタン) を選択します。選択すると、次のような2行目のツールバーが開きます。

打ち消し- 横ライン
- 文字色を選択 – 文字色を変更
- テキストとしてペースト
- 書式設定をクリア
- 特殊文字を挿入
- インデントを戻す – テキストを左に移動
- インデント – テキストを右に移動
- 元に戻す – 最後のアクションを元に戻す
- やり直し – 最後のアクションをやり直す
- ヘルプ – キーボードショートカットを表示する
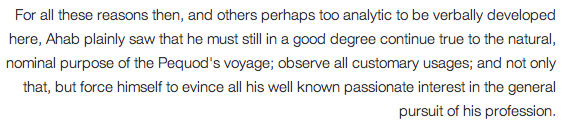
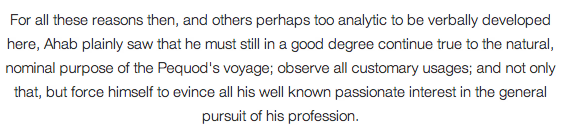
対応するアイコンを使用して、テキストと画像の両方を配置できます。
左

右

中央

スタイルのドロップダウンメニューを使用すると、選択したテキストの書式設定を変更できます。テーマに組み込まれているさまざまな見出しやその他の事前定義されたスタイルを変更できます。
その他のスタイルを変更するには、カスタム CSS (および CSS の適切な知識) が必要です。

文字色を変更するには、最初にテキストのセクションをハイライト表示する必要があります。

文字色ボタンの横にある下矢印をクリックすると、色選択ツールが表示されます。色選択ツールが開いている間、矢印は上向きになっています。上矢印をクリックすると、色を選択せずに選択ツールを閉じることができます。

色を選択すると、選択したテキストにその色が適用され、その色が色ボタンのデフォルト色になります。
文字色ボタンをクリックすると、最後に設定されたデフォルト色が適用されます。

他の場所からテキストをコピーして貼り付けると、想定したとおりに表示されない場合があります。これは他のプログラム (メールやワープロなど) から貼り付けることで不要な書式までコピーしてしまう場合があるためです。
「テキストとしてペースト」ボタンを使用すると、特別なクリーンアップ処理が実行され、特別な書式設定とテキストの書式設定を変更する可能性のある HTML タグが削除されます。
「プレーンテキストオフ」モードの場合、ツールバーは次のようになります。周囲にボックスが表示されません。

「プレーンテキストオン」モードの場合、ツールバーは次のようになります。アイコンの周りにボックスが表示され、ボタンに黒色の影が付きます。


「書式設定をクリア」ボタンを使用すると、ハイライト表示されているテキストの部分からすべての書式設定 (太字、斜体、色など) が削除されます。最初にテキストを選択します。

ボタンをクリックすると、すべての書式設定が削除されます。

投稿やページに特殊文字を挿入できます。文字を挿入する場所にカーソルを置き、カスタム文字の挿入ボタンをクリックします。次のようなポップアップウィンドウが表示されます。

任意の文字をクリックすると、カーソルの位置にその文字が挿入されます。
「インデント」ボタンはテキストを1レベルずつ移動し、「インデントを戻す」ボタンは1レベル戻します。


Enter (Return) キーを押すと、入力中の段落が終わり、新しい段落が始まります。新しい段落を作成せずに新しい行を開始する場合は、Shift キーを押しながら Enter キーを押します。
クラシックエディターには、キーボードショートカットやホットキーがいくつか組み込まれています。
使用可能な全ショートカットのリストを表示するには、「ツールバー切り替え」をクリックして2番目の行のアイコンを表示し、2番目の行の最後にある「キーボードショートカット」(クエスチョンマーク) アイコンをクリックします。
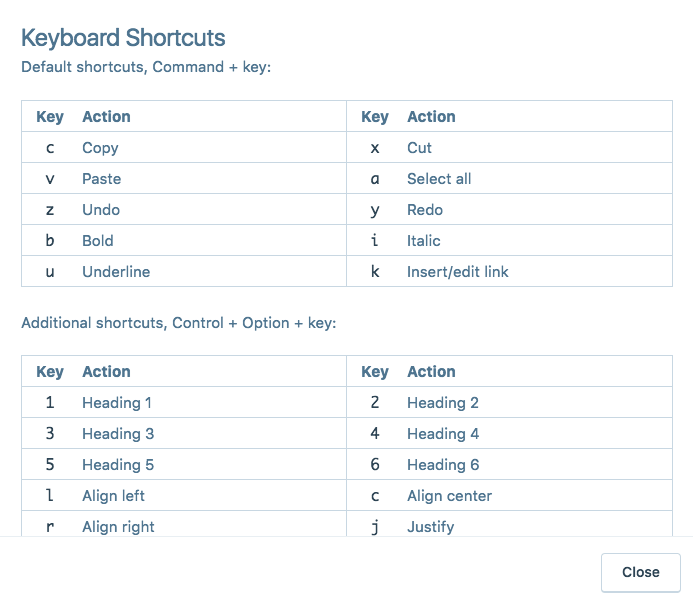
ウィンドウがポップアップ表示され、エディターで使用可能なキーボードショートカットのリストが表示されます。

デフォルトのショートカットを使用するには、Mac では Command + キー、Windows では Ctrl + キーを押します。
| キー | 操作 | キー | 操作 |
|---|---|---|---|
| c | コピー | x | 切り取り |
| v | 貼り付け | a | すべて選択 |
| z | 元に戻す | y | やり直す |
| b | 太字 | i | イタリック |
| u | 下線 | k | リンクの挿入 / 編集 |
その他のショートカットは、Mac では Ctrl + Option + キー、Windows では Ctrl + Alt + キーを押します。
| キー | 操作 | キー | 操作 |
|---|---|---|---|
| 1 | 見出し1 | 2 | 見出し2 |
| 3 | 見出し3 | 4 | 見出し4 |
| 5 | 見出し5 | 6 | 見出し6 |
| l | 左寄せ | c | 中央揃え |
| r | 右寄せ | j | 両端揃え |
| d | 打ち消し | q | 引用 |
| u | 箇条書きリスト | o | 番号付きリスト |
| a | リンクの挿入 / 編集 | s | リンクを削除 |
| m | 画像の挿入 / 編集 | t | 「続きを読む」タグを挿入 |
| h | キーボードショートカット | x | コード |
| p | Page Break タグを挿入 |
コメントを投稿するにはログインしてください。