地図ブロックを使用すると、サイトの投稿やページに地図を追加できます。
地図ブロックを追加するには、「ブロック挿入」アイコンをクリックします。
新しい段落ブロックで「/map」と入力し、Enter を押すとすばやく追加できます。

ブロックを追加する手順についてはこちらを参照してください。
ブロックインターフェース
各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを直接編集できます。地図ブロックには、中央配置、マーカーを追加、その他のオプションコントロールが用意されています。

ブロックを編集する
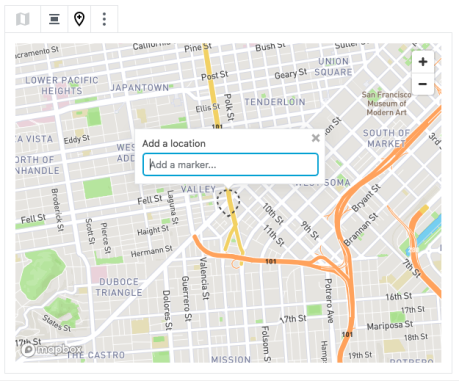
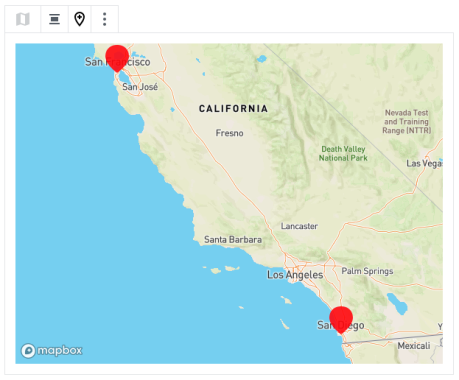
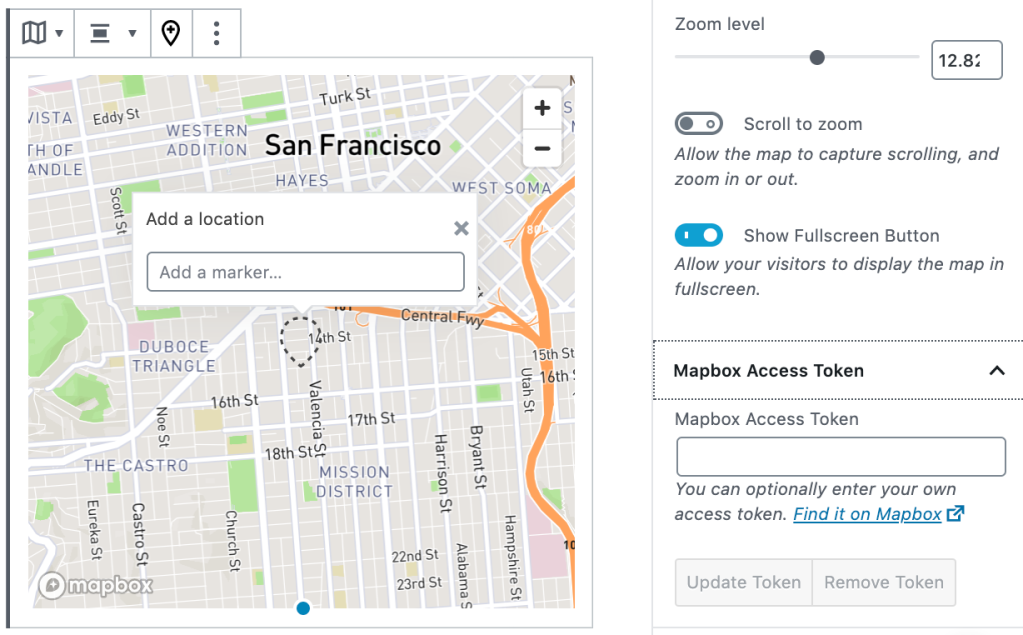
地図は、マーカーを追加するためのテキストフィールドとともに読み込まれます。

地図上に表示する場所を入力します。入力内容に基づき場所が自動入力され、指定したおおまかな場所または特定の場所が表示されます。地図に追加する正確な場所をクリックします。
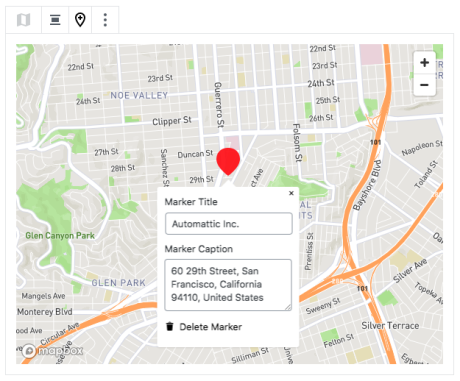
赤色のマーカー記号をクリックすると、タイトルやキャプションを編集できます。

