リストブロックを使用すると、番号付きリストや箇条書きリストでコンテンツを整理することができます。
リストブロックを追加するには、「+」ブロック挿入アイコンをクリックして「リスト」を検索します。それをクリックして、投稿またはページにブロックを追加します。
💡
キーボードを使用して新しい行に「/list」と入力して Enter キーを押すことで、新しいリストブロックを簡単に追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
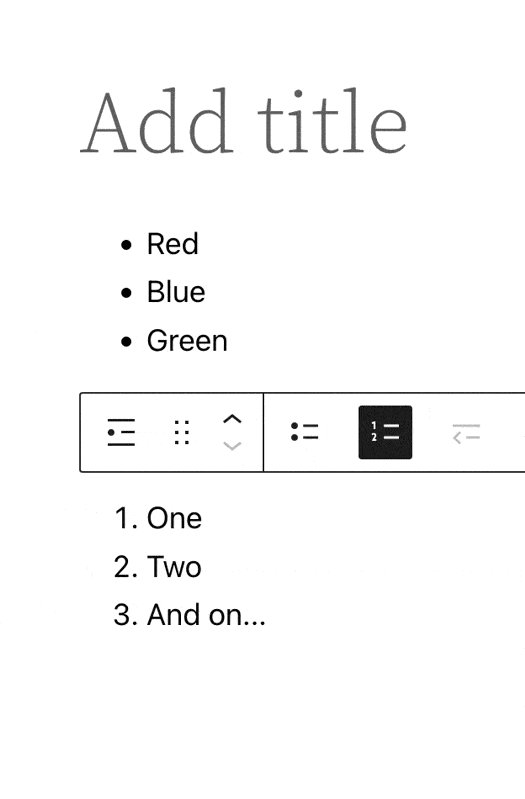
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

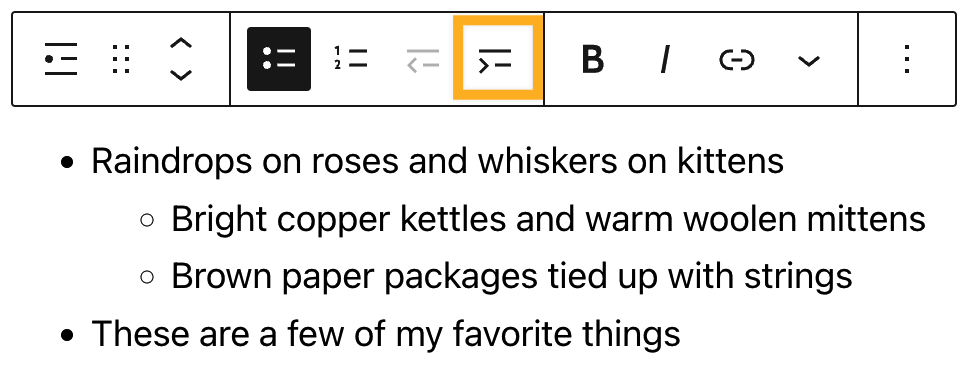
リストブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 番号なしリスト。
- 番号付きリスト。
- インデントを戻す。
- インデント。
- 強調表示、インラインコード、インライン画像、キーボード入力、その他のフォーマットオプションなど。
- 追加オプション。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

