ハイパーテキストマークアップ言語 (HTML) は、サイトのコンテンツを表示する方法をブラウザーに指定するコンピューター言語です。カスタム HTML ブロックでは、コンテンツの編集時にコードを挿入してプレビューし、微調整できます。
📌
セキュリティ上の理由により、すべての HTML タグがカスタム HTML ブロックで許可されているわけではありません。サポートされている HTML タグのリストで使用可能なタグを確認してください。
カスタム HTML ブロックを追加するには、「+」ブロック挿入アイコンをクリックして検索するか、新しい行で「/html」と入力して Enter キーを押します。

💡
キーボードを使用して新しい行に「
/html」と入力して Enter キーを押すことで、新しいカスタム HTML ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
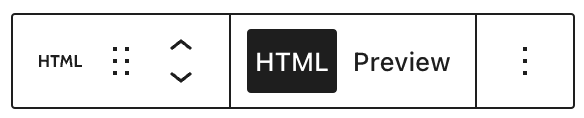
ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

カスタム HTML ブロックのツールバーには以下のオプションがあります。
- 他の種類のブロックに変更する
- ブロックハンドルをドラッグしてブロックの位置を変更する
- ブロックを上下に移動する
- HTML コードを追加するフィールド
- 追加された HTML コードのプレビュー
- 追加オプション。
ほとんどのブロックには、ツールバーの標準ブロックオプションのほかに、右サイドバーに特定の設定がありますが、カスタム HTML ブロックにはありません。すべての編集はブロック内で行います。
ブロックを追加すると、エディター内でコードの挿入、編集、プレビューを実行できます。

WordPress.com では、投稿、ページ、ウィジェットで以下の HTML タグを使用できます。
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
以下のタグは一部のテーマのタイトルで使用できます。
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
セキュリティ上の理由により、以下のタグはプラグイン対応サイトでのみ使用できます。
embed, frame, iframe, form, input, object, textarea, style, link
WordPress.com で HTML を使用する場合の詳細については、以下のガイドをご覧ください。
コメントを投稿するにはログインしてください。