カバーブロックでは画像または動画の上に、テキストやその他のコンテンツを追加して表示できます。これはヘッダーやその他のバナースタイルの表示に適しています。このガイドでは、カバーブロックを使用して投稿やページを洗練されたプロフェッショナルな外観にする方法について説明します。
このガイド内
カバーブロックを追加するには、「+」ブロック挿入アイコンをクリックして「カバー」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に「/cover」と入力して Enter キーを押すことで、新しいカバーブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
ブロックを挿入すると、画像または動画を設定する2つのオプションが表示されます。 アップロードとメディアを選択:
- 新しい画像を端末から追加するには「アップロード」を選択します。
- サイトにある既存の画像または動画、Google フォト、Pexels の無料画像、Openverse のいずれかから選択するには「メディアを選択」を選択します。
「アイキャッチ画像を使用する」オプションを選択して、カバーをページまたは投稿のアイキャッチ画像として設定することもできます。
または、色付きの円をクリックして、それぞれの背景色をカバーに使用することもできます。後でブロック設定の任意の色に変更できます。
カバーブロックを追加した後、リスト表示からそのカバーブロックを選択して、サイドバーの右側にあるそのツールバーと設定パネルを再度開くことができます。
- 画像全体が表示されない場合もあるため、装飾的または抽象的な画像が最適です。
- 画像内で直接テキストをデザインするのではなく、画像の上からテキストを入力します。こうすることで、すべての画面サイズでテキストが効果的に拡張します。
- カバーブロックでは画像を背景画像として使用し、サイズが異なるデバイスで画像の幅全体を表示するためにサイズが変更されることはありません。すべてのサイズのデバイスで表示する必要があるコンテンツが画像にある場合は、代わりに画像ブロックを使用します。
画像を選択したら、その画像の上からタイトルを付けます。これは、たとえば投稿または固定ページの新しいセクションにタイトルを付ける場合に使用できます。「ボタンブロック」や「段落ブロック」などの他のブロックを追加して、「カバーブロック」の上に表示することもできます。
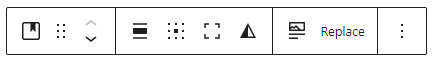
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

オプションは次のとおりです。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 画像を揃える (左揃え、右揃え、中央揃え。テーマがサポートする場合は幅広と全幅のオプションが追加される)
- コンテンツ位置を変更する
- フルハイトを切り替える
- デュオトーンフィルターを適用する
- アイキャッチ画像を使用する
- 現在の画像を新しい画像に差し替える
- 追加オプション
他の多くのブロックと同様に、ツールバーを使用して「カバーブロック」を左、右、中央に配置できます。左または右を使用した場合、「カバーブロック」の横に別のブロックを配置できます。
「カバーブロック」には「幅広」と「全幅」の配置オプションもあり、独自のヘッダーやワイドスクリーン効果を作成する際に便利です。これら2つのオプションは、テーマによっては使用できない場合があります。

「コンテンツ位置」オプションを使って、テキストと他のコンテンツを画像の上のどこに表示するかを調整できます。

常に最大限の高さで画像を表示するように設定するには、クリックすると表示されるブロックのツールバーで「フルハイトを切り替え」オプションを設定します。

デュオトーンフィルターオプションを使用すると、ブロックツールバーから画像色を設定できます。白黒写真のようなものですが、任意の色の組み合わせを選択できます。開始するには、ツールバーで「デュオトーンフィルター」ボタンを選択し、表示されている例から色を選択するか、自分で色を設定します。

自分の色を設定するには、次のようにカラーバー内のドットを選択します。

投稿またはページ上部に自動的にアイキャッチ画像を表示する場合は、カバーブロックを使用します。
- 投稿またはページで、アイキャッチ画像を追加します。
- 「+」ブロック挿入アイコンをクリックするか、新しい行に「/cover」と入力して Enter キーを押し、カバーブロックを追加します。
- カバーブロックのツールバーで、「メディアを追加」をクリックしてから、「アイキャッチ画像を使用」を選択します。これにより、現在のアイキャッチ画像が自動的に取り込まれて、カバーブロックに追加されます。

これは、初期画像または動画を追加した後に表示されるカバーブロックツールバーのもう1つのオプションです。「置換」を選択すると、カバーブロックに表示する新しいメディアファイルを選択できます。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