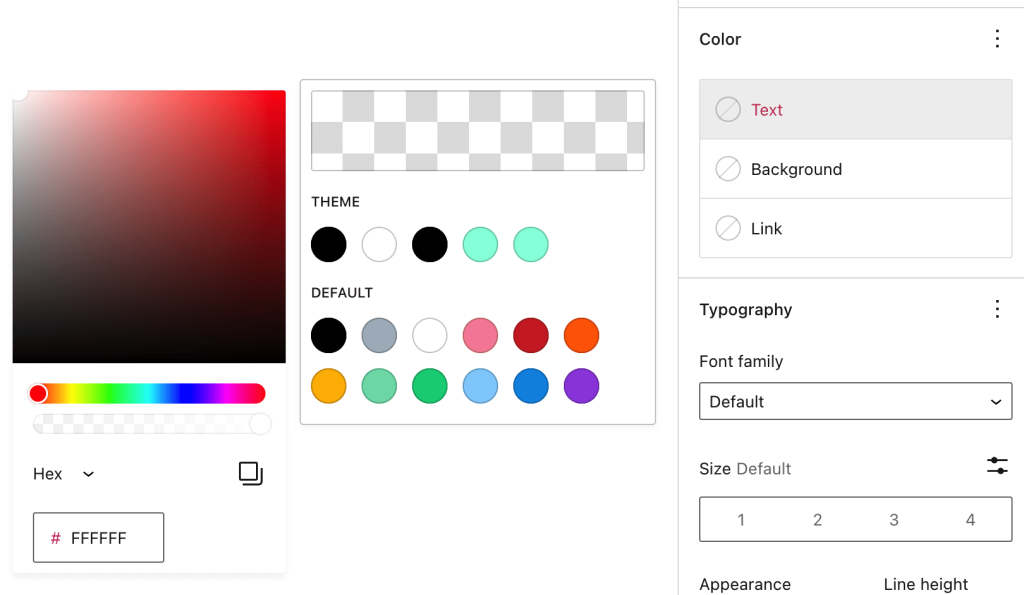
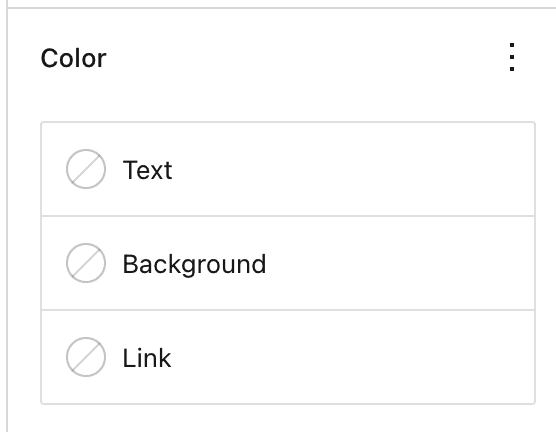
「色」オプションでは、リストブロックで使用するテキスト、背景、リンクの色を定義できます。
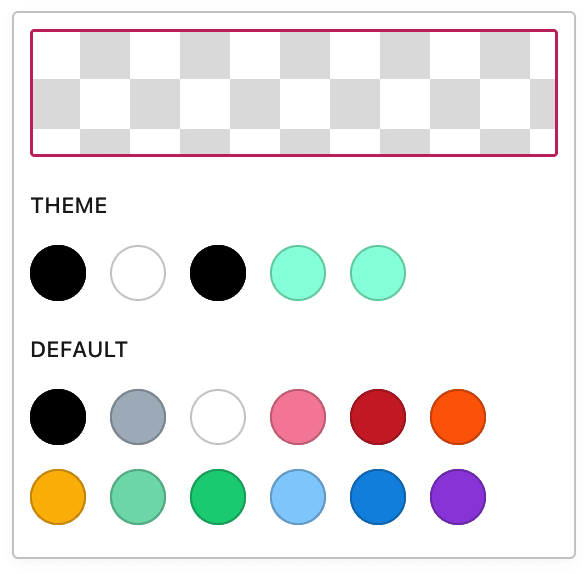
変更するセクションの横にある円形をクリックすると、テーマの色またはデフォルトの色から選択するオプションが表示されます。
カスタムカラーを選択するには、これらのオプションの上にあるセクションをクリックして、色見本上でマウスをドラッグするか、Hex、RGB、HSL の色コードを入力します。



