2つのブロック間にさらにスペースが必要な場合は、スペーサーブロックを使用できます。

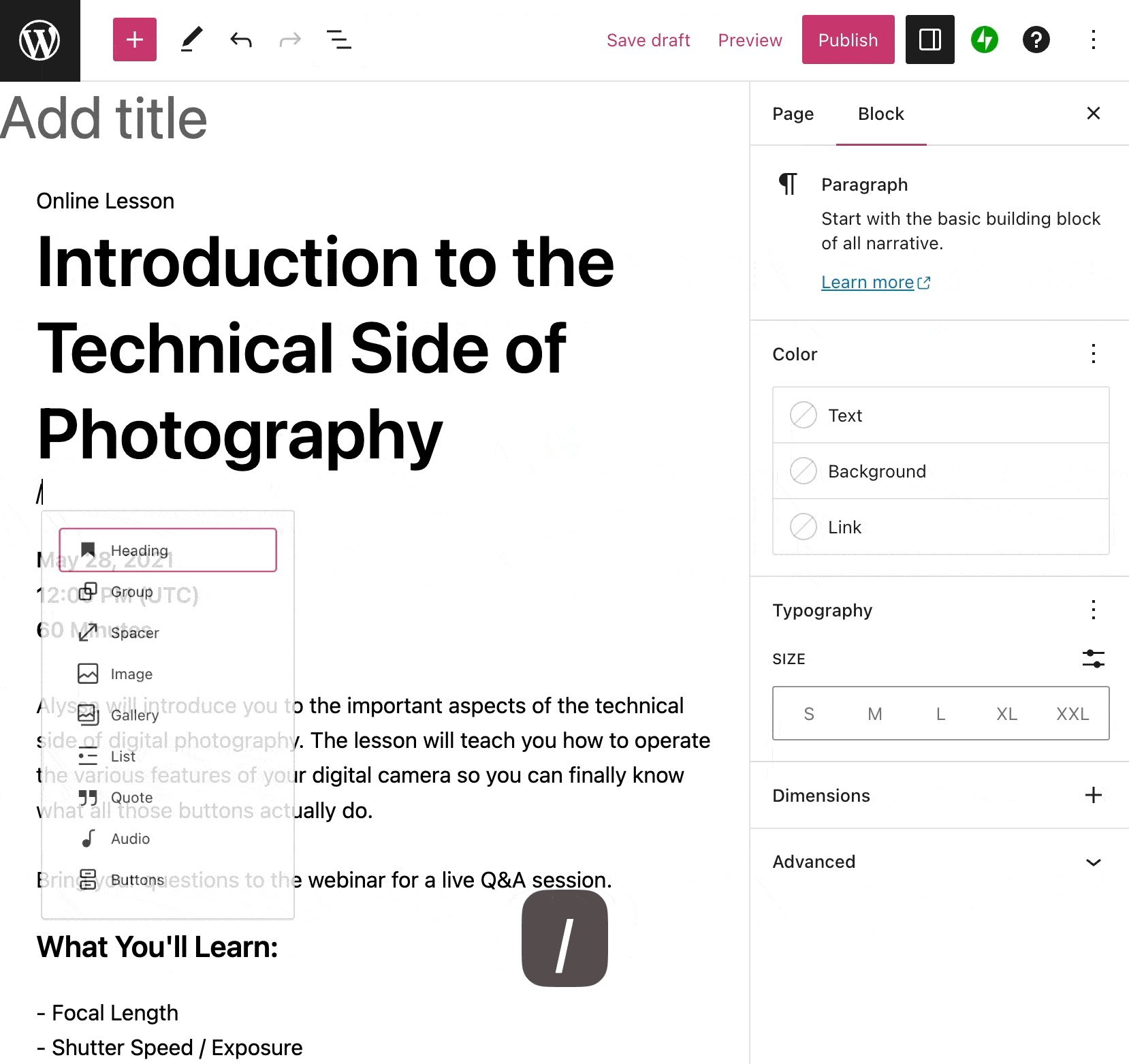
スペーサーブロックを追加するには、ブロックインサーターアイコンをクリックします。
新しい段落ブロックで「/spacer」と入力し、Enter を押す方法でもすばやく追加できます。

ブロックを追加する手順については、こちらをご覧ください。
各ブロックには、ブロック固有のオプションがあります。オプションを使用して、エディターでブロックを直接編集できます。スペーサーブロックの設定は非常にシンプルで、「詳細設定」のみあります。

