固定ページや投稿に画像を挿入するには画像ブロックを使用します。このガイドでは、画像を挿入する方法の他、画像の外観を整えるために使用できる設定についても説明します。
このガイド内
動画トランスクリプト
WordPress では、画像ブロックを使用してページと投稿に画像を挿入できます。
画像ブロックを追加するには、「ブロック挿入」ボタンをクリックし、画像ブロックを検索します。または、新しい行にフォワードスラッシュを入力し、その後に「Image」と入力します。その後、Enter を押して画像ブロックを追加します。
続いて、コンピューターからサイトに画像をアップロードできます。メディアライブラリ、Google フォトアカウント、Pexels の無料の写真ギャラリーから画像を選択することもできます。画像が別の場所でホストされている場合は、URL から画像を挿入することもできます。デスクトップの画像を直接画像ブロックにドラッグし、ワンステップでサイトにアップロードして埋め込むこともできます。
ツールバーには、ページの別の場所に画像をドラッグしたり、矢印ボタンを使って画像をぺージの上下に移動したりするオプションがあります。
少しの工夫を凝らすなら、デュオトーンフィルターを適用して、ツートンカラーのエフェクトを作成することもできます。プリセットの色の組み合わせから1つを選ぶか、影とハイライトに使用する色を選択します。エフェクトを削除するには、「クリア」ボタンをクリックします。
画像の幅を変更したり、画像の位置を左、中央、右のいずれかに揃えたりすることができます。
リンク設定では、訪問者がこの画像をクリックした際の動作を選択できます。このフィールドに URL を貼り付けると、特定のウェブアドレスにリンクできます。「適用」ボタンをクリックし、リンクを作成します。画像を自分のサイトの既存のページや投稿にリンクすることもできます。ページまたは投稿のタイトルを入力し、結果から選択してリンクを作成します。希望する場合は、専用の添付ファイルページか画像ファイルのフルサイズバージョンに画像をリンクできます。
切り抜きアイコンをクリックすると、その他の編集ツールがいくつか表示されます。画像は300% まで拡大できます。クリックとドラッグで画像の表示箇所を操作できます。
元の幅と高さの縦横比を、正方形、横長モード、縦長モードのいずれかに変更することもできます。この場合もクリックとドラッグで画像の表示箇所を変更できます。
画像の回転角度は90°、180°、270°、360°から選択できます。変更内容に問題がなければ、「適用」ボタンをクリックして画像への変更を確定します。もしくは「キャンセル」ボタンをクリックして変更を破棄します。
必要であれば、画像上にテキストを追加できます。このボタンをクリックすると、画像ブロックがカバーブロックに変わります。画像は背景として使用されます。その後、お好みのテキストや、別のブロックを追加できます。
カバーブロックを画像ブロックに戻すには、まず親カバーブロックを選択します。次に、「変換」ボタンをクリックして画像ブロックを選択します。もちろん、この画像はいつでも好きなときに別の画像に置き換えることができます。
画像のサイズを変更するには、ハンドルのいずれかをクリックし、希望のサイズまで画像をドラッグします。
画像のサイズを変更すると、画像の位置をページの左、中央、右のいずれかに揃えるように指定できます。これにより、画像を囲むようにテキストやその他のコンテンツを配置できます。
画像にキャプションを追加するには、画像下部のキャプションスペースをクリックして、任意のテキストを追加します。その後、テキストの書式を設定したり、リンクを追加したりできます。
画像ブロックには他にもいくつかの設定があります。
まず、画像のスタイルを選択できます。角丸フレームかデフォルトのスタイルかを選択できます。
代替テキストの説明を追加することをおすすめします。これは、この画像の内容に関する情報を検索エンジンに提供するだけでなく、視覚に障がいのある訪問者が画像の内容を把握できるようにするのに役立ちます。
ページに画像を追加すると、WordPress にはデフォルトで画像のサムネイルバージョンが表示されます。これにより、ページの読み込みが速くなります。ただし、お好みで、より高解像度でサイズの大きいバージョンを選択できます。
幅や高さのフィールドに値を入力するか、下のプリセットオプションからパーセンテージを選択すると、画像のサイズを調整できます。
最後に、枠線の半径の値を入力して、画像の角を丸くすることができます。
これらのオプションをフル活用すると、画像ブロックを使用してページと投稿に画像を柔軟に追加できるようになります。
ウェブサイトに画像を追加する際のその他のヘルプについては、WordPress.com/support にアクセスしてください。
画像ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「画像」を検索します。これをクリックして、投稿またはページにブロックを追加します。

