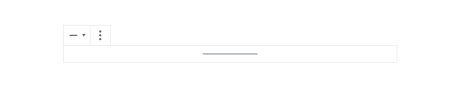
2つのブロックのコンテンツを1行で区切る場合は、区切りブロック を使用できます。

区切りブロックを追加するには、ブロック挿入アイコンをクリックします。
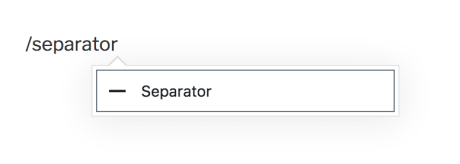
新しい段落ブロックで「/区切り」と入力し、Enter を押す方法でもすばやく追加できます。

ブロックを追加する手順についてはこちらを参照してください。
ブロックインターフェース
各ブロックは個別に設定され、エディターから各ブロックを直接編集できます。区切りブロックの設定は非常に簡単なので、「ブロックタイプを変換する」と「 詳細設定」のみ用意しています。

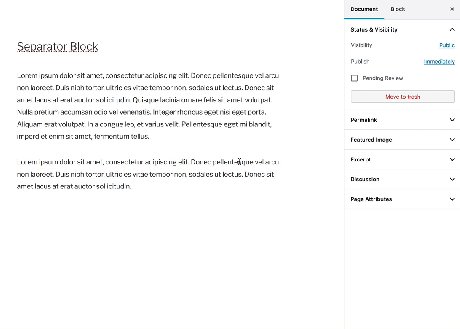
ブロック設定パネル
すべてのブロックでは、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションが表示されます。 サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

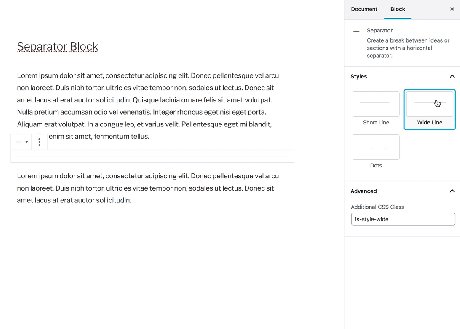
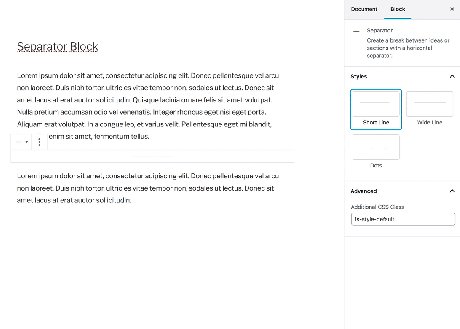
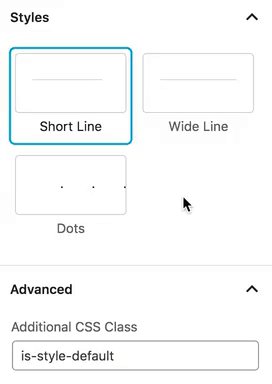
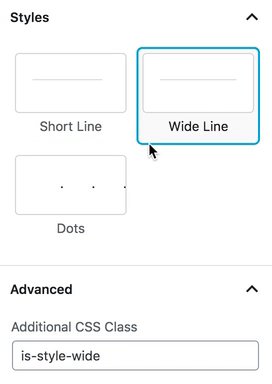
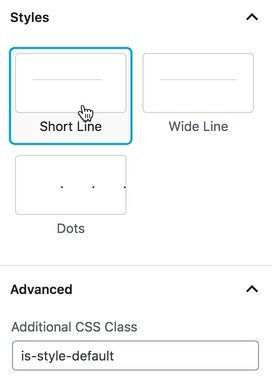
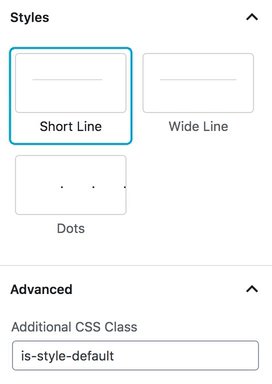
スタイル
このタブでは、3つの区切りスタイルのいずれかを選択できます。短い線、幅広の線 (コンテンツの全幅を占める)、ドット。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。3つの利用可能なスタイルのいずれかを選択すると、このフィールドには選択したスタイルに対応する CSS クラスがあらかじめ入力されます。

コメントを投稿するにはログインしてください。