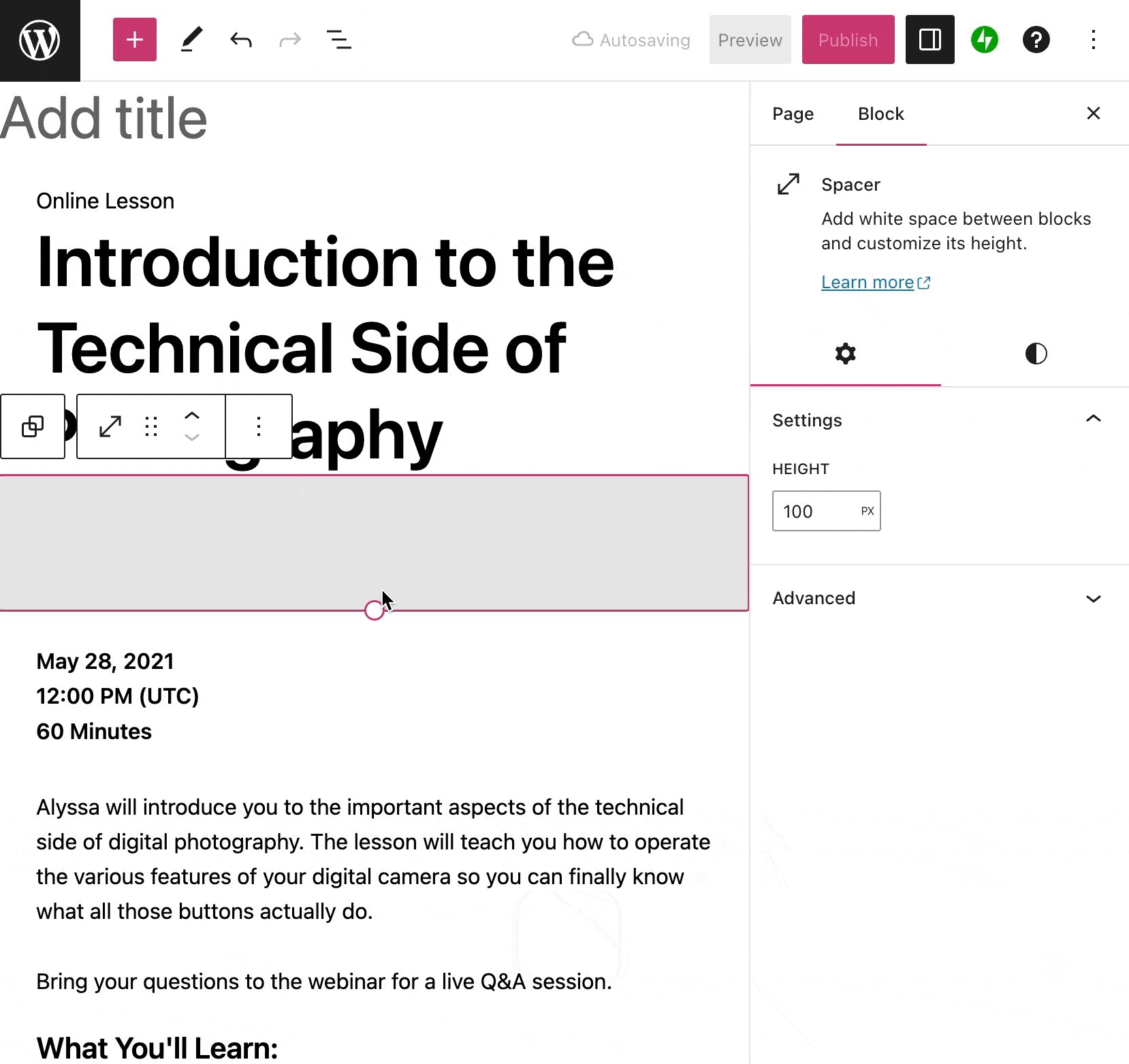
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

