引用ブロックを使用すると、心を動かす引用、読者のレビュー、お客様の声など、さまざまな目的で使用できるテキストを視覚的に強調できます。このガイドでは、引用ブロックをサイトに追加する方法を説明します。
引用ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「引用」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に
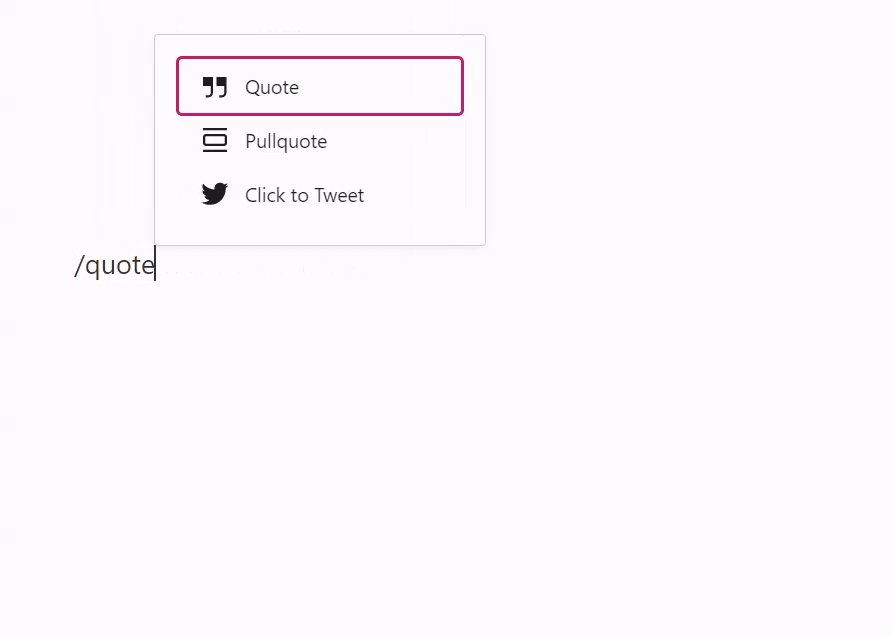
「/quote」と入力して Enter キーを押すことで、新しい引用ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
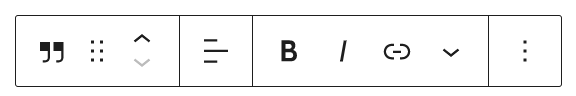
ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

引用ブロックのツールバーには次のオプションがあります。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

テーマのスタイルを引用に使用する初期設定やプレーンスタイルなど、引用ブロックにはさまざまなスタイルを選んで適用できます。ブロックスタイルは、テーマによって追加または変更されることがあります。
引用のテキストの色、引用の背景、引用で使用されているリンクの色を選択します。
以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。