「続きを読むブロック」を使うと、ブログエントリを切り取ることができ、ホームページ、アーカイブページや、メルマガには投稿の最初の部分のみが表示されます。
このガイド内
旧エディターをお使いの場合は、こちらの手順を参照して続きを読むタグを追加してください。
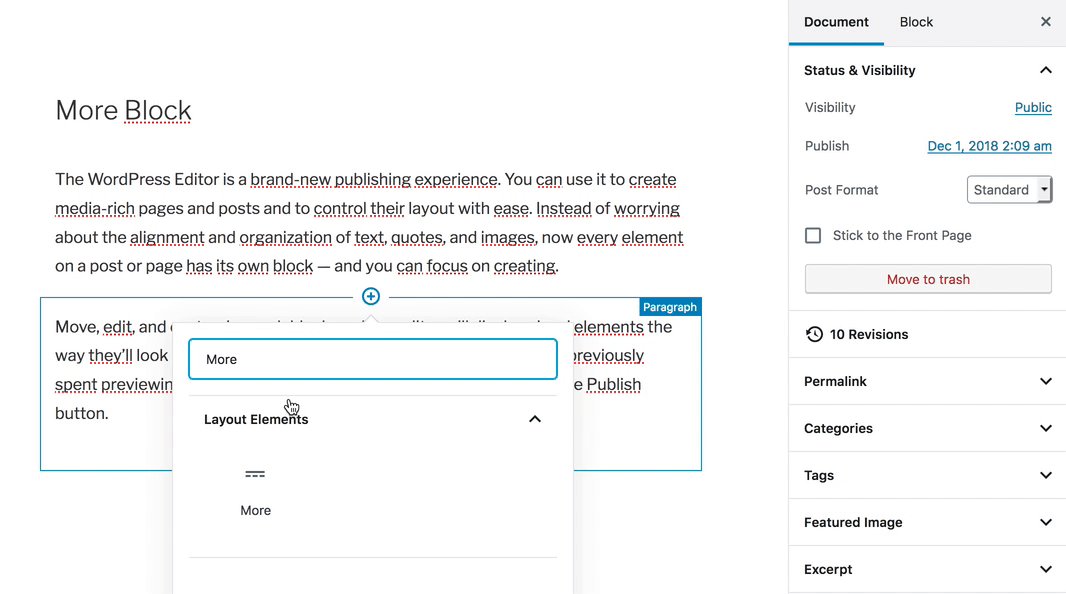
続きを読むブロックを追加するには、挿入アイコンをクリックします。続きを読むブロックを検索し、それをクリックして投稿やページ上に追加します。