以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
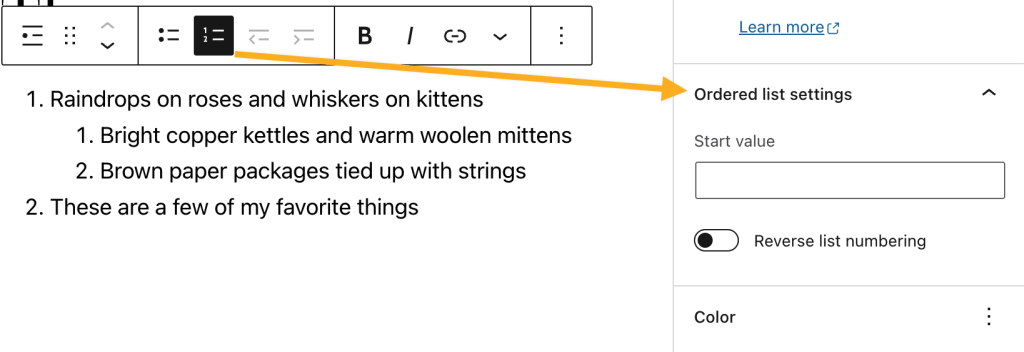
番号付きリストを選択すると、ブロック設定サイドバーに追加のオプションが表示されます。

リストの「初期値」を選択できます。このオプションは、リストにリスト以外のコンテンツ (画像など) を挿入し、その下に数値リストを続ける場合に便利です。
「リストの数字を逆順にする」を使用すると、リストの順番を反転させることができます。たとえば、10で始まるカウントダウンリストを作成する場合に、「リストの数字を逆順にする」オプションを使用します。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

任意のテキストブロックをリストブロックに変更するには、ブロックを選択し、ブロックツールバーの左端のボタンをクリックして、「変換」メニューから「リスト」を選択します。複数のテキストブロックを同時にハイライトして「リスト」を選択すると、それぞれテキストブロックが1つのリスト項目に変換されます。

ツールバーのインデントアイコンを使用してリストをインデントしたり、キーボードのスペースバーを使用して項目をインデントしたりできます。

💡
インデントしたリスト項目は、インデントアイコンの左側にあるアイコン、またはキーボードのバックスペースキーでインデントを戻すことができます。
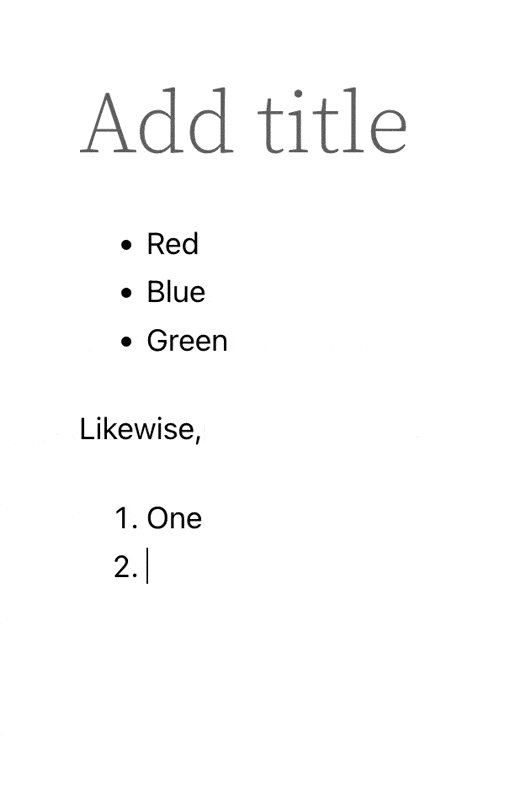
番号付きリストに番号なしリストを続けるなど、リストを組み合わせて使用することもできます。

ハイフンに続けてリスト項目を入力してから Enter キーまたは Return キーを1回押すと、リストを追加できます。同様に、1、ピリオド (.) の順に入力してからリスト項目を入力し、Enter キーまたは Return キーを1回押すと番号付きリストを追加できます。

コメントを投稿するにはログインしてください。