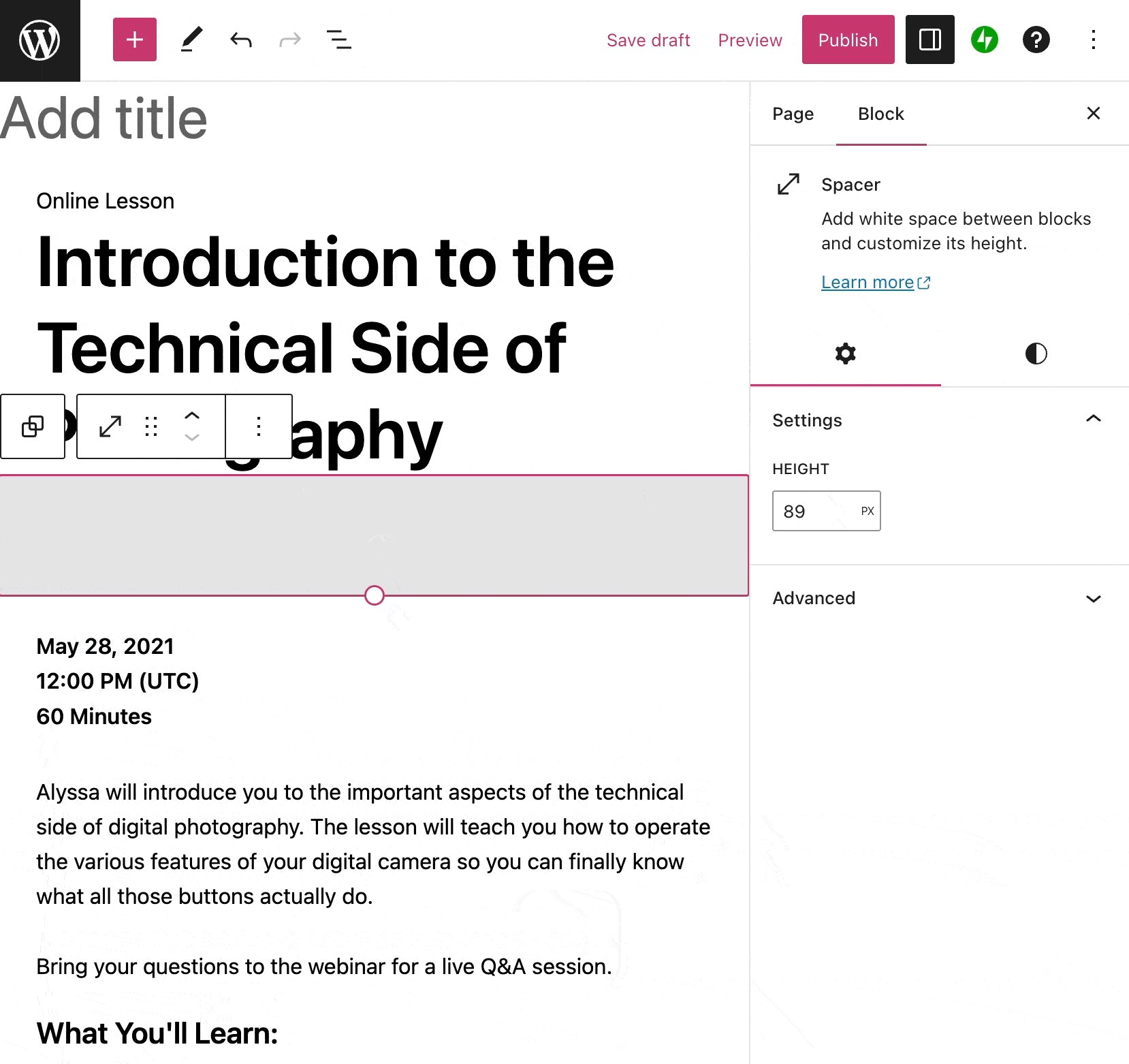
高さ

このタブで、追加するスペースの高さを調整するには、数字を入力して高さを変更します。サイズ単位 (px、em、rem、vw、vh) を選択できます。
上級者向け
「高度な設定」のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにカスタマイズできます。さらに詳しく。

歯車 / ギアアイコンをクリックして、ブロックの追加設定にアクセスします。

特定のテーマでは、ブロックに「サイズ」の設定があり、パディングやマージンのオプションがあります。

「サイズ」の横にある + アイコンをクリックすると、パディングとマージンのサイズ設定を選択して有効化できます。
「パディング」設定は、ブロックの枠線の内側にある、ブロックのコンテンツの周りのスペースに影響します。
「マージン」設定は、選択したブロックの枠線の外側のスペースに影響します。
ブロックの周りの間隔をすべて同じにする場合は、テキストフィールドにカスタム値を入力できます。
さらに具体的に制御するには、リンクアイコンをクリックして、ブロックの上、右、下、左に異なる間隔値を設定します。

マージンやパディングの設定の単位を変更するには、「PX」をクリックすると、サポートされている他の単位 (%、EM、REM、VW、VH) のドロップダウンが表示されます。

コメントを投稿するにはログインしてください。