このキャプションフィールドの住所を編集しても、マーカーの位置は変更されません。マーカーがクリックされたときに表示されるテキストのみが変更されます。
同じ地図に、他の位置情報マーカーを追加できます。たとえば、レストランチェーンのすべての店舗を1つの地図に表示する場合などが考えられます。
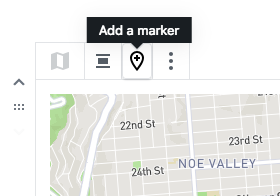
位置情報マーカーを追加するには、 「マーカーを追加」 ボタンをクリックし、前回と同様に場所の詳細を入力します。

2つ以上の位置情報マーカーが追加されると、地図がズームアウトしてすべてのマーカーが表示されます。

ブロック設定
すべてのブロックには、ブロックツールバーのオプションのほか、エディターのサイドバーに追加オプションがあります。 サイドバーが表示されない場合は、「公開」ボタンの横にある歯車アイコンをクリックしてください。
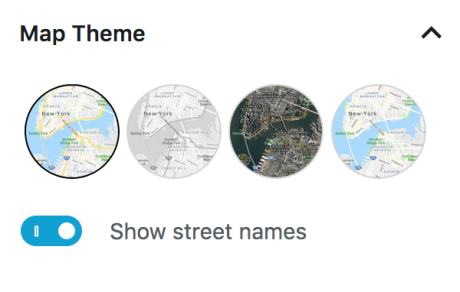
地図の外観をカスタマイズするには「ベーシック、白黒、衛星、地形」のマップテーマからいずれかを選択します。
さらに、通りの名前を表示するかどうかをスイッチで切り替えることができます。

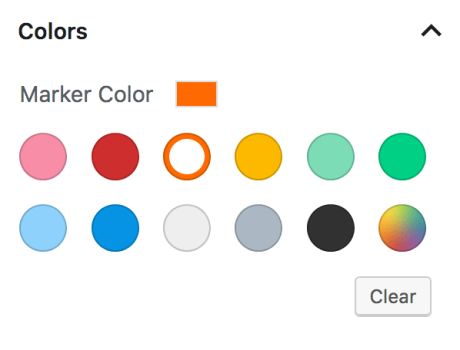
位置情報マーカーの色は変更できます。

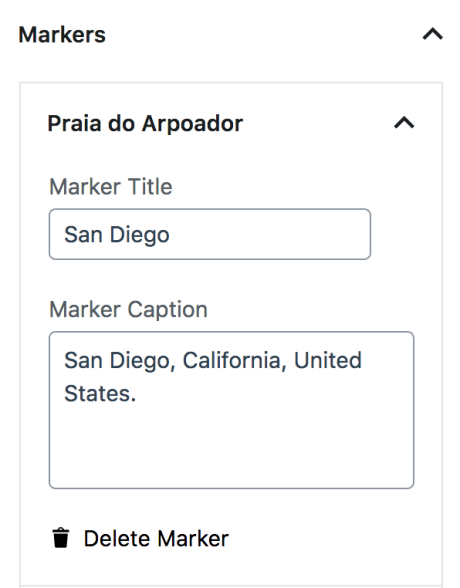
「マーカー」セクションでは、マーカーの編集ができます。 このマーカー編集は直接マーカーをクリックする編集と同じ内容ですが、編集するマーカーの数が多い場合は、こちらのセクションのほうが効率的に作業できます。 このセクションではマーカーを削除することもできます。
「マーカーキャプション」エリアがサポートするのはテキストのみです。クリックできるリンクが必要な場合は、カスタムの Google Map を作成して、サイトに埋め込む方法もあります。

Mapbox キー
何らかの理由で独自のカスタム Mapbox トークンを使用する必要がある場合は、エディターのサイドバーにある「Mapbox アクセストークン」セクションからそれを入力します。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、CSS を記述してブロックをお好みのスタイルにカスタマイズできます。

コメントを投稿するにはログインしてください。