カテゴリーブロックで、公開済みの投稿をカテゴリーごとに整理できます。
特定のトピックについて、さらに投稿を閲覧したいと思う読者にとって便利です。

「ブロックを追加」ボタンをクリックすることで、カテゴリーブロックをページに追加できます。 これは「ウィジェット」セクションにあります。 または、「/カテゴリー」と入力して Enter キーを押すことでもカテゴリーブロックを追加できます。

ブロックを追加する手順についてはこちらを参照してください。
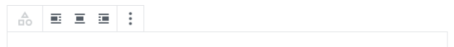
ブロックツールバー
各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを操作できます。
カテゴリーの配置
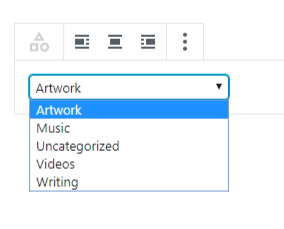
カテゴリーブロックのブロックツールバーには、配置オプションがあります。カテゴリーを配置するには、まずカテゴリーをクリックしてから左寄せ、中央寄せ、右寄せの中から選択します。デフォルトでは左寄せに設定されています。

ブロック設定
すべてのブロックでは、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションが表示されます。 サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

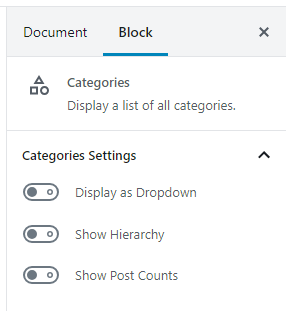
カテゴリー設定
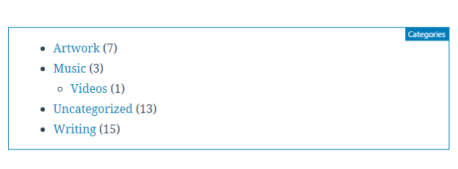
カテゴリー設定を使って、カテゴリーリストの表示方法をデフォルトで設定されている箇条書きにするか、ドロップダウンにするかを選択できます。階層や投稿数を表示するように選択することもできます。

ドロップダウンで表示 – カテゴリーをリストではなくドロップダウンメニューで表示するには、このオプションを選択します。スペースの節約が必要な場合や、カテゴリーが多い場合に便利です。

階層を表示 – 親カテゴリーと子カテゴリー (メインカテゴリー内のサブカテゴリー) がある場合は、階層を表示するか、サブカテゴリーが属するメインカテゴリーを示さずに、リストを「フラット」のままにするかを選択できます。リストとドロップダウンメニューの両方の形式でカテゴリー階層を表示できます。

投稿数を表示 – このオプションを選択すると、特定のカテゴリーについて公開された投稿の総数がリンクの横に表示されます。 リストとドロップダウンメニューの両方の形式で投稿数を表示できます。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。