新しい段落ブロックで「/more」と入力し、Enter を押す方法でもすばやく追加できます。

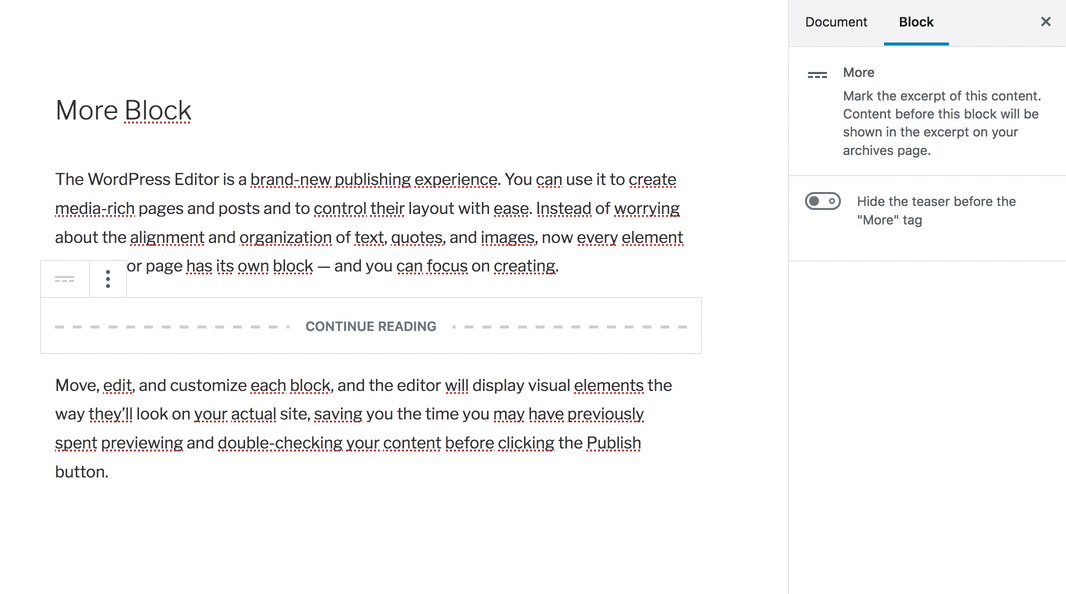
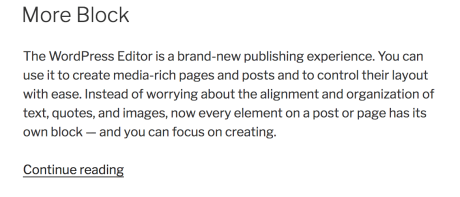
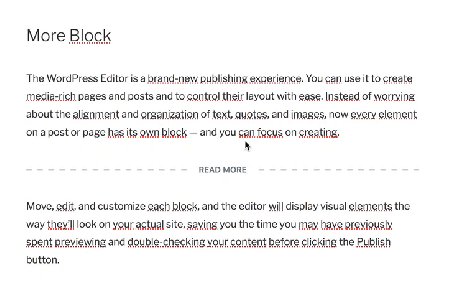
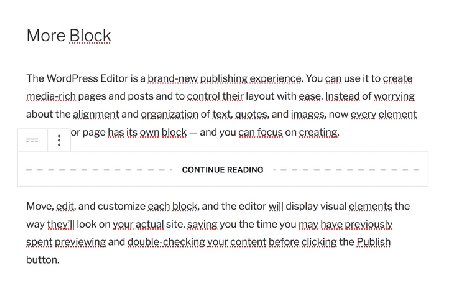
こうすると、抜粋の直後にリンクが挿入され、読者に投稿の全文を表示できます。このリンクは投稿のどこにでも挿入でき、自由にカスタマイズできます。以下のデモをご覧ください。

サイトにはこのように表示されます (テーマに応じてスタイルが異なります)。

ブロックを追加する手順については、こちらを参照してください。
各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを直接編集できます。続きを読むブロックにはオプションのコントロールがあります。

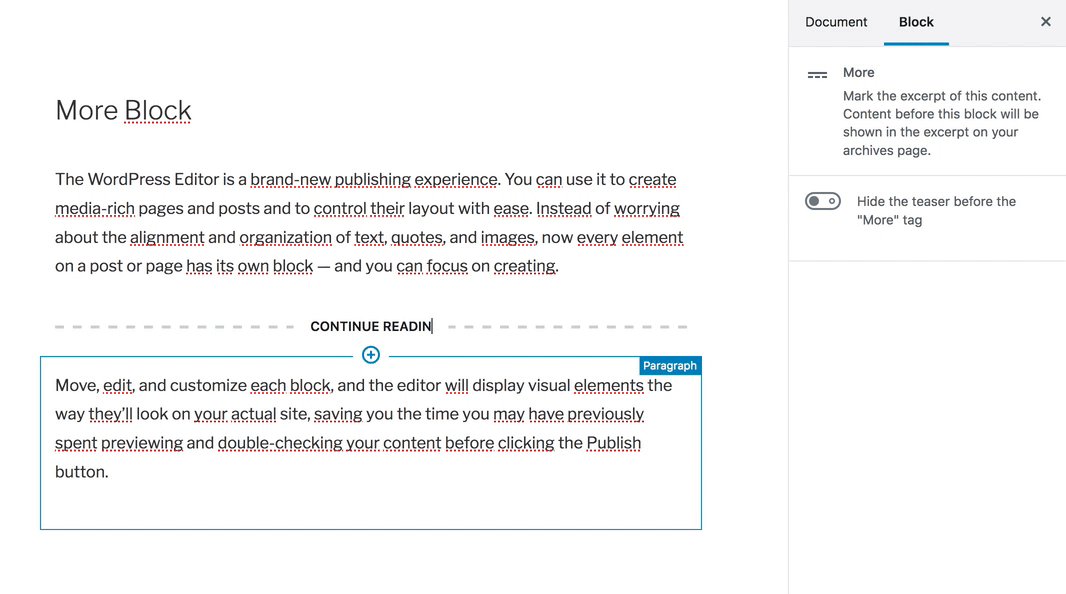
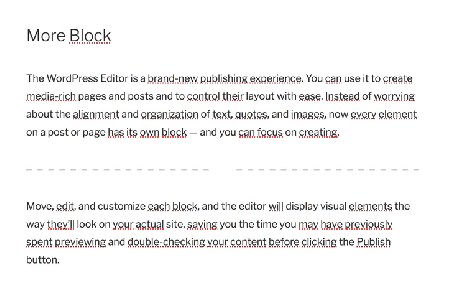
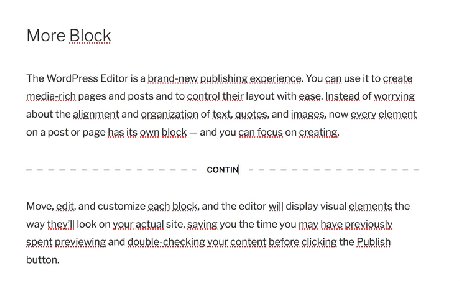
ブロックを追加したあとに、デフォルトで表示される「続きを読む」テキストを編集できます。破線の中央をクリックすると、このテキストを消去してほかのテキストを入力できます。