「カバーブロック」設定の「スタイル」を使って、カバー画像の上または下に波型の効果を追加できます。

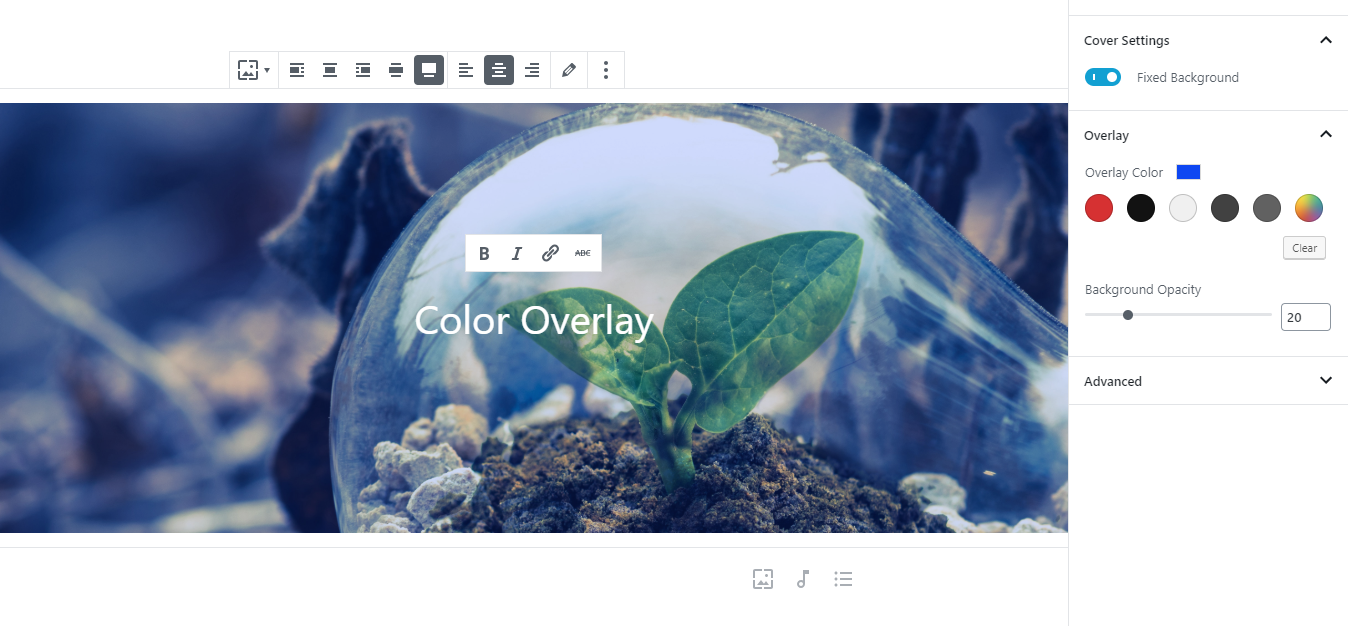
サイドバーのブロック設定には、固定背景の切り替えがあります。固定背景をオンにすると、カバー画像はページとともにスクロールします。固定背景をオフにすると、画像は定位置に埋め込まれるためスクロールしません。

この機能はパララックスエフェクトとも呼ばれ、ページのパフォーマンスを改善するために一部のモバイル端末で無効化されることがあります。
「繰り返し背景」オプションでは、同じ画像を繰り返してカバーブロックでパターンを形成できます。たとえば、風船の小さな画像があり、カバーブロックでそれを複数回繰り返す場合はこのオプションをオンにします。オプションをオンにすると以下のようになります。

💡
小さな画像を使用して複数回繰り返します。画像が小さいほど、繰り返す回数が多くなります。
「繰り返し背景」と「固定背景」と組み合わせて使用できますが、「固定背景」を必ずオンにする必要はありません。これらのオプションを色々と試しながら、ニーズに合うものを見つけてください。
固定背景オプションをオフにすると、焦点ピッカーが表示されます。このツールを使うと、写真の中心となる部分を指定しそこに焦点を合わせることができます。焦点ピッカーをクリックして必要な部分にドラッグするか、下にある水平および垂直位置パーセンテージを使って手動で設定します。
代替テキストの説明を入力できるテキストフィールドは、アクセシビリティや SEO 対策に重要です。
無地の背景を使用するためにカバー画像をクリアするには、以下の「メディアをクリア」オプションを使用します。

オーバーレイの色オプションを使用して、カバー画像にカラーオーバーレイを追加できます。デフォルトではグレーの透明なオーバーレイですが、オーバーレイの色オプションを使用すると、好きな色を選択して変更できます。

スライダーを使用して、カバー画像のオーバーレイの不透明度を設定します。スライダーを100の方向に動かすとオーバーレイは暗く不透明になり、0の方向に動かすとオーバーレイは明るく透明になります。100にすると、オーバーレイは完全に不透明になり、カバー画像は表示されません。0にすると、オーバーレイは完全に消え、画像のみが残ります。
💡
カバー画像にタイトルを追加する場合は、タイトルを読みやすくするためにオーバーレイをある程度不透明にすることをお勧めします。
以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
カバー画像の最小の高さを設定できます (ピクセル単位)。これにより、ページを閲覧している人が使っている画面のサイズに関係なく、常に設定した高さ以上で画像が表示されるようになります。
パディングを追加して、カバーブロック内のコンテンツ周囲のスペースを増やすこともできます。
この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
カバーブロックに動画を使用できます。.mp4形式の動画が最適ですが、他の形式の動画もアップロード可能です。使用できる形式の一覧をご覧ください。
カバーブロックは動画ファイルの音声を再生しませんので注意してください。動画に音声も付ける場合は、動画ブロックを使用してください。
カバーブロックを通常と同じように挿入します。ただし、画像を選択する代わりに、動画を追加することもできます。その後、挿入する動画を選択し、必要であればブロックの幅設定を調整します。
これでカバー動画の上にお好きなテキストやボタンを追加できます。
「高度な設定」のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにカスタマイズできます。さらに詳しく。

コメントを投稿するにはログインしてください。