💡
キーボードを使用して新しい行に「
/image」と入力して Enter キーを押すか、メニューの「画像」オプションをクリックすることで、新しい画像ブロックをすぐに追加することもできます。

/image」と入力し、画像ブロックを挿入します。ブロックを追加する手順についてはこちらを参照してください。
前のセクションの説明どおりに画像ブロックを追加すると、画像を選択するための方法が3つ表示されます。
- アップロード:コンピューターか端末から画像を選択してサイトに追加します。サポート対象のファイル形式を見る。
- 画像を選択:以下から画像を選択します。
- サイトのメディア内の既存の画像
- Google フォトアカウント
- Pexels の無料の写真ギャラリー
- Openverse の無料の写真ギャラリー
- URL から挿入:ウェブから画像へのリンクを貼り付けます。

画像ブロックに画像を追加したら、サイズを変更できます。画像をクリックすると、画像の周囲にドットのようなサイズ変更ハンドルが表示されます。その後、サイズ変更ハンドルをクリックして、希望のサイズまで画像をドラッグします。
画像のサイズと縦横比を微調整するには、このセクションに移動します。
ブロックをクリックすると次のオプションのツールバーが表示されます。

画像ブロックのツールバーに表示されるアイコンは、左から順に次のとおりです。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- 上下に移動する。
- デュオトーンフィルターを画像に追加する。
- 配置を変更する。
- キャプションボックスを切り替える。
- 画像にリンクを追加する。
- 画像編集ツール (切り抜きなど)。
- 画像上にテキストを追加する (こちらをクリックすると、画像ブロックがカバーブロックになります)。
- 別の画像に置き換える。
- 追加オプション。
配置オプションを使用し、画像表示位置を左、右、中央のいずれかに設定します。またお使いのテーマで幅広と全幅がサポートされている場合は、幅広と全幅のオプションも表示されます。
詳細:画像とテキストを配置する
キャプションを追加するには、ブロックのツールバーのキャプションアイコンをクリックし、その画像のキャプションを有効にします。その後、画像の下の「キャプションを追加」ボックスにキャプションを入力します。

メディアライブラリで画像にキャプションを入力してから画像ブロックを追加した場合、画像ブロックには入力したキャプションが表示されます。ただし、画像ブロックを追加した後にメディアライブラリ内の画像にキャプションを追加した場合、そのキャプションは画像ブロックには表示されません。そのような場合は、画像ブロックに手動でキャプションを入力するか、ブロックを削除してから追加し直して、メディアライブラリのキャプションを適用します。
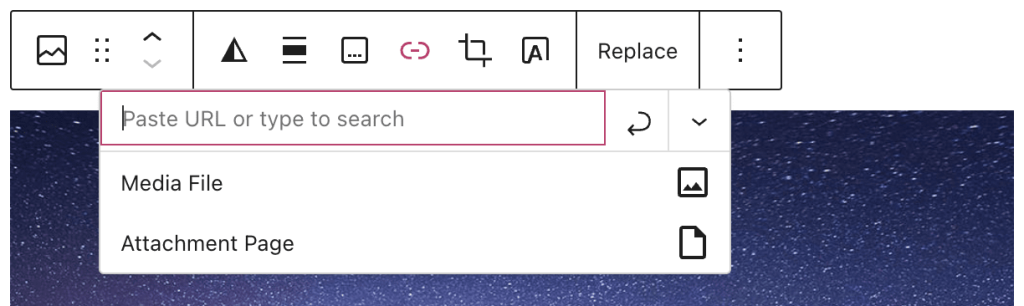
画像にリンクを追加するには、ツールバーのリンクアイコンをクリックします。これは鎖の輪のようなアイコンです。