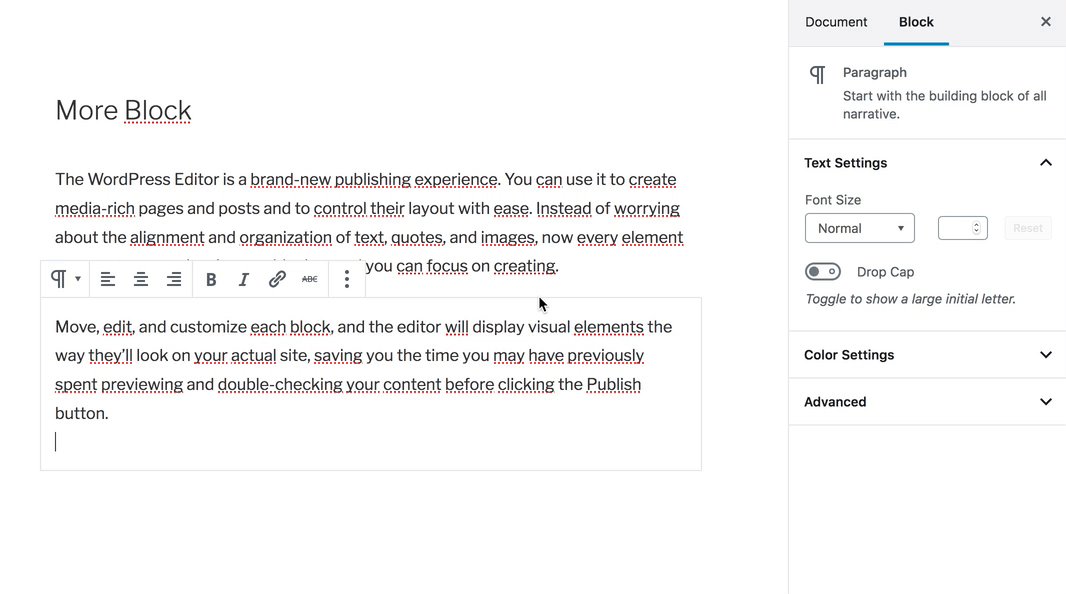
すべてのブロックには、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションがあります。「ブロック」をクリックして、サイドバーの詳細設定にアクセスします。サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

このパネルには、追加オプションとしてティーザーを非表示にするスイッチがあります。
ティーザーを非表示にするオプションを有効化すると、ユーザーが「続きを読む」ボタンをクリックして投稿の全文を表示したときに、続きを読むブロックの前に配置したコンテンツは表示されません。
このオプションはデフォルトで無効化されています。ユーザーが続きを読むブロックボタンを押して投稿の全文を表示したあとでも、続きを読むブロックの前に配置したコンテンツを表示させる場合は、この機能を無効にしておくようお勧めします。
カスタマイズしたテキストを投稿の抜粋としてホームページ、アーカイブページ、メルマガに表示させる場合は、このオプションを有効化します。
コメントを投稿するにはログインしてください。