次のような複数のオプションが表示されます。

テキストボックスが表示されます。ここでは次のことができます。
- サイトでコンテンツを検索する。ここに表示されるのは公開済みのコンテンツのみで、下書きや予約済みのコンテンツは表示されません。
- リンクの URL を入力する。これは自分のウェブサイトの URL でも外部のウェブサイトの URL でも構いません。
- リンクの URL を貼り付ける。これは自分のウェブサイトの URL でもそれ以外のウェブサイトの URL でも構いません。
矢印アイコン、キーボードの Return キー、Enter キーのいずれかを押してリンクを保存します。ボックスの横にある下向きの矢印をクリックすると、リンクを新しいタブで開くかどうかを選択できます。
画像を以下にリンクすることもできます。
- オリジナルのメディアファイル。
- 添付ファイルページ。画像、キャプション、画像の説明文、コメントフィールドなどの画像に関する情報が含まれています。
ツールバーの切り抜きアイコンをクリックすると、次のような編集ツール一式が表示されます。

オプションは左から順に次のとおりです。
- ズーム:300% まで画像を拡大できます。クリックとドラッグで画像の拡大箇所を操作します。
- 縦横比:特定の幅と高さの比率で画像を切り抜きます。使用可能なオプションは以下のとおりです。
- オリジナル
- 正方形
- 横長:16:10、16:9、4:3、3:2
- 縦長:10:16、9:16、3:4、2:3
- 回転:画像を90°、180°、270°、360°回転できます。
- 適用:画像への変更を適用します。
- キャンセル:変更内容を保存しないまま画像編集ツールを終了します。
ユーザーが画像を編集すると、メディアライブラリ内に画像のコピーが新しく作成されます。これにより、サイト内の他の場所でこの画像を使用していても、影響を受けなくなります。元の画像は必要に応じて取っておくことができます。
ブロックツールバーで「置換」→「画像を選択」オプションを選択すると、画像ブロックの画像を置き換えることができます。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

画像ブロック設定には「設定」メニューと「スタイル」メニューがあります。画像ブロックの情報の下で対応するボタンを選択し、これらのオプションを開きます。

「代替テキスト」フィールドを使用して画像の目的を説明します。このテキストは検索エンジンやスクリーンリーダーで使用されます。

縦横比とは、画像の幅と高さの比率です。たとえば縦横比が1:2の場合は、画像の幅が高さの半分のサイズであるということです。

次のような一般的な画像サイズから選択できます。
- オリジナル – 画像をアップロードしたときと同じ縦横比
- 正方形 – 1:1
- 標準 – 4:3
- 縦長 – 3:4
- クラシック – 3:2
- クラシック縦長 – 2:3
- 幅広 – 16:9
- トール – 9:16
オリジナル以外の縦横比を選択すると、「縮尺変更」オプションを使用できるようになります。縮尺変更とは、次のオプションを使用し、選択した縦横比に合わせて画像を表示することです。
- カバー:画像が画面を完全に覆うようにスペース内で拡大されます。画像のコンテンツは失われます。
- 含む:画像のコンテンツ全体がスペース内に表示されるように画像が拡大されます。そのため、画像のサイズは縮小されます。
「幅」ボックスと「高さ」ボックスにピクセル値を入力して、カスタムの幅と高さを設定します。ドラッグハンドルを使用して画像のサイズを変更する場合、これらのボックスは画像の新しい幅と高さに合わせて自動で更新されます。これらのボックスの数値を消去すると、画像は自動サイズに戻ります。

詳細については、詳細設定に関する詳細な手順をご覧ください。
歯車 / ギアアイコンをクリックして、ブロックの追加設定にアクセスします。

次のような画像のスタイルを選択し、設定できます。
- デフォルト: 挿入した画像がそのまま表示されます。
- 角丸: 画像が円形 (元の画像が正方形の場合) またはカプセル形 / 楕円形 (元の画像が長方形の場合) で表示されます。
デュオトーンフィルター設定を使用してツートンカラーのエフェクトを追加します。

詳細については、枠線の設定に関する詳細な手順をご覧ください。
コメントを投稿するにはログインしてください。